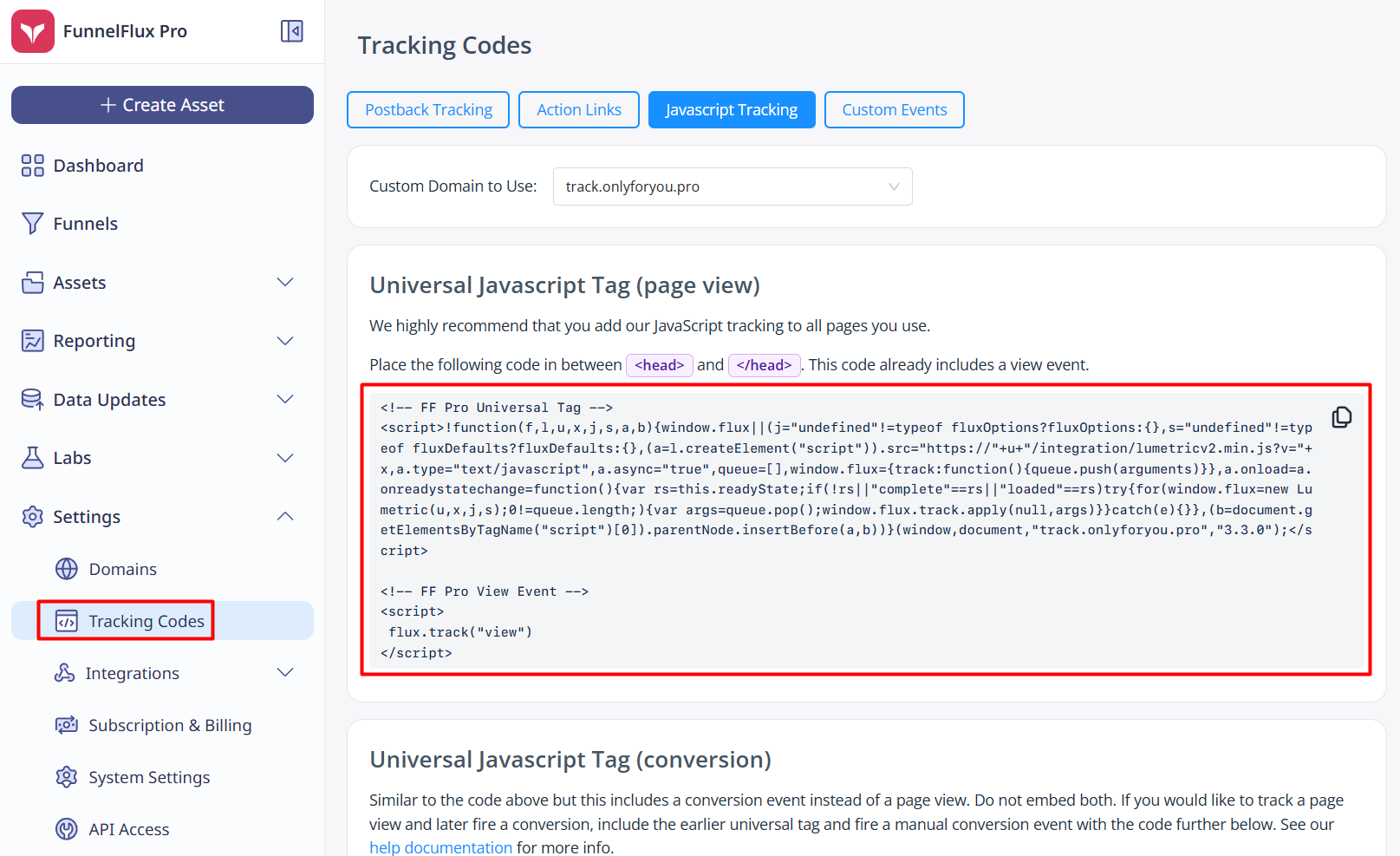
Firstly, note that our global snippet already includes a page view event that executes after our global snippet code:

So, you do not need to add further code if your goal is to just track a page view.
Just include our universal JS snippet on your page as usual -- which we would highly recommend doing on all pages you control.
Tracking a view manually
You can send page view events at any time using the method flux.track("view").
In full, our Javascript view tracking method is:
flux.track("view", {
optional: 'arguments'
}, optionalCallbackFunction)
Optional Arguments
Additional attribute overrides for view and conversion events can be sent as the second argument of flux.track. They must be inside an object.
Tracking Attributes
Pages may have a fluxDefaults embedded placed on them before our JS that set default tracking attributes like page ID, funnel ID, etc.
Additionally, you can pass these directly into the view event code. Values here will override any JS defaults.
The priority in which our tracking API uses these is:
event-level arguments > URL parameters > fluxDefaults object
So, code pushed into the event is the highest priority.
The available attributes are:
p- page IDf- funnel IDn- node IDts- traffic source IDvid- visitor ID
Note that we validate visitor ID automatically, so pushing incorrect values will result in it being ignored.
So, you may for example push view events with a specific page ID declared:
flux.track("view", { p: 'some_page_id' })
Or with a specific funnel and node ID:
flux.track("view", {
f: 'some_funnel_id',
n: 'some_node_id'
})
Tokens to Resolve
Secondly, you may pass tokens you would like our API to return, in addition to the defaults of {visitor}, {current-node-id} and {hit} that are always returned.
Tokens must be passed under the name resolveTokens with all tokens present in an array, with the token encapsulated in curly brackets as is used inside the FunnelFlux UI.
For example:
flux.track("view", { resolveTokens: ['{country-name}','{isp}','{browser}'] })
When sent, the response from our API will include these items. They can then be accessed using the flux.get() method, see our documentation here.
If using these tokens we recommend using a callback function or event listener so that you process and use them only once they are returned.
Optional Callback Function
The third and optional argument of the view method is a callback function.
flux.track("view", {}, callbackFunctionName)
If no optional attributes are sent in the second argument, you should include a blank object - do not omit it. The following code will not work:
flux.track("view", callbackFunctionName)
As it sends the function as the second argument rather than third.
This can be any function you create, as long as it exists in your code prior to the track event executing. Firing events as above when the function has not yet been defined will result in the view failing.
This function will be called immediately after our event listener fluxView happens, so both are effectively equivalent from a sequence point of view. Use whichever suits you best.
See our documentation on other methods/functions for information on event listeners that are available.
Using Google Tag Manager
If using Google Tag Manager, we suggest the following:
- Create a tag called Universal FunnelFlux Pro JS, or similar. Set it's priority to 10
- In the universal JS snippet, find the source path reference of
lumetricv2.min.jsand modify this tolumetricv2gtm.min.js-- we created a separate JS file with some parts removed to prevent GTM being unhappy with some helper functions - Create a separate tag for the flux.track view and conversion events and fire them accordingly. There is no need to force their sequencing as these events will queue if flux is not yet available
- Set page views to trigger both tags
If you would like to force page IDs for tracking in a single, complex website, where URL matching may not work well, we recommend creating a Lookup or Regex Table variable in GTM.
You can then map different URLs/paths to page IDs from FunnelFlux and in the page view event tag, you can pass p: {{gtm_variable}} to have GTM force page ID values.
Tracking Views in a Single Page App
If you want to send page view events manually and independently of our global snippet (such as in a single page app), you can remove the default flux.track code added after our global snippet.
From here, you can then manually fire the page view events as described earlier.
As long as the page URL changes before our view event initiates, the API should receive the expected URL, which it will match against pages in the current funnel to determine node ID.
If required, you can push page ID values as arguments in each event to override the URL matching used.
You should not need to load the global snippet more than once provided the flux object still exists.
Our snippet already includes a check for if flux exists, and if so, it does not attempt to download and re-inject the script.
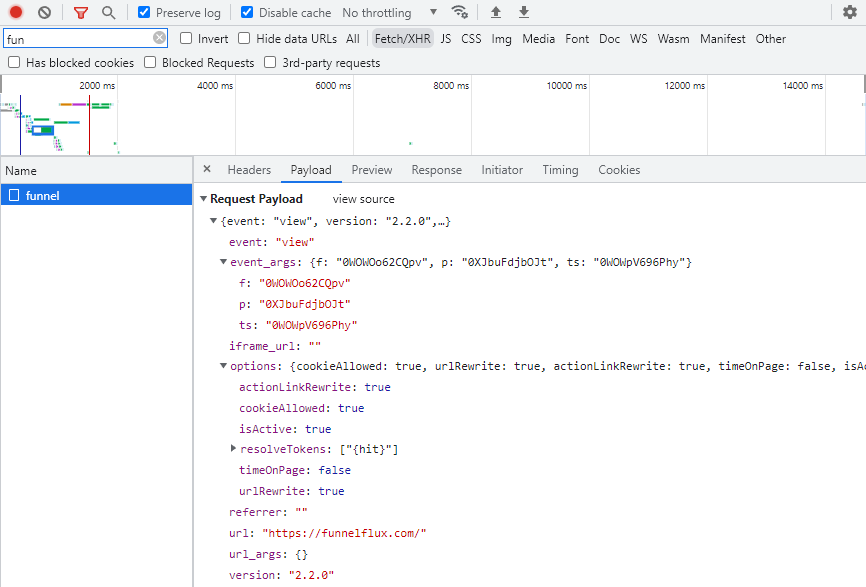
The API Request and Response
View events will send a POST request to https://your-custom-domain.com/js/funnel, as below:

You can filter to find this request by searching for "funnel" and Fetch/XHR requests.
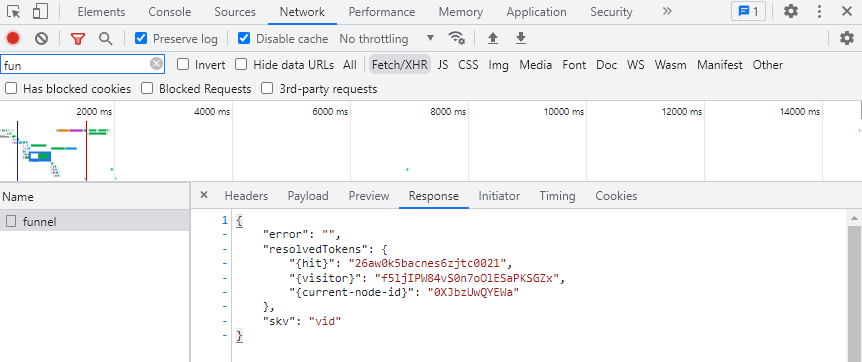
The response, if successful, will look like this:

The resolvedToken items can be accessed easily with the flux.get() method.
In some cases errors may occur, or the response could be broken.
A few simple checks confirm if the tracking request was successful:
- The fluxView event was dispatched (see event listeners)
- The POST response has error = null
- The POST response has a real value for
resolvedTokens["{current-node-id}"]


