ヒートマップは現在ベータ版です。
問題がありましたら、ご報告ください!
今後、以下の機能を追加する予定です:
- ランダーとオファーグループのCTRベースの色分け
- ページグループノードにカーソルを合わせると、そのノード内のページのヒートマップ展開を表示する「ピーク」ホットキー
- 特定のトラフィックソース、デバイス、接続タイプなどでデータをフィルタリングできるレポートフィルター
現時点では、ヒートマップデータを使用して異なるランダー/オファーのパフォーマンスを理解したい場合、ページグループ内に複数のページを配置するのではなく、これらを別々のノードとして配置するのが最適です。現在、すべてのページのデータはノードレベルでのみ集計されるためです(つまり、グループ内の個々のページのパフォーマンスはまだ確認できません)。
ヒートマップは、ファンネルビルダーの機能で、ノード上の統計を視覚的に表示することができます。
非常にシンプルで直感的であり、レポートの「Journey」属性から得られるデータを利用します。
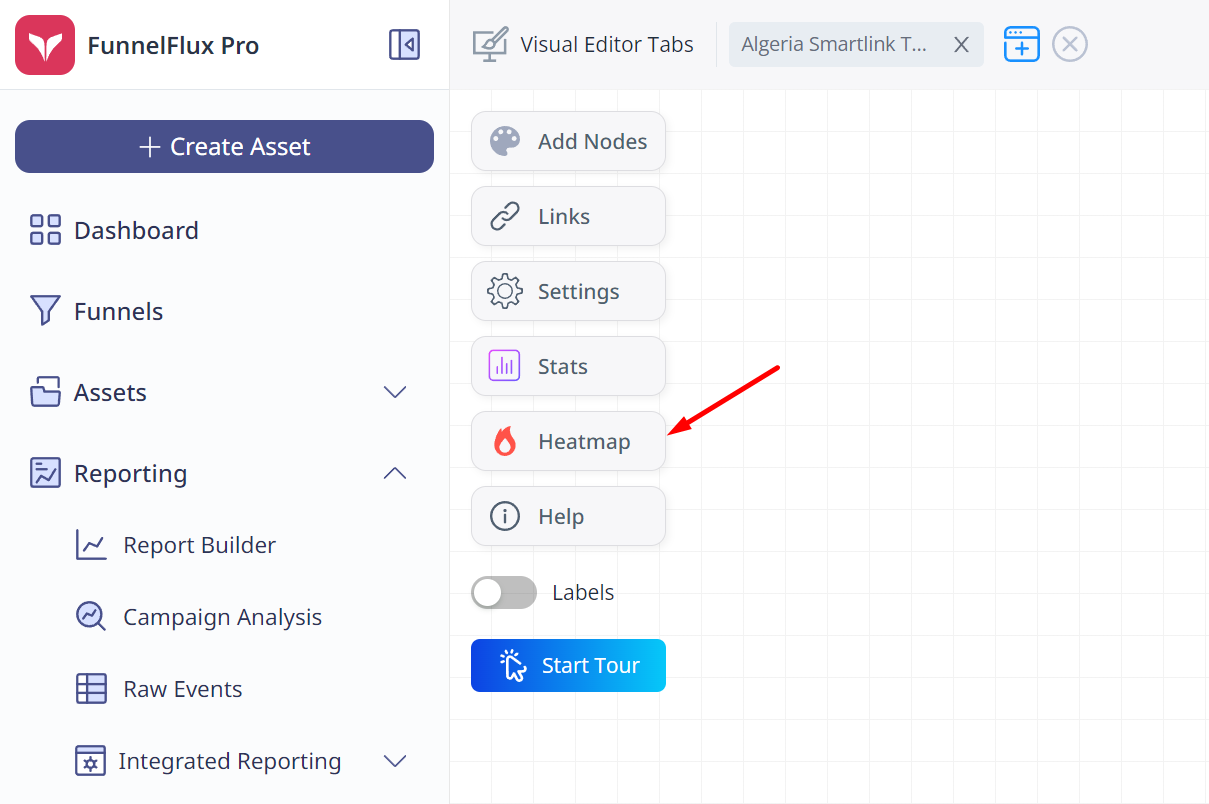
データを読み込むには、ヒートマップ設定をオンにします:

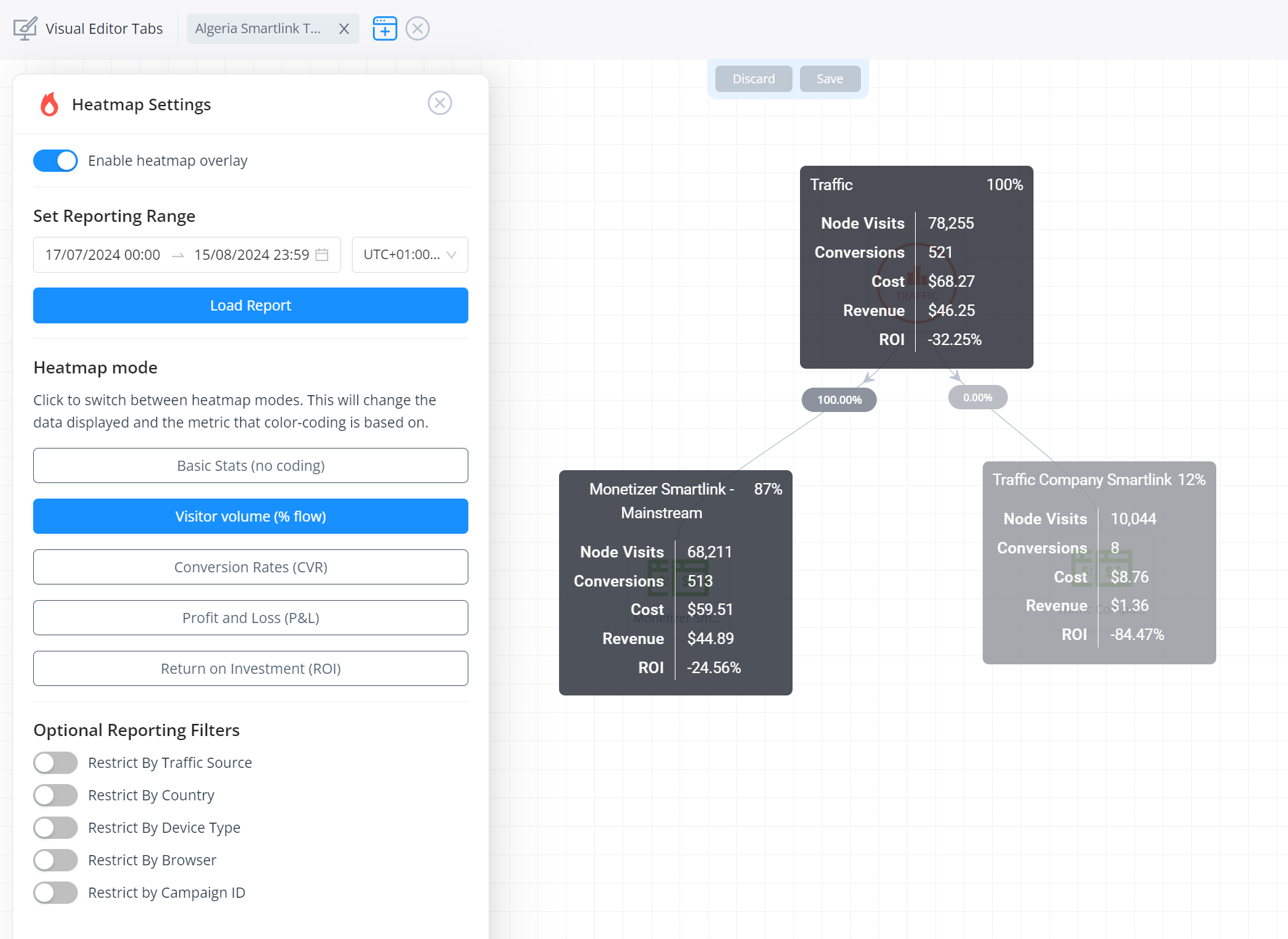
そして、日付範囲、フィルタリング、またはモードを選択し、レポートの読み込みをクリックします:

レポート範囲内で一部のノードにデータがない場合、ゼロが表示されないことがあります。
その期間中にノードが存在しなかった場合、オーバーレイボックスが全く表示されない可能性があります。
次に、異なるヒートマップモードをクリックして切り替えることができます。これにより、ボックスに表示されるデータが変更され、重要なことに、色分けの基準となる指標が変わります。
- 基本統計 -- 色分けなし
- 訪問者数 -- 最もノード訪問が多いノードが100%のフロー値を持ち、他のすべてのノードはそれに対する相対的な割合になります
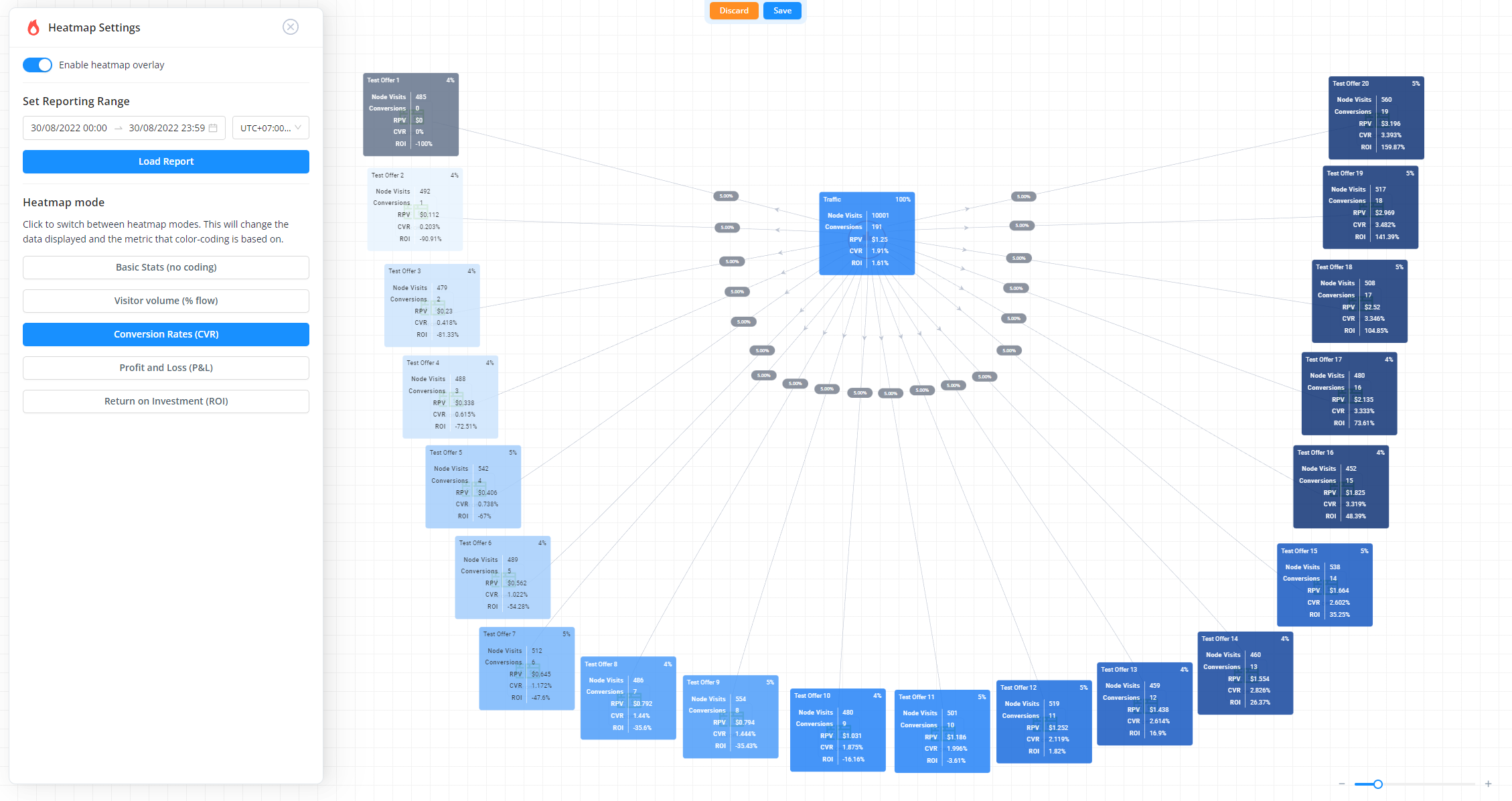
- コンバージョン率 -- ノードのCVR値に基づいて色分けされます
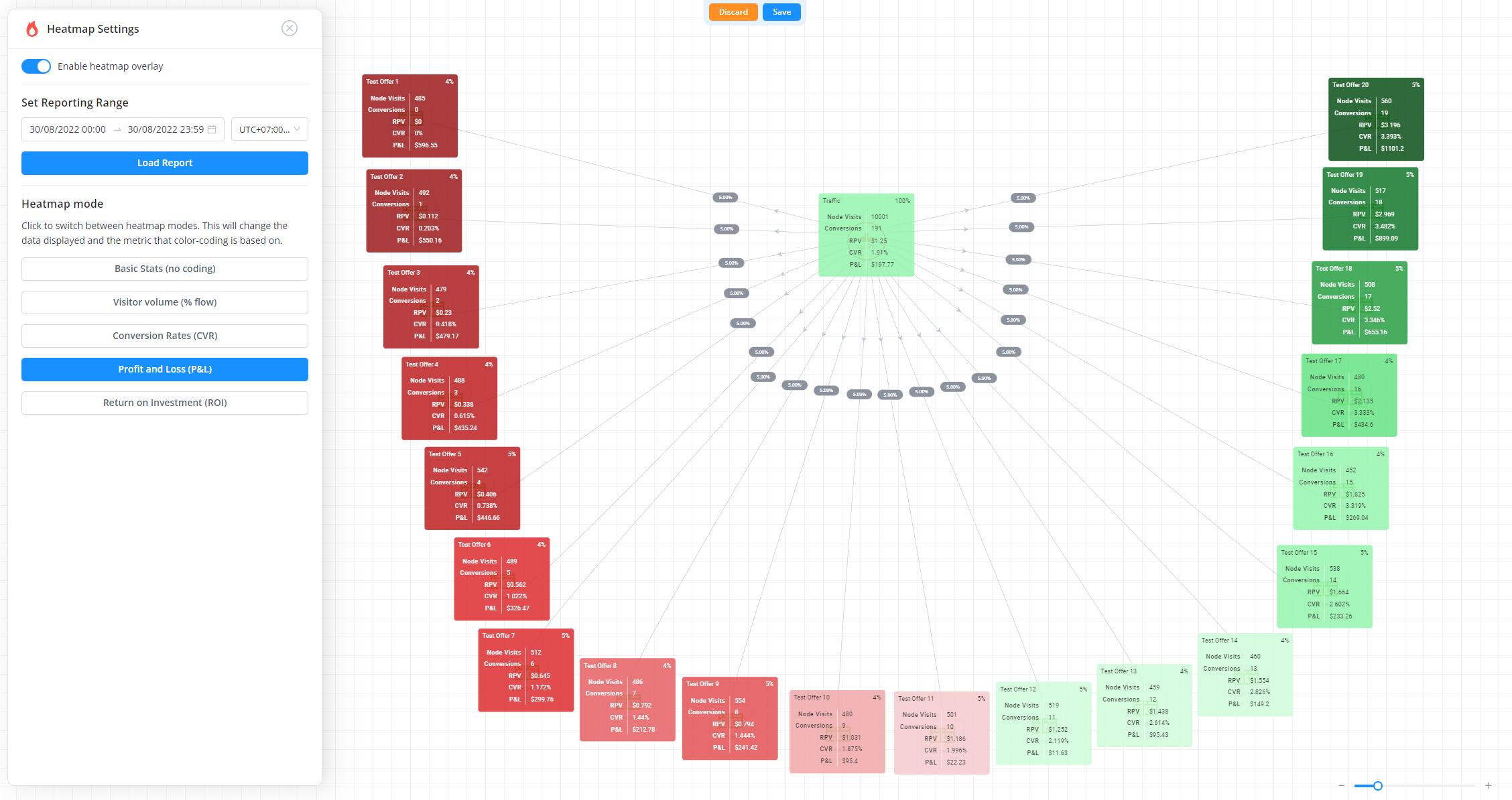
- 損益 -- P&L指標に基づいて色分けされます。負の値は0から最も負の値の間で赤色のスケールが広がります。正の値も同様に独立して行われます
- 投資収益率 -- 上記のP&Lと似ていますが、赤色は常に0から-100%の間で厳密にスケールされます。ROIが-100%未満になることはないためです
フロー%と負のROIを除くすべての場合で、色は存在する最小値と最大値の間で動的にスケーリングされます。
重要な注意事項:
- ヒートマップがオンの場合、ノードを移動することはできますが、右クリック、ノードの選択、ファンネルへのノードの追加はできません
- ファンネルページを離れて戻ってくると、ヒートマップはオフになっています。ヒートマップデータを不必要にキャッシュしないように、退出時に自動的に無効になります(ただし、将来的にはこれを改善する予定です)
以下は、色分けの実際の例です: