¿Listo para usar tus propias páginas de aterrizaje?
Aquí cubriremos cómo agregarlas a FunnelFlux, usarlas en tus embudos, las mejores prácticas de seguimiento y cómo activar eventos basados en clics también.
Si no estás seguro sobre cómo alojar páginas de aterrizaje o qué sistema usar, consulta nuestras guías sobre esto aquí.
Tenemos algunas sugerencias en nuestro mercado de socios y guías sobre cómo configurar tu propio servidor de páginas de aterrizaje económico.
Agregar páginas de aterrizaje
Agregar páginas de aterrizaje en FunnelFlux es simple.
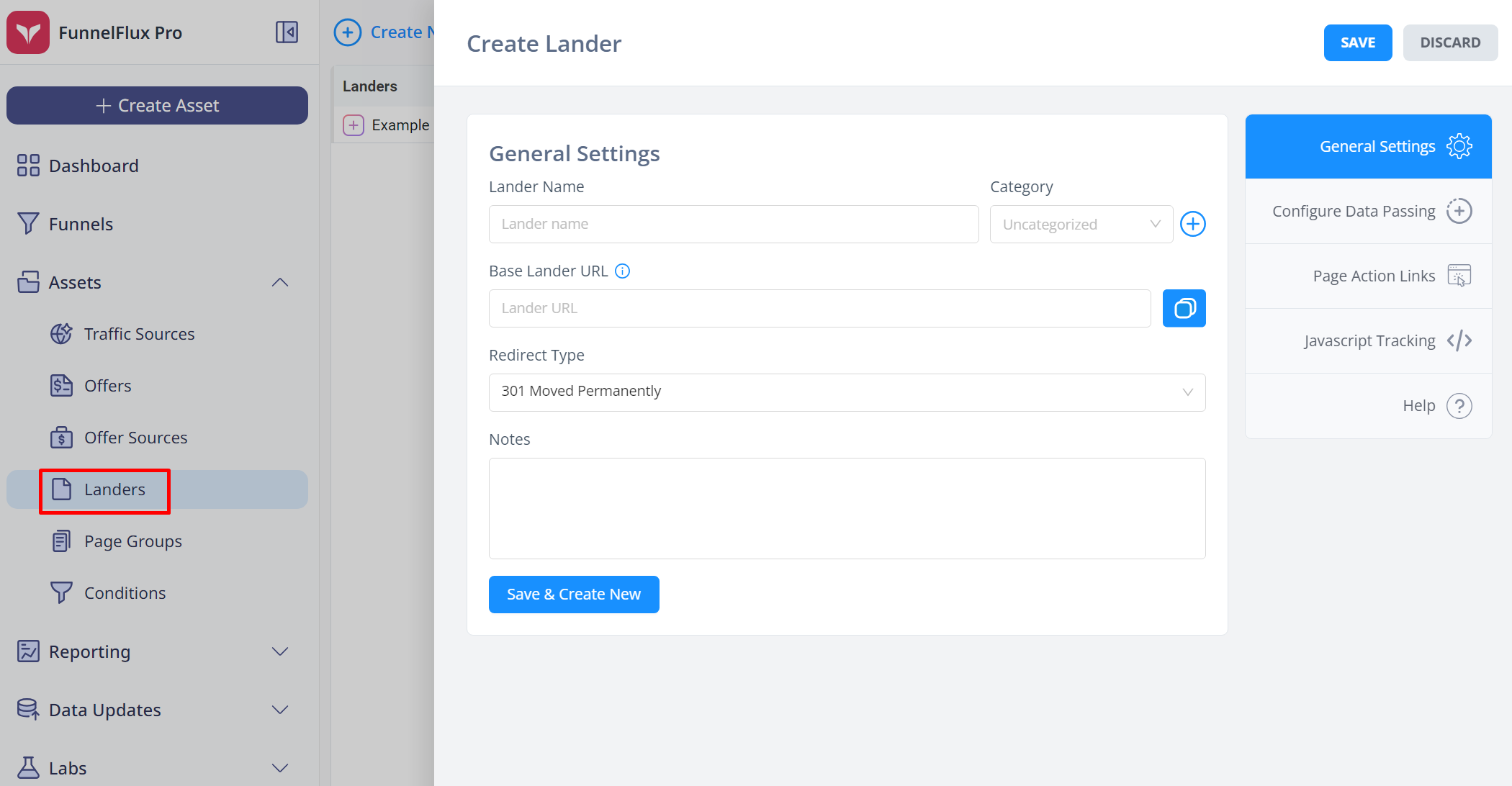
Ve a la página Activos > Páginas de aterrizaje y haz clic en Crear Nuevo. También puedes hacerlo desde el botón de creación universal en la parte superior izquierda de nuestra navegación:

En la mayoría de los casos, simplemente pondrás la URL de la página de aterrizaje aquí y no necesitas configurar nada bajo las otras secciones.
No necesitas pasar datos a tu página de aterrizaje para que el seguimiento funcione -- solo pasarías datos en la sección de paso de datos si tienes algunos scripts en la página que los necesiten (por ejemplo, mostrar el país del usuario en el texto de la página).
Para el tipo de redirección, debería ser 301 por defecto y recomendamos usar siempre esto.
No uses el modo de "actualización meta definitiva" para tus propias páginas, ya que su objetivo es enmascarar el referente. Ralentizará las cosas, y no tiene sentido tratar de enmascarar el referente de tu propia página/rastreador, que es información que ya conoce de todos modos.
Una vez que hayas agregado páginas de aterrizaje, puedes usarlas directamente en tus embudos.
Usar páginas de aterrizaje en tus embudos
Dentro del constructor de embudos puedes acceder a todos los activos que has agregado a tu cuenta.
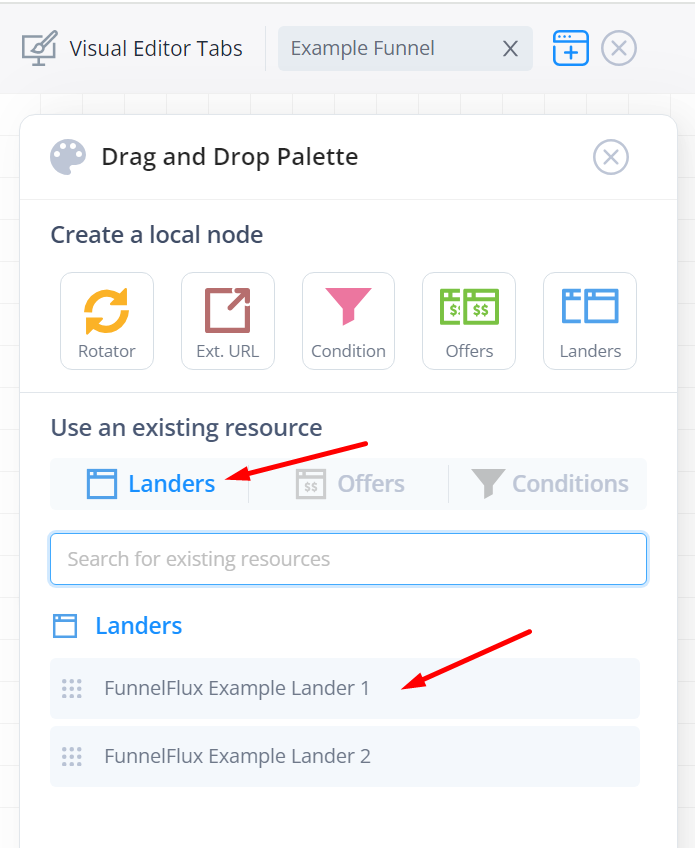
Simplemente abre la paleta de nodos > haz clic en páginas de aterrizaje > puedes ver una lista de activos y puedes escribir para filtrar:

Puedes arrastrar y soltar estas páginas en el lienzo para crear un nodo.
Si quieres hacer pruebas divididas de múltiples páginas, hay dos opciones aquí:
- Arrastrar y soltar múltiples páginas en el lienzo, creando múltiples nodos, y luego usar un rotador
- Crear un solo nodo y agregar múltiples páginas dentro de él
Cuando creas páginas de aterrizaje/ofertas en el constructor de embudos, en realidad son "grupos" con sus propios rotadores internos.
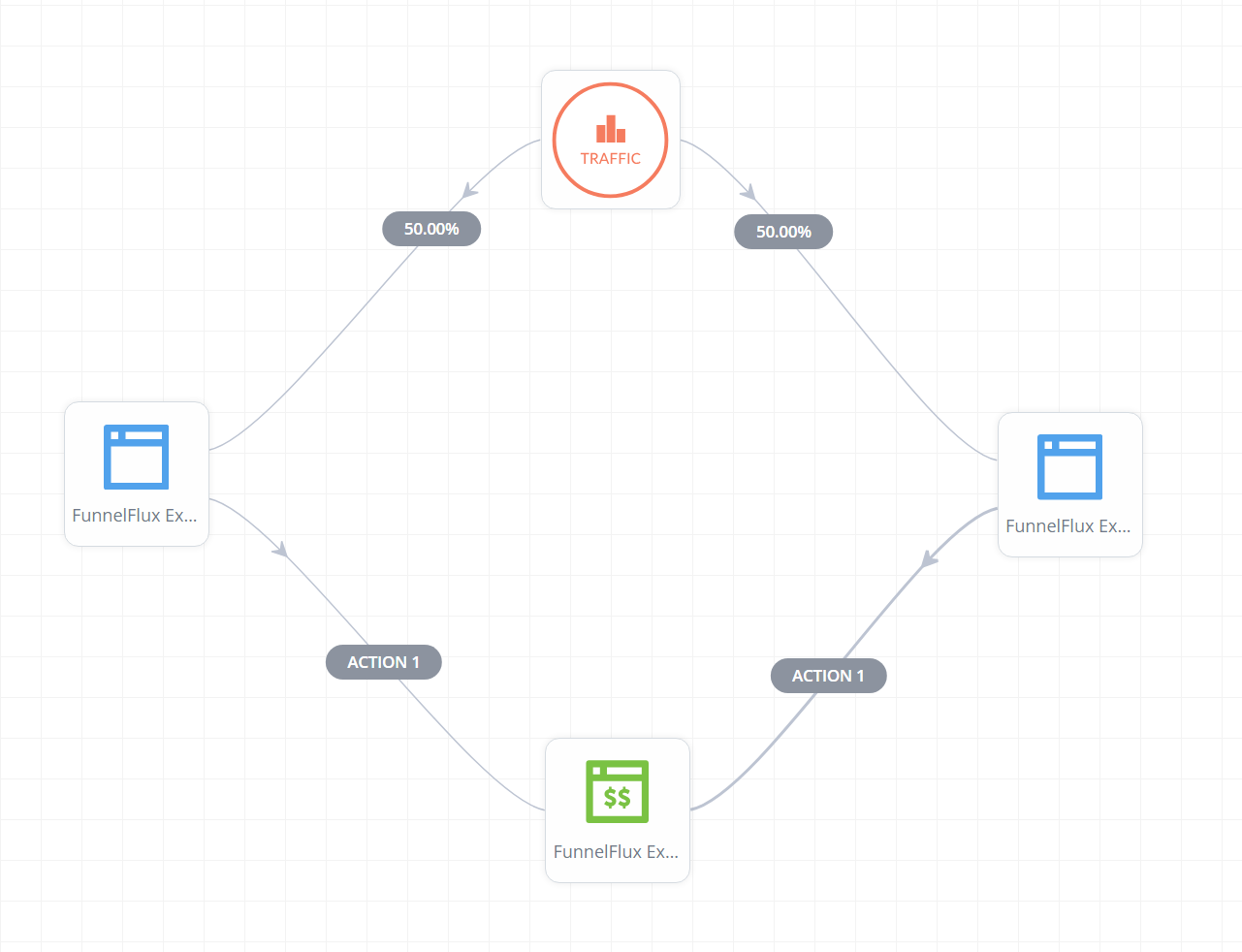
En la opción 1, podemos dividir el tráfico a múltiples páginas así:

Puede que hayas notado que el nodo de tráfico es en realidad un rotador... ¡sí!
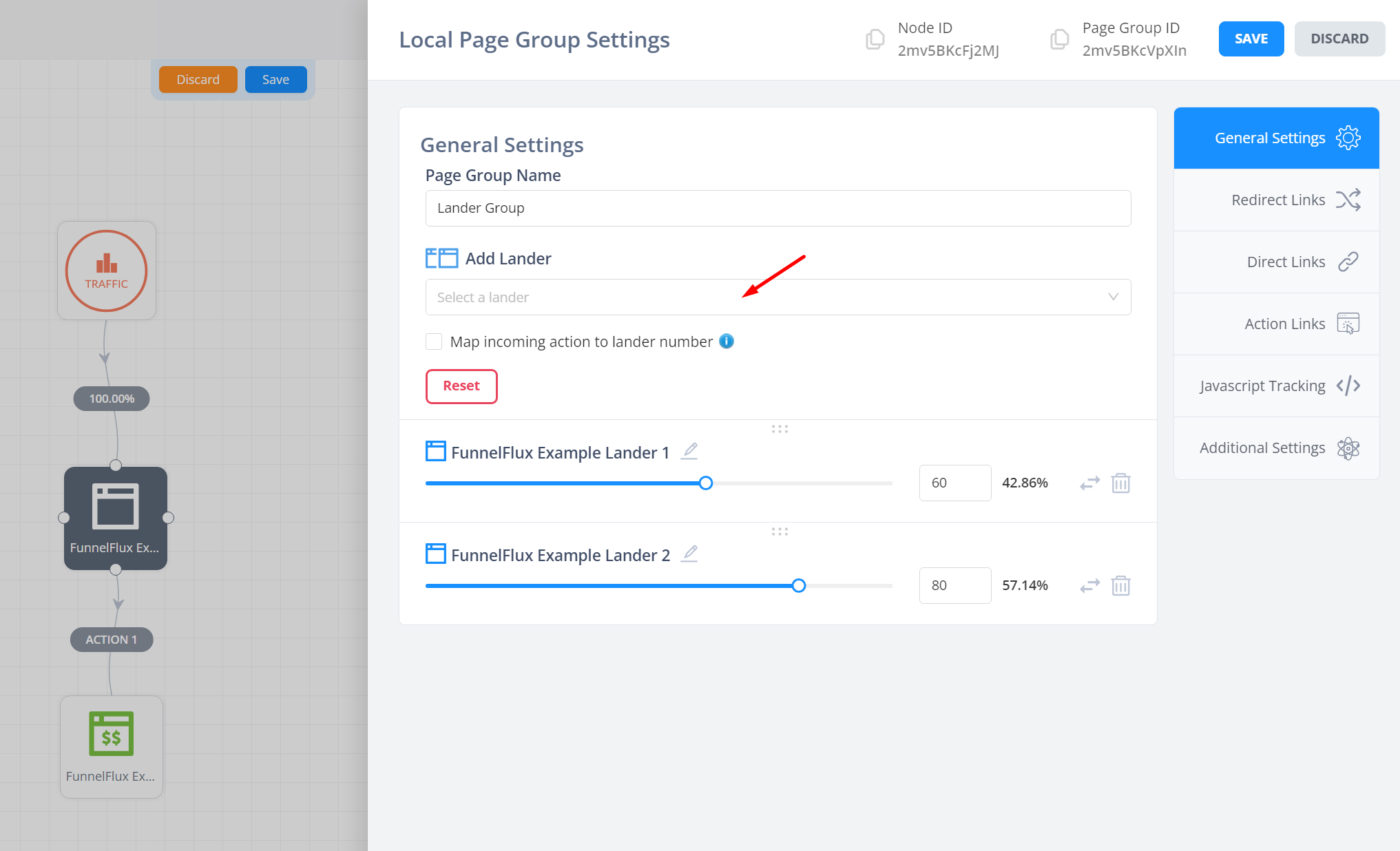
Con la segunda opción, podríamos hacer esto:

Al hacer clic en el nodo de la página de aterrizaje, podemos agregar múltiples páginas dentro de él y configurar la rotación allí, así:

Qué enfoque uses depende de ti. La mayoría de las personas prefieren el segundo ya que pueden agregar y eliminar páginas de la rotación más fácilmente.
Si te gusta usar mapas de calor, el primer enfoque es mejor, y también te daría más control si quieres pasos únicos de página de aterrizaje > oferta (es decir, donde la página de aterrizaje A sigue un conjunto diferente de pasos que la página de aterrizaje B).
Seguimiento de páginas de aterrizaje y clics
En primer lugar, siempre debes colocar nuestro fragmento JS universal en tus páginas de aterrizaje.
Es necesario para el enlace directo (donde no usas redirecciones, como lo requieren algunas fuentes de tráfico), y mejora el seguimiento en general, por lo que siempre debe agregarse.
Si no lo agregas y luego encuentras problemas de seguimiento básicos y comunes, te lo advertimos -- agrégalo.
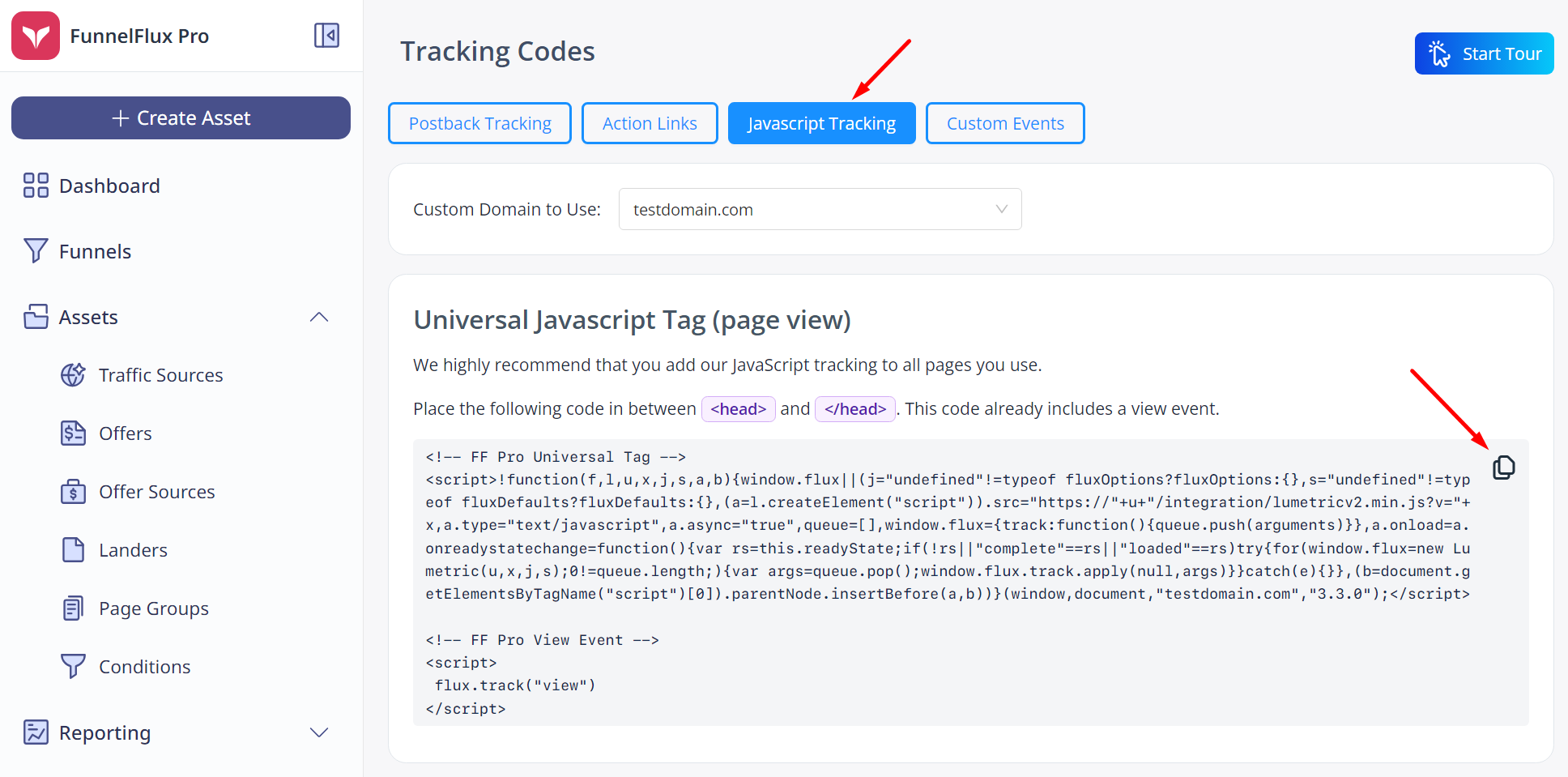
Puedes encontrar esto en varios lugares:
- Al editar una página de aterrizaje u oferta, hay una pestaña de Seguimiento Javascript
- En la sección Configuración > Códigos de Seguimiento como se muestra a continuación

Ahora, para los clics, necesitarás usar "enlaces de acción"
Estos son universales y serán más robustos gracias a nuestro JS.
Puedes ver los enlaces de acción en la imagen de arriba también, y puedes obtenerlos del constructor de embudos haciendo clic derecho en la acción > obtener enlace de acción.
El enlace se verá así:
https://your-custom-domain.com/action/1
Usa estos enlaces para tus botones de clic/CTA en tus páginas. Simplemente le dicen al rastreador "realizar acción 1" y el rastreador decidirá a dónde debe ir. No hay predeterminación del destino en FunnelFlux.
Puede que hayas notado el interruptor "Agregar Parámetros de Redirección Predeterminados" también.
Esto agrega algunos extras al enlace que se usan como respaldo si no hay contexto de seguimiento disponible. Recomendamos usar esto si un envío de formulario está redirigiendo al enlace de acción, ya que es más común que la información de seguimiento se pierda en el medio.
No hay daño en tener estos en tus enlaces en general, pero no pierdas tu tiempo obteniendo estos para cada embudo que hagas ya que no se usarán el 99.9% del tiempo. Si tienes tráfico orgánico, es mejor dominar el arte del seguimiento Javascript (puedes ver nuestro artículo sobre tráfico orgánico aquí).
Usar enlace directo
Muchos de ustedes pueden estar usando fuentes como Meta, donde a la gente le gusta evitar redirecciones, o anuncios de Google/Microsoft donde las redirecciones no están permitidas.
En estos casos, necesitas usar enlaces directos que envíen a un usuario directamente a una página, evitando el rastreador. En esta situación, nuestro Javascript es el primer punto de contacto con el usuario y comienza el seguimiento + captura toda la información de la URL.
Los enlaces directos solo se pueden generar desde un nodo de página.
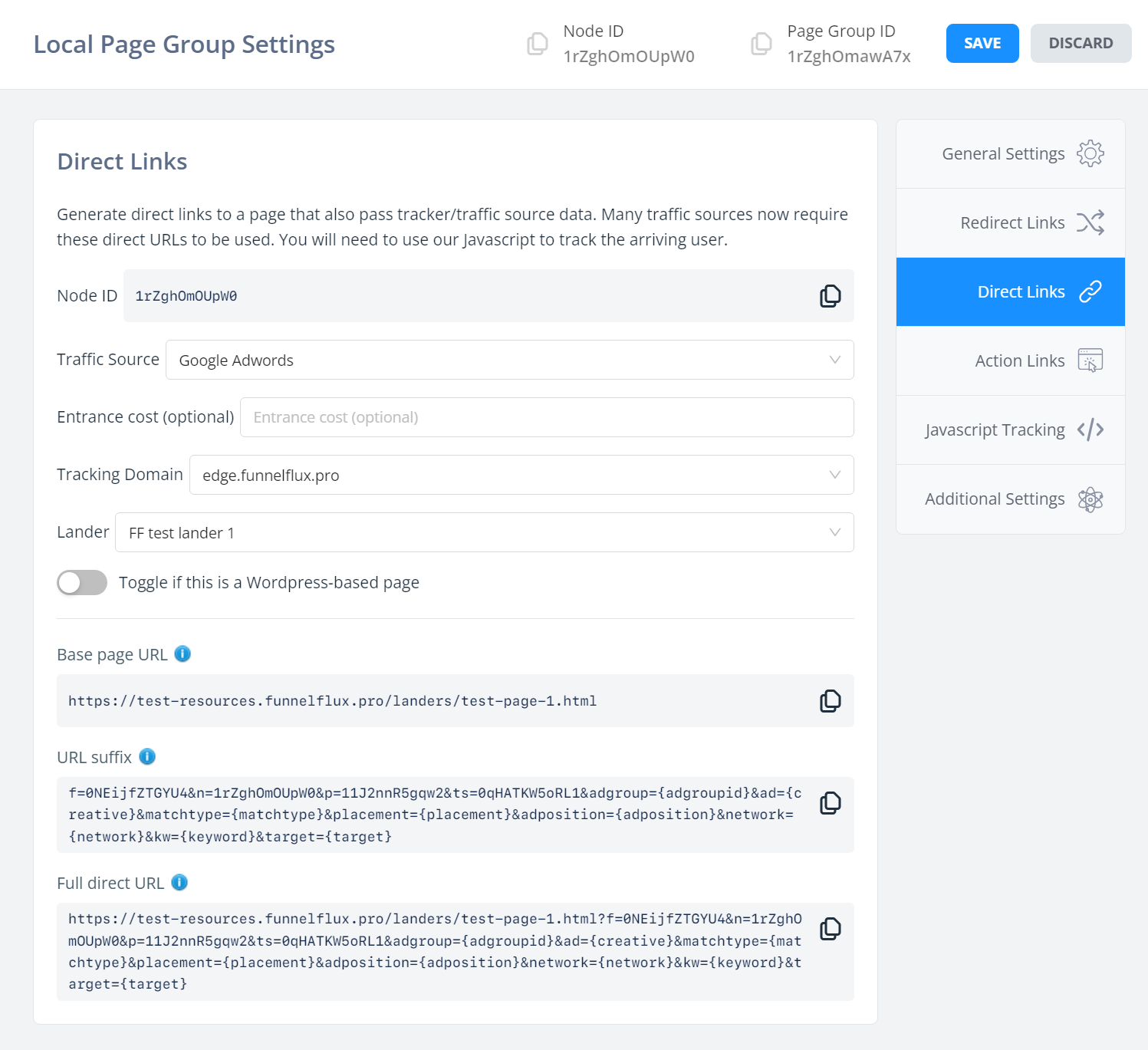
Para obtenerlos, haz clic en un nodo de página, luego ve a la pestaña de enlaces directos:

Esta sección parece un poco más compleja que los enlaces de redirección pero no te preocupes -- en realidad es bastante simple.
Cuando obtienes un enlace directo, estarás enviando a las personas directamente a la página (la URL base de la página), con parámetros de URL adicionales agregados (sufijo de URL).
Este sufijo de información le dice a nuestro JS para qué embudo es, la fuente de tráfico, el nodo, etc., así como los parámetros de URL para los datos de la fuente de tráfico.
Lo dividimos en tres secciones aquí porque muchas fuentes de tráfico que necesitan enlaces directos hacen lo mismo. Por ejemplo, Google Ads espera una "URL de sitio web final" y un "sufijo de URL final". Puedes copiar/pegar directamente esos de nuestra interfaz de usuario aquí.
En última instancia, el usuario es enviado a la URL directa completa, y esta es la URL que debes copiar tú mismo para probar.
Si tu página está alojada en Wordpress, asegúrate de activar el interruptor de arriba, que elimina el parámetro "p" de nuestros enlaces. Eso causa un conflicto ya que Wordpress usa esto para el ID de publicación y se rompe (dando un 404) si lo configuramos con algún valor.
Ten en cuenta que al usar enlaces directos no obtendrás pruebas divididas entre tus páginas, ya que el rastreador no existe en el medio para hacer la rotación de diferentes páginas de destino.
Hacer que las acciones activen eventos personalizados
Por último, consideremos los eventos personalizados.
Un buen ejemplo es una página de aterrizaje donde tienes una página de opt-in, y puede que quieras rastrear los opt-ins como eventos de "lead" en FunnelFlux.
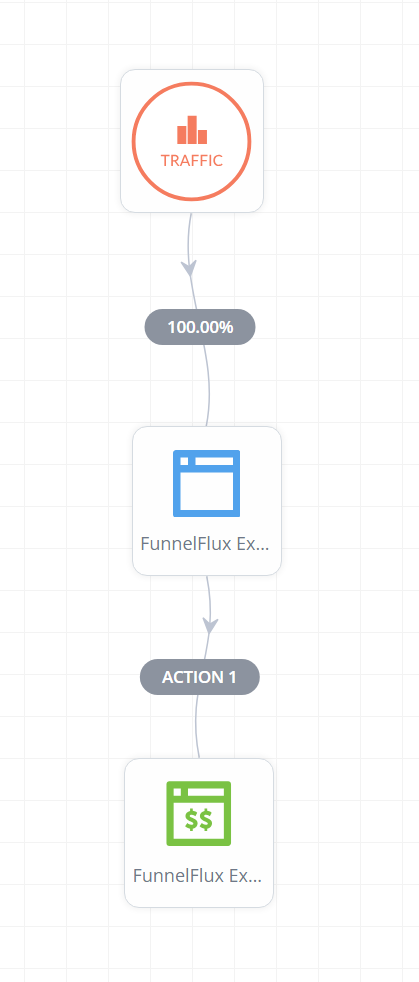
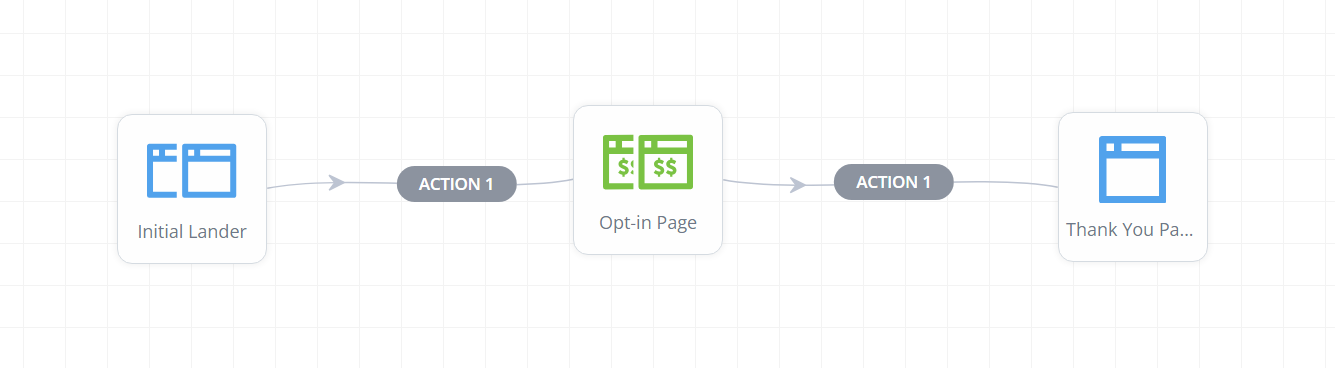
También puede que quieras enviar un evento similar a la fuente de tráfico cuando esto suceda. Imagina este embudo a continuación:

El usuario llega a la primera página de aterrizaje, hace clic para ir a una página de opt-in que tienes como oferta, luego envía y es redirigido a la acción 1, llevándolo a una página de agradecimiento.
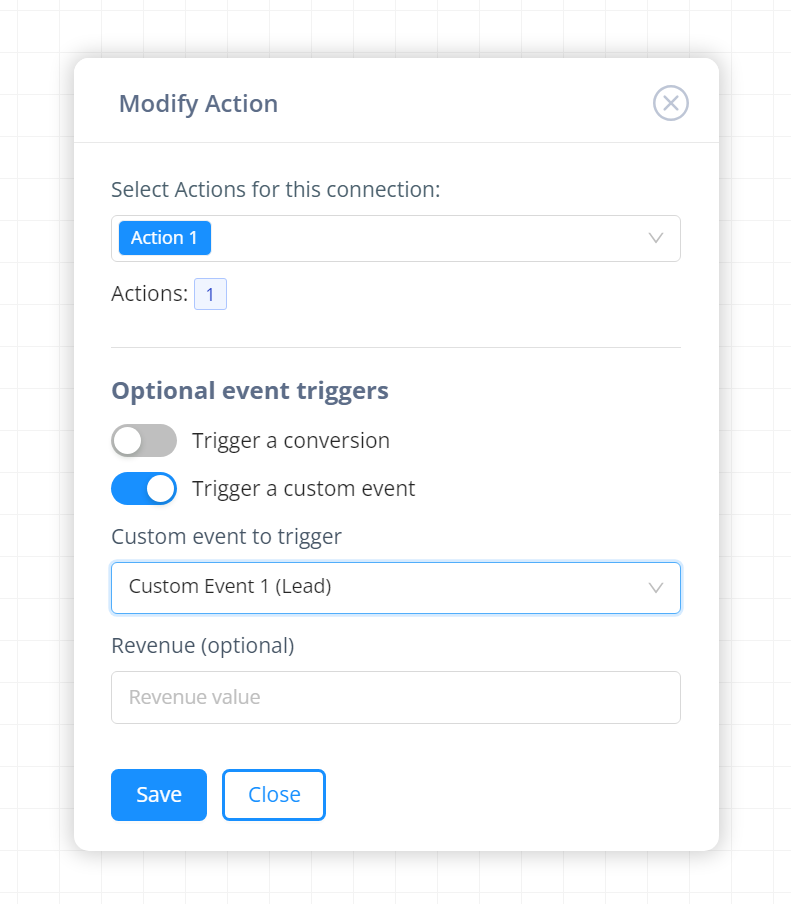
Ahora, puedes hacer clic derecho en la acción después de la oferta y modificarla:

Aquí estoy haciendo que ese clic también active el evento personalizado 1 (al que le he dado el nombre de lead en el área de Configuración del Sistema > Alias de Eventos Personalizados).
Puedo darle un valor de ingresos si quisiera, y si la configuración de mi fuente de tráfico tiene algo establecido para el activador del evento personalizado 1, enviará eso como un evento a la fuente de tráfico.
Puedes usar esto para enviar tus eventos completamente del lado del servidor en lugar de requerir código JS en tus páginas.
Eso es todo para las páginas de aterrizaje por ahora, pasaremos a las fuentes de ofertas a continuación. También puedes ver nuestros estudios de configuración técnica posteriores para obtener orientación de principio a fin sobre cómo configurar campañas de prueba, lo que te ayudará a unir todo esto.


