Conversions are events that create revenue.
They can only occur on lander and offer page nodes, but a conversion for any visitor will also attribute backward to pages/nodes they visited before converting the page.
There are three ways to track conversions:
- Using a postback URL
- Using our JavaScript
- Using our funnel builder
I'll go through both options below.
Conversion tracking using a postback URL
A postback URL is very simple -- its just a URL that gets loaded by some system, such as your offer network, another tracking platform, some code in an app/page, or even you in a browser.
They are very simple in nature. You load the URL as a way of passing some info, they get received, and that's it!
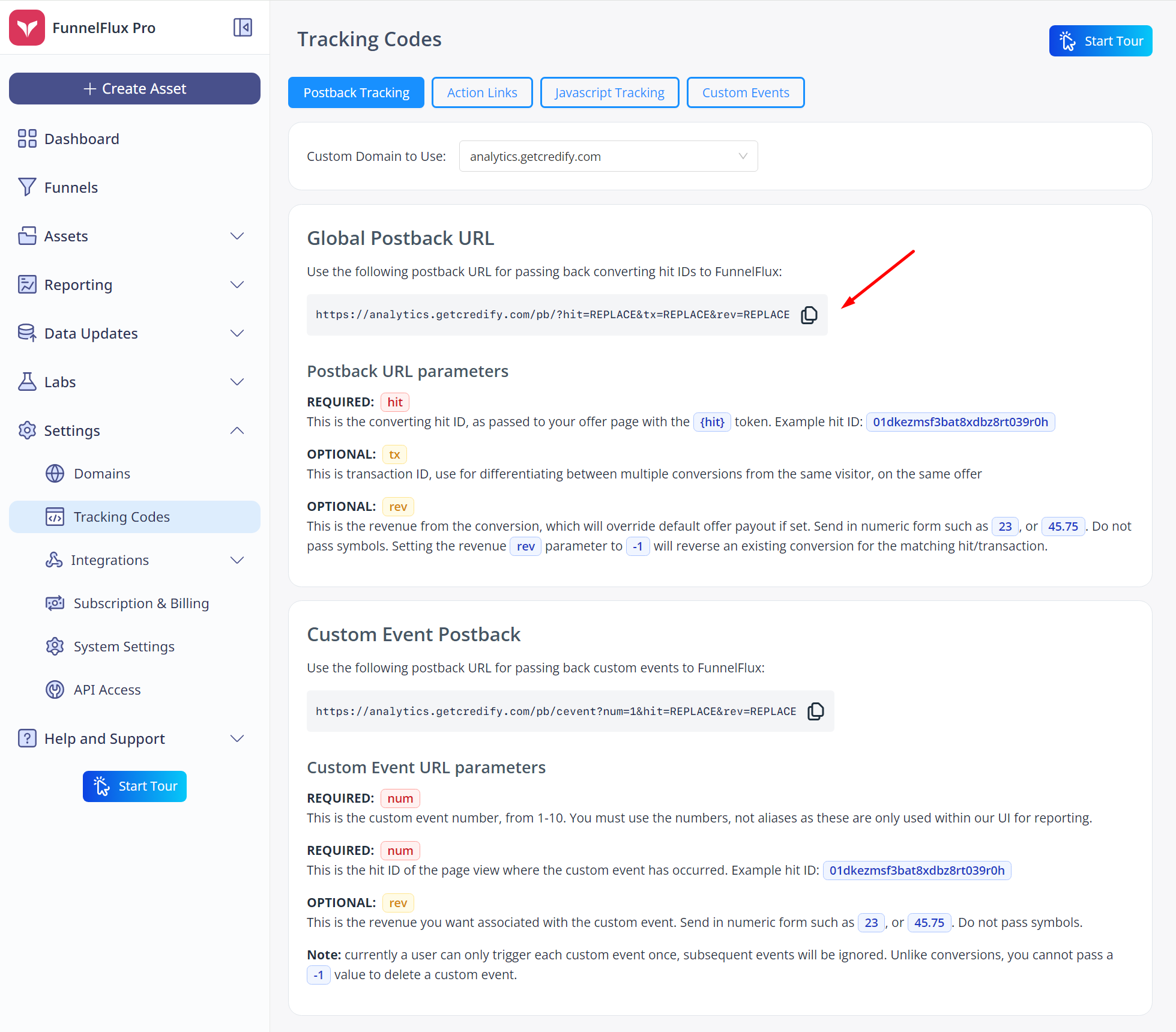
You can find postback URLs in the Settings > Tracking Codes area, as well as in the conversion tracking tabs of offers/offer sources:

There are two postback methods you can use.
Tracking using hit IDs
You can find the FunnelFlux Pro global postback URL under system settings:
https://DOMAIN/pb/?hit=REPLACE&tx=REPLACE&rev=REPLACE
- hit = a unique hit ID (required)
- tx = an optional transaction ID
- rev = optional conversion revenue (if none passed, we will use the default payout defined in the offer's configuration)
For this to work you need to pass a Hit ID, which is a unique tracking ID that we generate for every visit to any node in a funnel. So a single visitor (who has a single visitor ID) will make a different hit ID for every node they touch.
When someone visits a page, we want to get the hit ID generated for that page and pass it back when a conversion happens.
The simplest way to do this is by changing your offer to pass our hit to them using the token {hit}. In most cases, with affiliate networks, this will mean passing something like ...&clickid={hit}... in the URL.
Then in the postback URL configured in your network, you would pass that data back, using something like this:
https://DOMAIN/pb/?hit={{clickid}}&tx={{transaction}}&rev={{payout}}Keep in mind this is just an example -- the parameter to pass hit ID under and the tokens to use in the postback will depend on the third-party system. Use our offer source templates to guide you here.
If you are using a custom system or your own self-developed funnels, its up to you to capture this hit ID and then pass it back in a postback URL when conversions happen.
Optional postback parameters
You can use these to set advanced behaviour with the postback.
disable_postbacks=true– passing this will disable any outgoing postbacks to your traffic sourceforce_postbacks=true– passing this will force outgoing postbacks even if the underlying conversion has already happened and is being updatedconversion_time=unixtimestamp– you can pass a unix timestamp to override the conversion time, which is normally the time of the postback being received. If this is invalid or before the underlying hit, it will fall back on using the postback time
Conversion tracking using JavaScript
The second way you can track conversions is using JavaScript.
Go to any offer > edit > conversion tracking. This will give you the code for firing a conversion event, which is our universal tag followed by a flux.track event like this:
<!-- FF Pro Conversion Event -->
<script>
flux.track("conversion",{rev:"VALUE"})
</script>Here you can replace the revenue value with your own, or leave it blank to use the offer's default.
As it is, this code will convert the most recently visited offer view. If you want to force a specific page ID you can pass the p parameter, and you can also force a specific vid or hit (don't pass both). You may also pass a transaction ID with the tx parameter (all inside the object that is the second argument in the function above -- the stuff inside curly brackets).
Triggering via the Funnel Builder
One additional way to trigger custom events is via the funnel builder directly, using our "on action" feature.
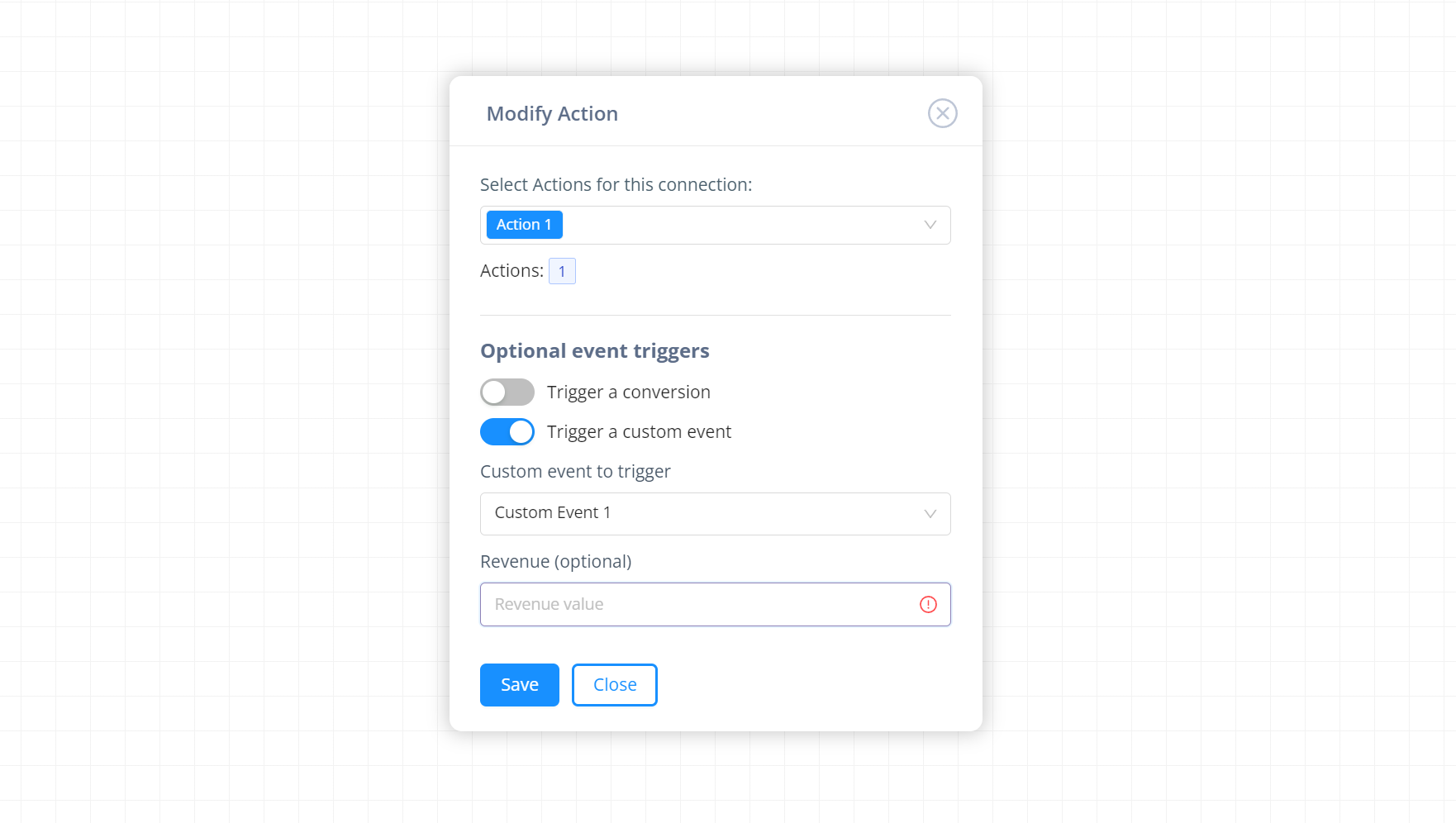
For any action coming out of a page, right-click > modify action.
From there you can choose to trigger specific custom events or conversions.

Disabling postbacks to your traffic source
As an advanced option, if you would like to send a postback/conversion to FunnelFlux but NOT trigger an event to your traffic source, you can add ...&disable_postbacks=true... to your postback URL.
Example:
https://DOMAIN/pb/?hit={token}&rev={token}&disable_postbacks=trueThis is particularly useful when running search arbitrage, as you can make delayed conversions with more accurate revenue cause updates in FunnelFlux without altering traffic source conversion data.
Handling Event Statuses
If you use a single postback but have events that change status and are sent multiple times, you can use the status parameter to modify the existing conversion.
For example:
https://DOMAIN/pb/?hit=REPLACE&tx=REPLACE&rev=REPLACE&status={status_token}Is a status value of pending, hold or preapproved is sent, our system will adjust revenue to 0.01 – creating a conversion but with a tiny revenue value as a temporary value.
When status is set to rejected, reject, trash or cancelled, the revenue will be set to -1 and this will delete the existing conversion (if any), or create none.
If status is any other value, it will treat it as a normal conversion, essentially ignoring status and making a normal conversion.
This has been added to assist with networks where they can only set a single postback, but can send a dynamic status value for the various events.
Alternative postback method - Session-based VID
If you can't capture a single unique hit ID for a specific page, but can capture the visitor ID (VID) of a user, then you can use this for conversions as well.
VID is a unique identifier for a user/session. We always return this in our JS response, add it automatically to redirect destinations, and try to automatically pass it into action links.
Often it may be easier to capture this at the beginning of a visitor journey and not worry about some hit on some specific page, especially with Ecommerce-related platforms.
What you can do instead is pass back the VID in the postback URL, as well as the page ID that converted.
So, your postback URL can be:
https://DOMAIN/pb/?vid=REPLACE&p=REPLACE&tx=REPLACE&rev=REPLACE
When you pass data like this, we will find that VID/user, then find the most recent hit ID for that page ID.
Using Visitor ID vs Hit ID for conversion tracking
There are a few pros/cons to capturing and using visitor ID or hit ID for postback-based conversion tracking.
For visitor ID:
- It's easier to capture in general given our JS always has it and our redirects always add it
- It is a single visitor identifier, so is much easier to store in CRMs and Ecom systems
- This also makes it a lot more useful when you have flows with upsells/multiple offers, where you want to store one user ID and send multiple conversion events
- You don't need to capture different IDs on different offer pages and ensure they get stored/used correctly
- However, VID data gets looked up from our session storage, which is not permanent. These sessions last for 4 days by default, and they automatically extend when getting activity. So while you could store this value in a CRM, it won't work if you fire some random conversion 6 months later with no previous activity.
- Additionally, with VID, you must also pass a page ID value to say what offer converted -- else it will use the last visited offer for that user's session
For hit ID:
- It's simple in traditional affiliate scenarios to pass a single unique click ID, then pass it back to another system
- No need to specify another value like page ID, as hit IDs are already unique to a specific page visit
- Hits are stored forever in our analytics DB, so can be converted at any time in the future
- Unlike VID however, you can't use a hit to convert different pages for a visitor, so they are less ideal if you have many pages/offers and some CRM system
If in doubt, just reach out and we can help clarify any questions about postback tracking.


