これを始める前に、カスタムドメインを設定していることを確認する必要があります。FunnelFluxで動作するカスタムドメインがないと、リンクを生成したりJavaScriptを使用したりすることはできません。
まだ設定していない場合は、こちらのヘルプ記事を参照し、設定 > ドメインでドメインを追加してください。
基本的なファネルの作成
基本的なリソースをいくつか設定したので、ファネルを作成しましょう!
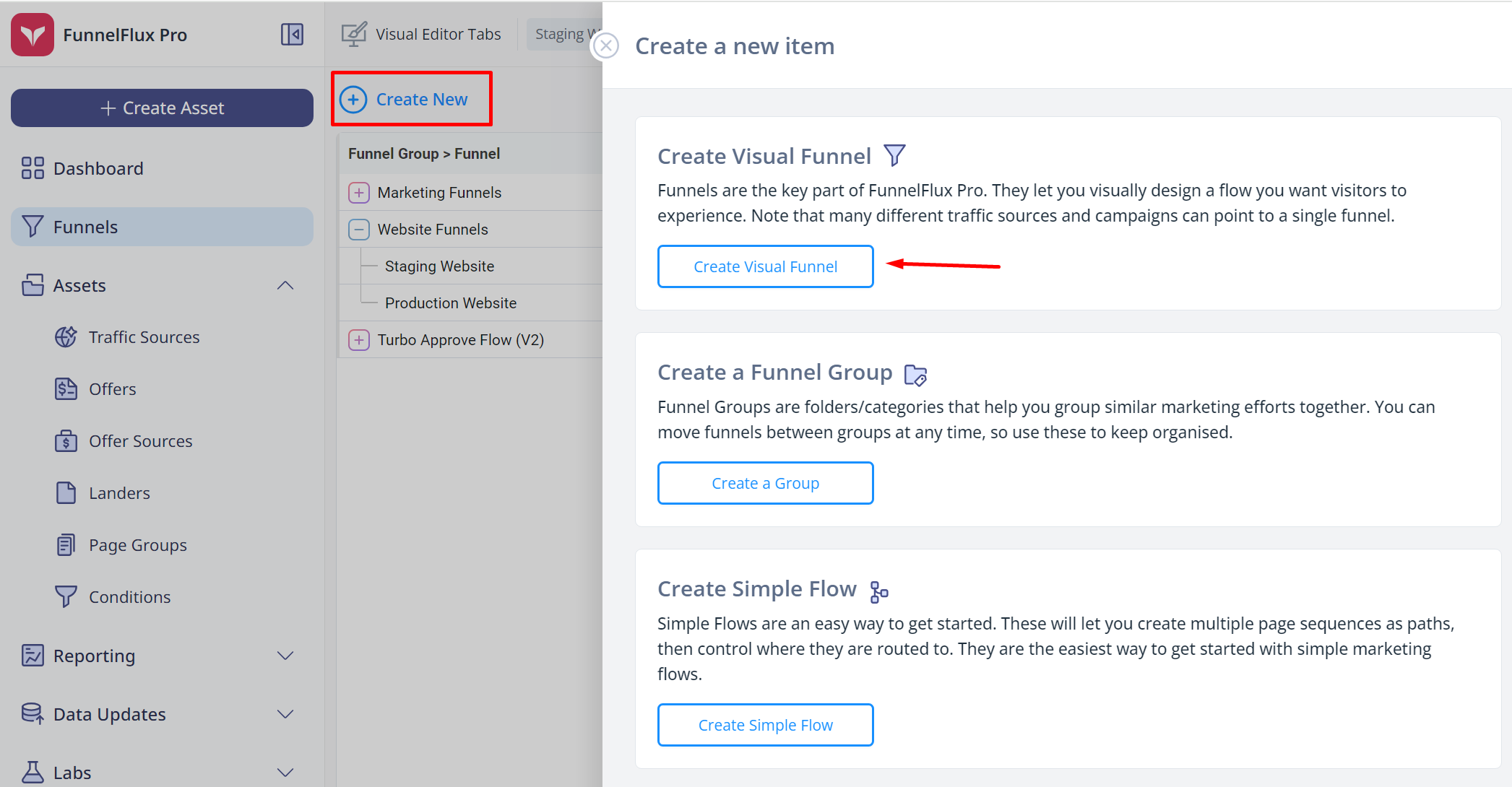
ファネルページに移動し、(+) 新規 > ビジュアルファネルをクリックします。

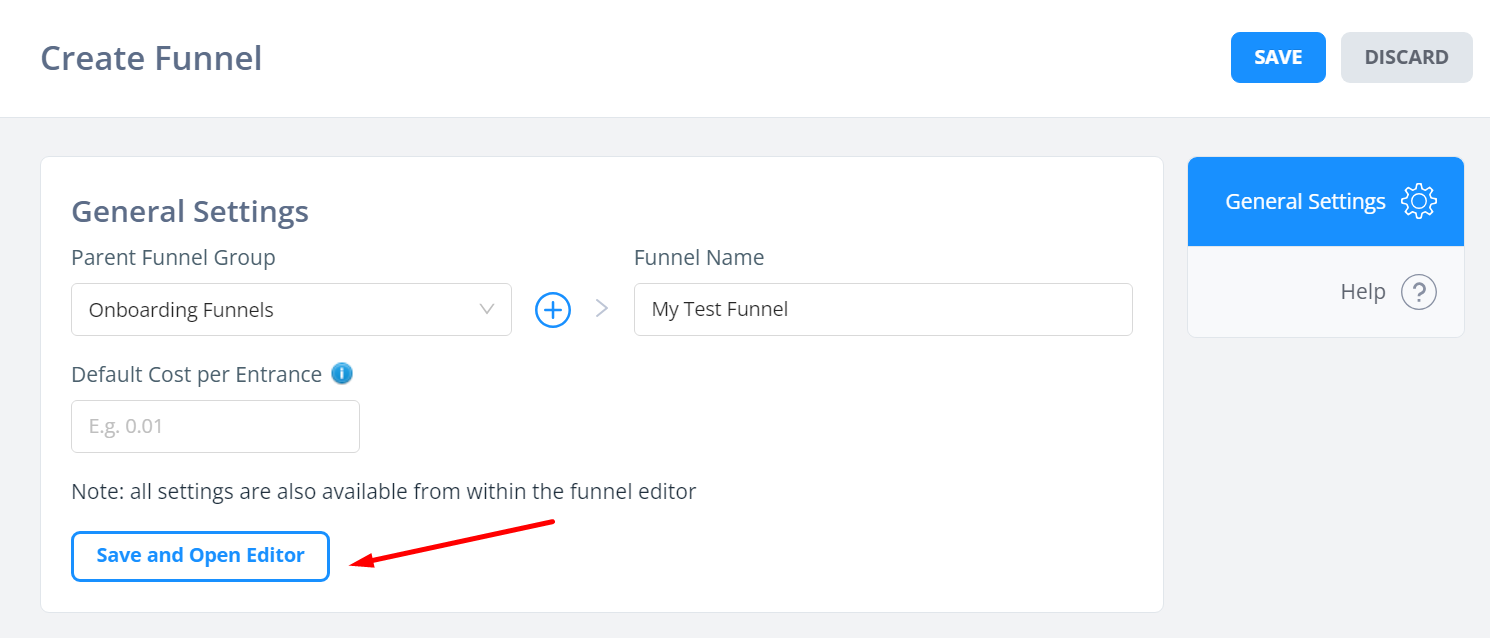
ファネルは常にファネルグループに属しており、これは単なるカテゴリーです。今のところ、グループとして「オンボーディングファネル」を選択できます。利用できない場合は、他のグループを選択するか、新しいグループを作成してください。
保存してエディタを開くをクリックして、エディタでファネルを開きます。

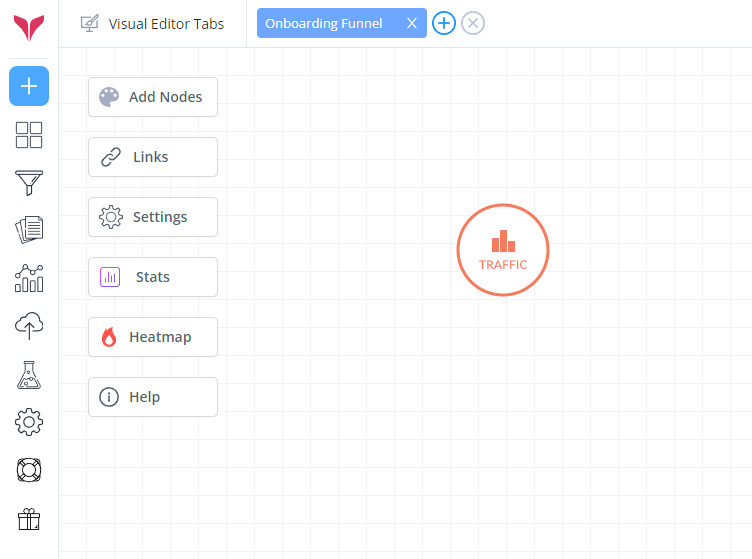
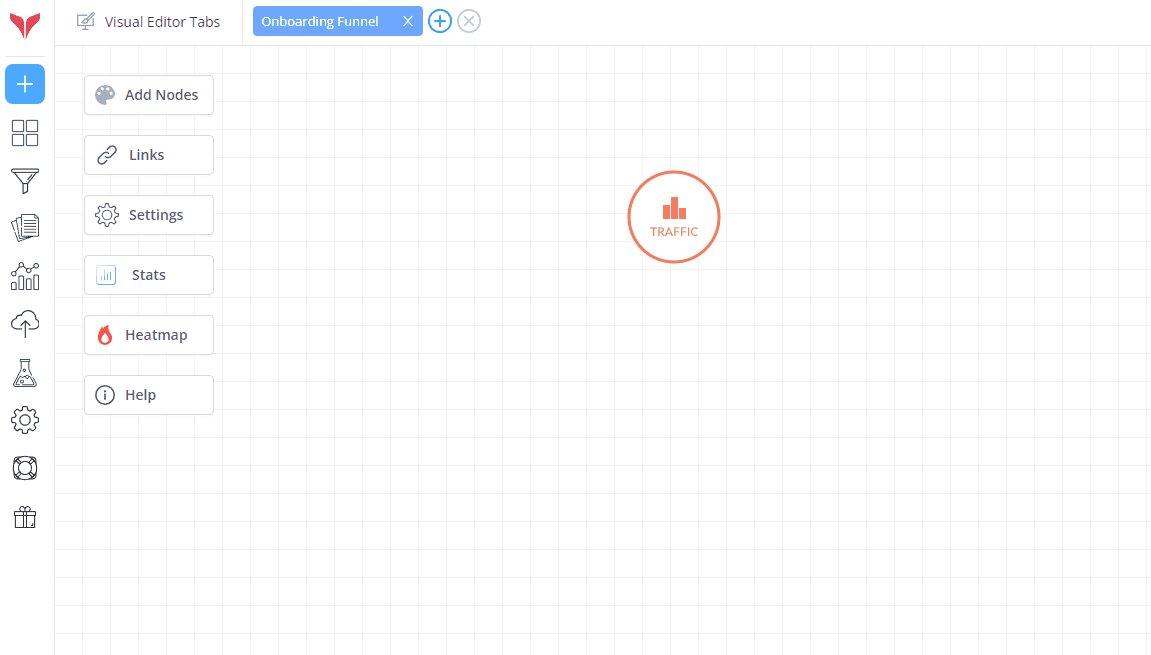
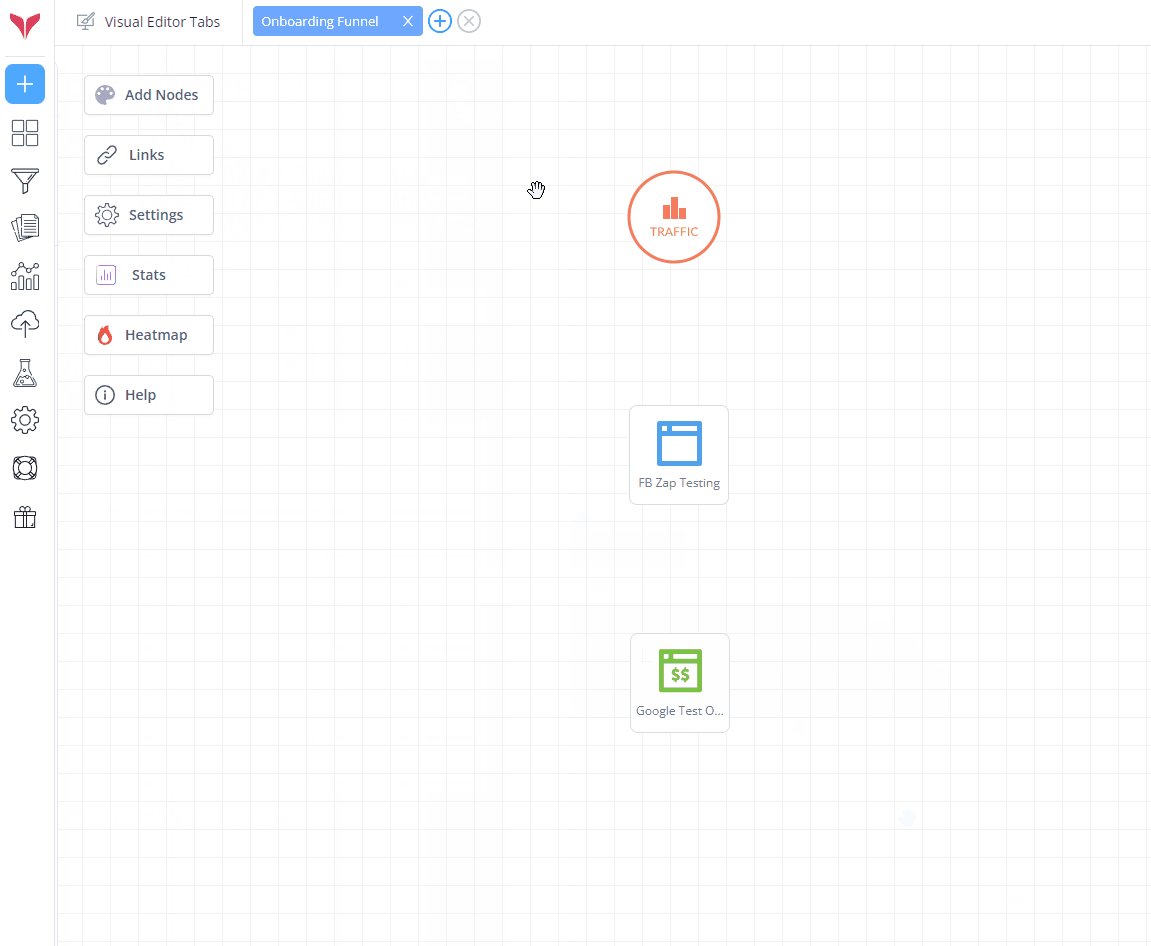
ビジュアルビルダーへようこそ😃

この時点で、記事の冒頭にある動画ガイドを見ることをお勧めします - これらの一部は動画で説明した方が簡単です。
ここでは、トラフィックノードから始まります。これは削除できないデフォルトであり、トラフィックを分割するローテーターのように機能します。
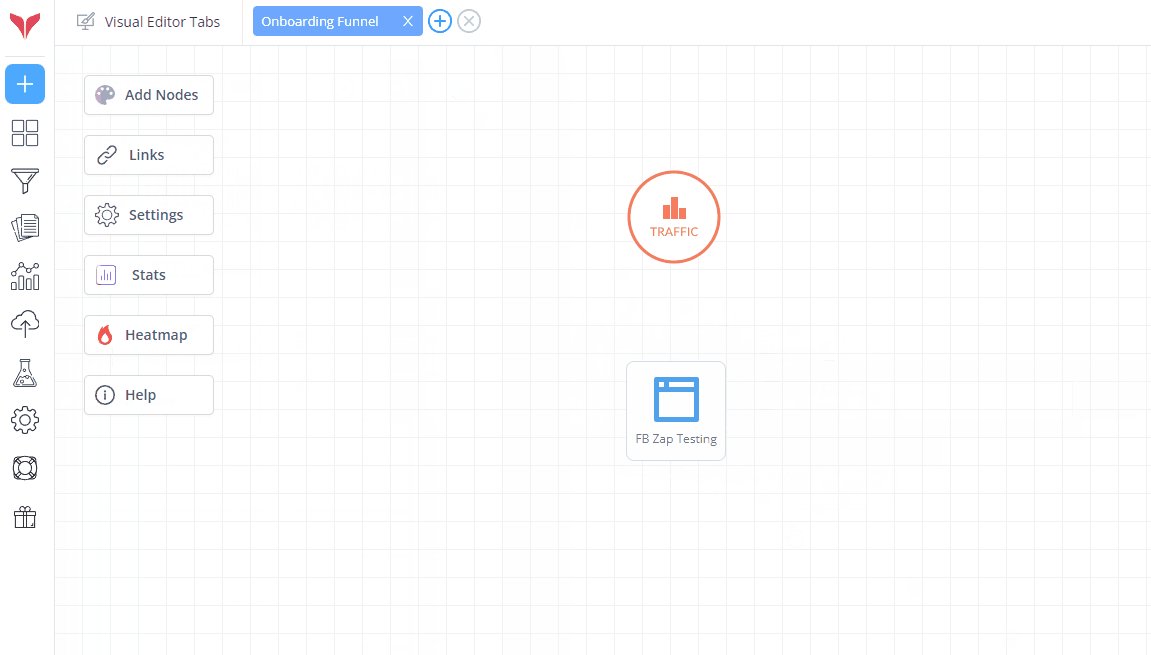
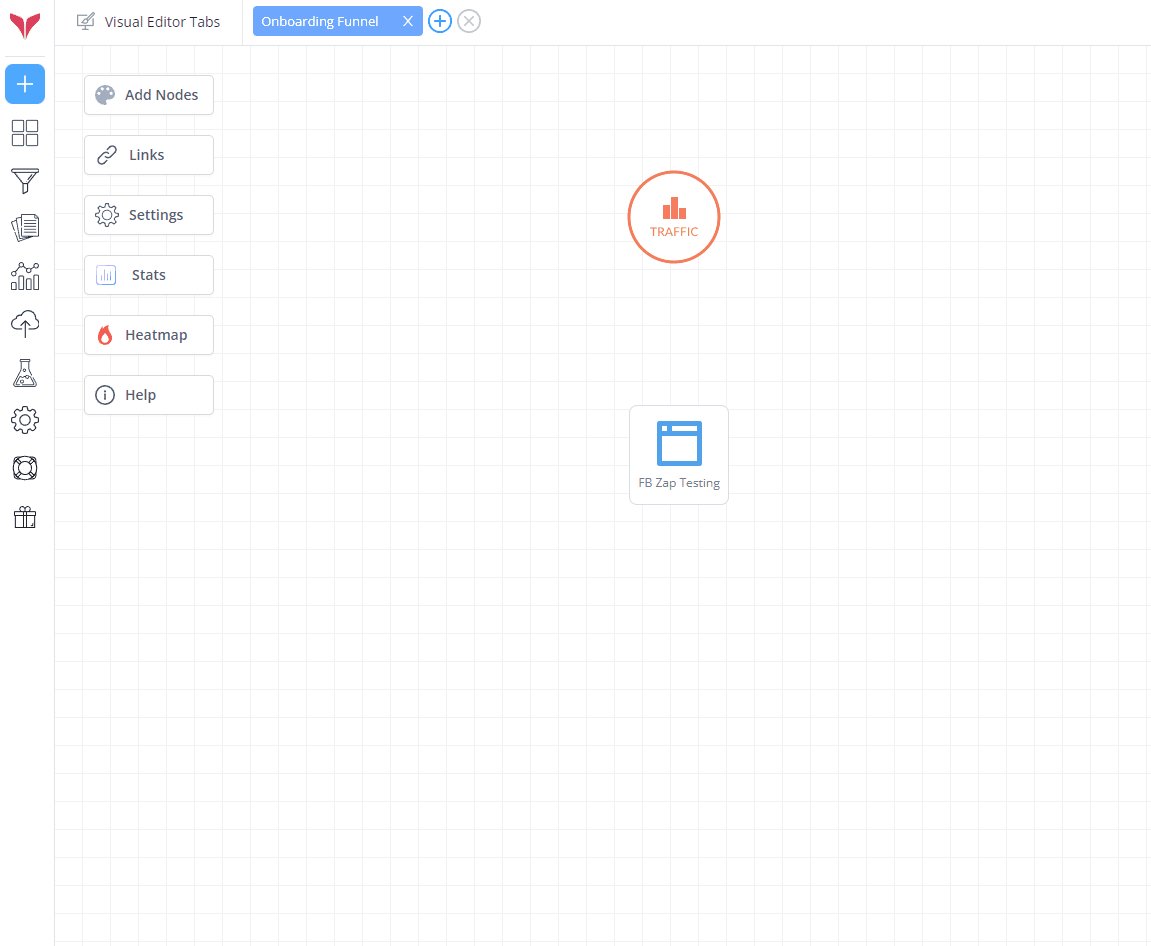
左側にはいくつかのことができるボタンがあります:
ノードの追加 - ノードパレットを開き、ノードをドラッグ&ドロップしたり、既存のページを検索して追加したりできます
リンク - ファネル設定タブを開き、ファネル内の任意のノードのトラッキングリンクを生成できます
設定 - 設定タブも開きます
統計 - これはクイック統計オーバーレイを開きます。これはアプリ全体にあります(テーブルに表示される小さなグラフアイコン)。これらを使用してデータをすばやく分析できます。
ヒートマップ - 後で、これを使用してファネルビルダー内でデータを直接視覚化できます
テストランダーとオファーをキャンバスに追加しましょう。
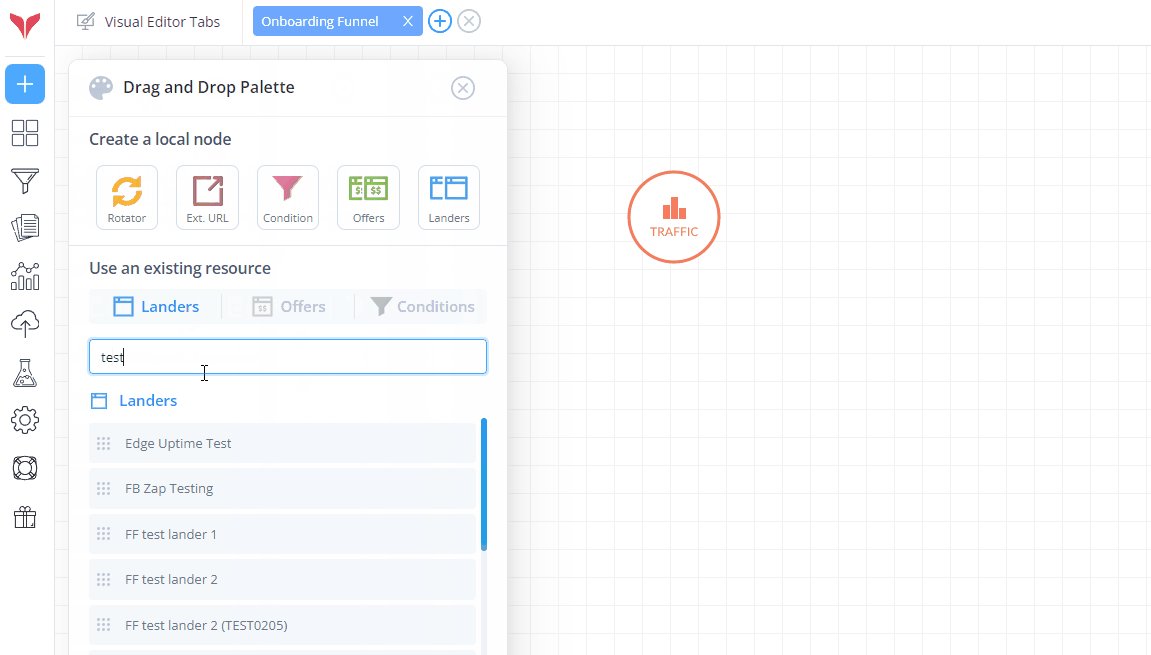
ノードの追加をクリックしてノードパレットを開きます
ここから、ローカルノードを作成したり(上部のリスト)、ランダー/オファー/条件をクリックしてアカウント内の既存のアセットのリストを参照したりできます。
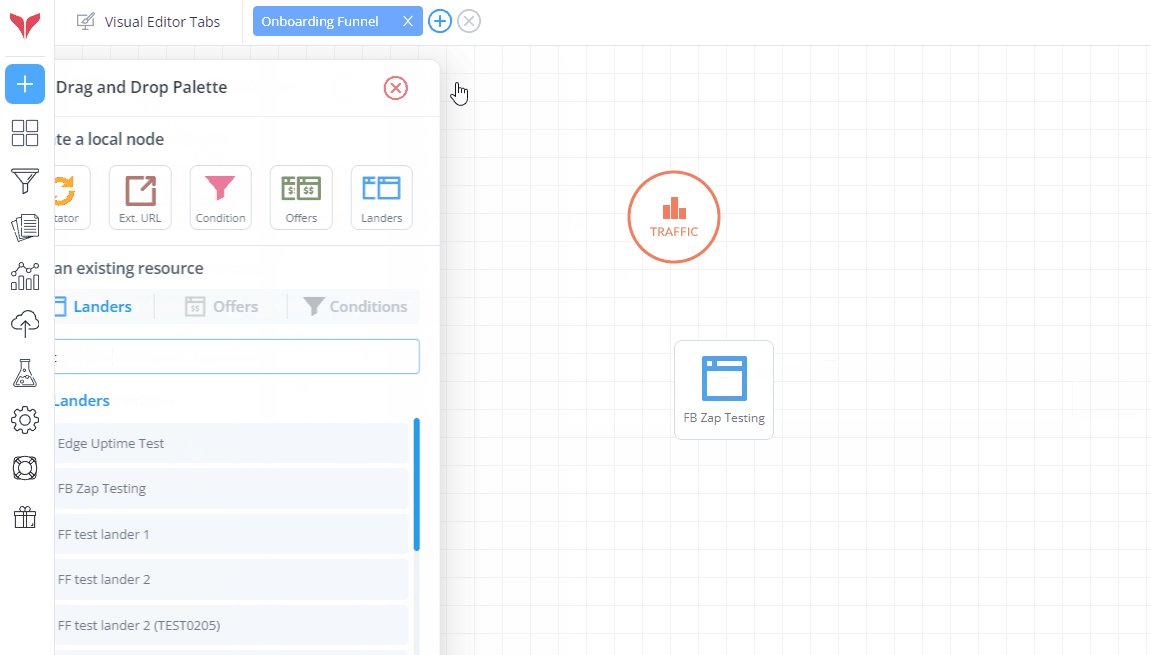
リストからドラッグ&ドロップできます。アイテムを検索するために入力することもできます。以下のアニメーションでは、「テスト」を検索しているのが分かります。

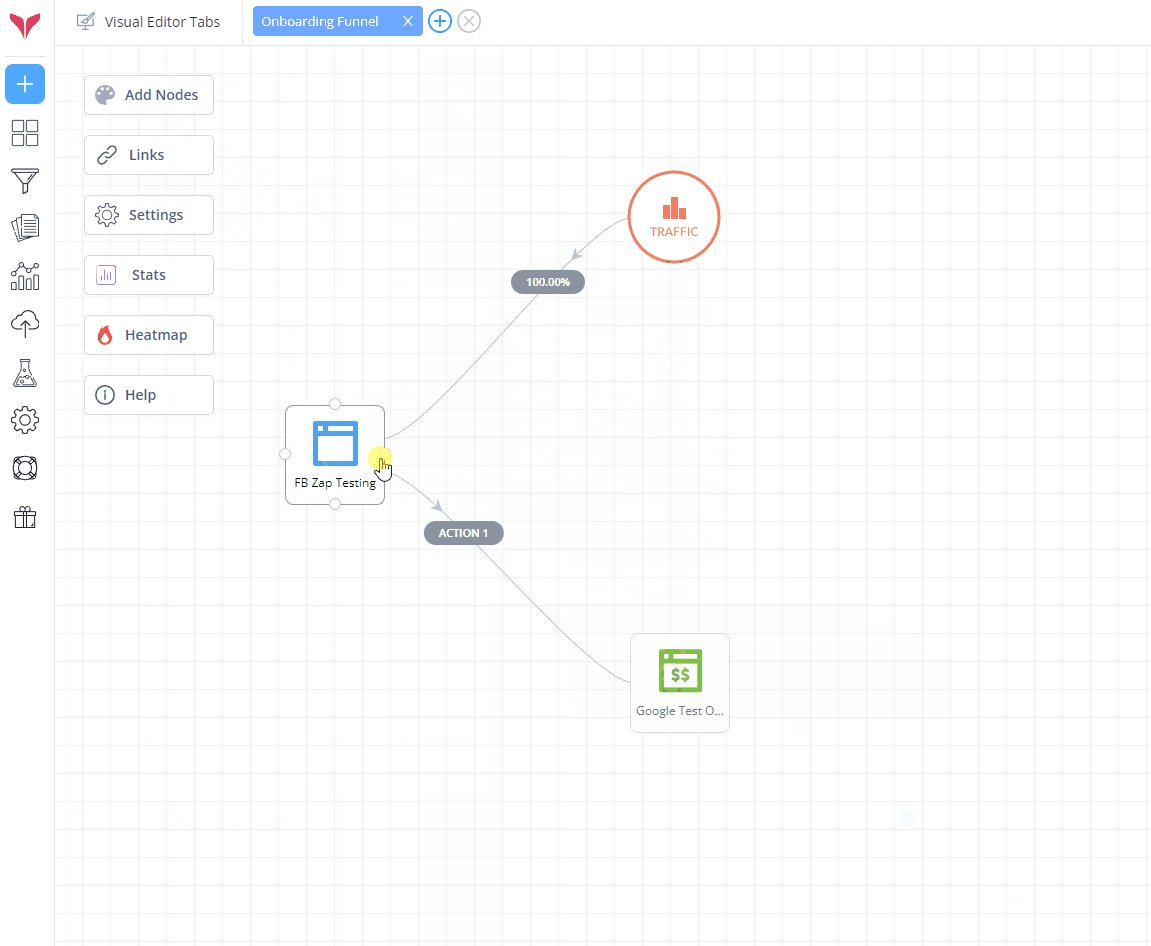
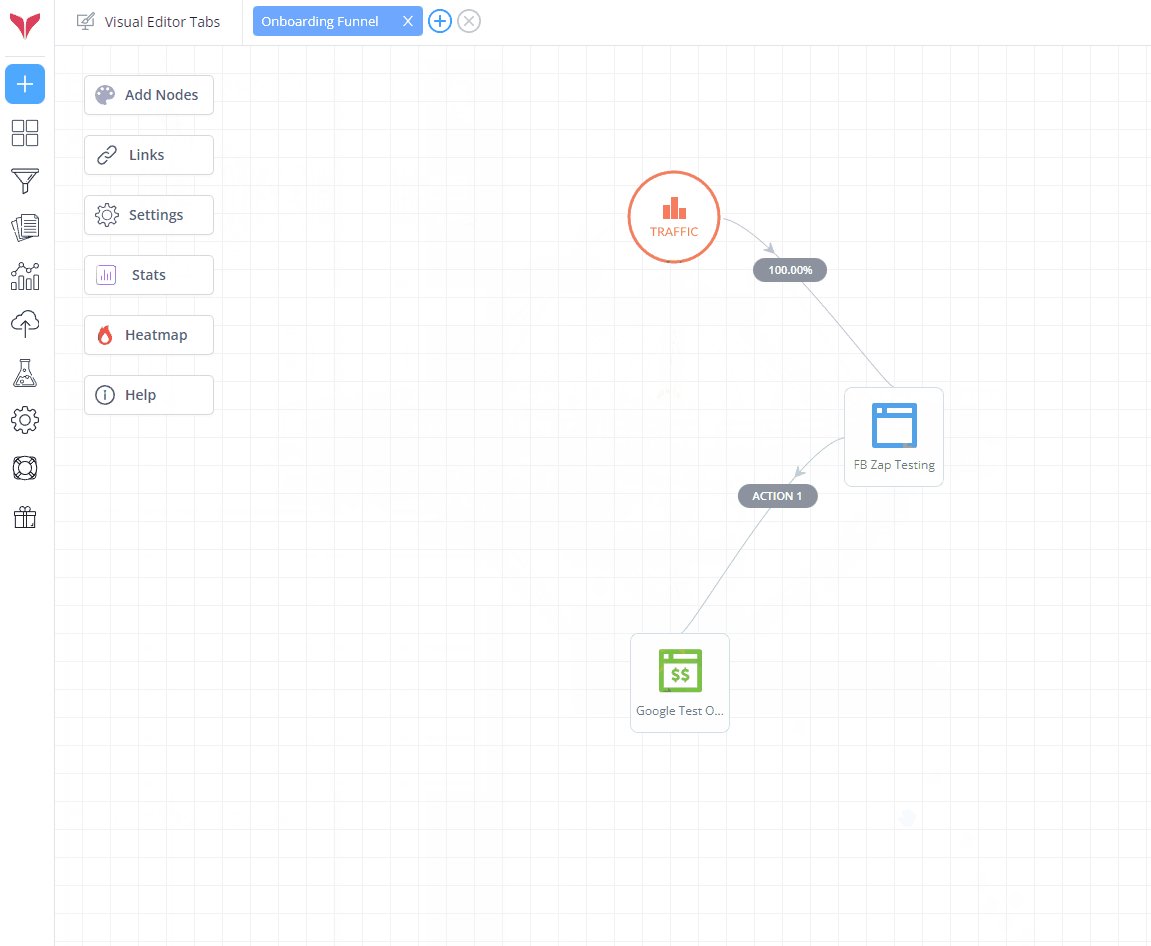
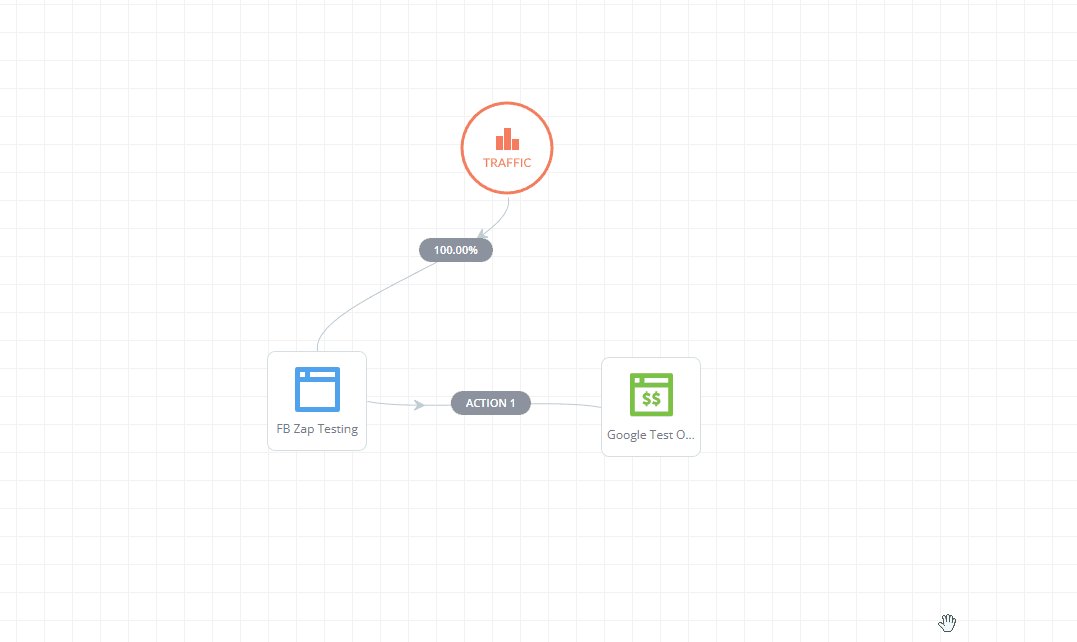
ノードをキャンバスに追加したので、少し整理して、それらの間の接続を作成しましょう。
ノードをクリックしてドラッグして移動したり、ホバー時に表示される小さな円をクリックして接続を作成したりできます:

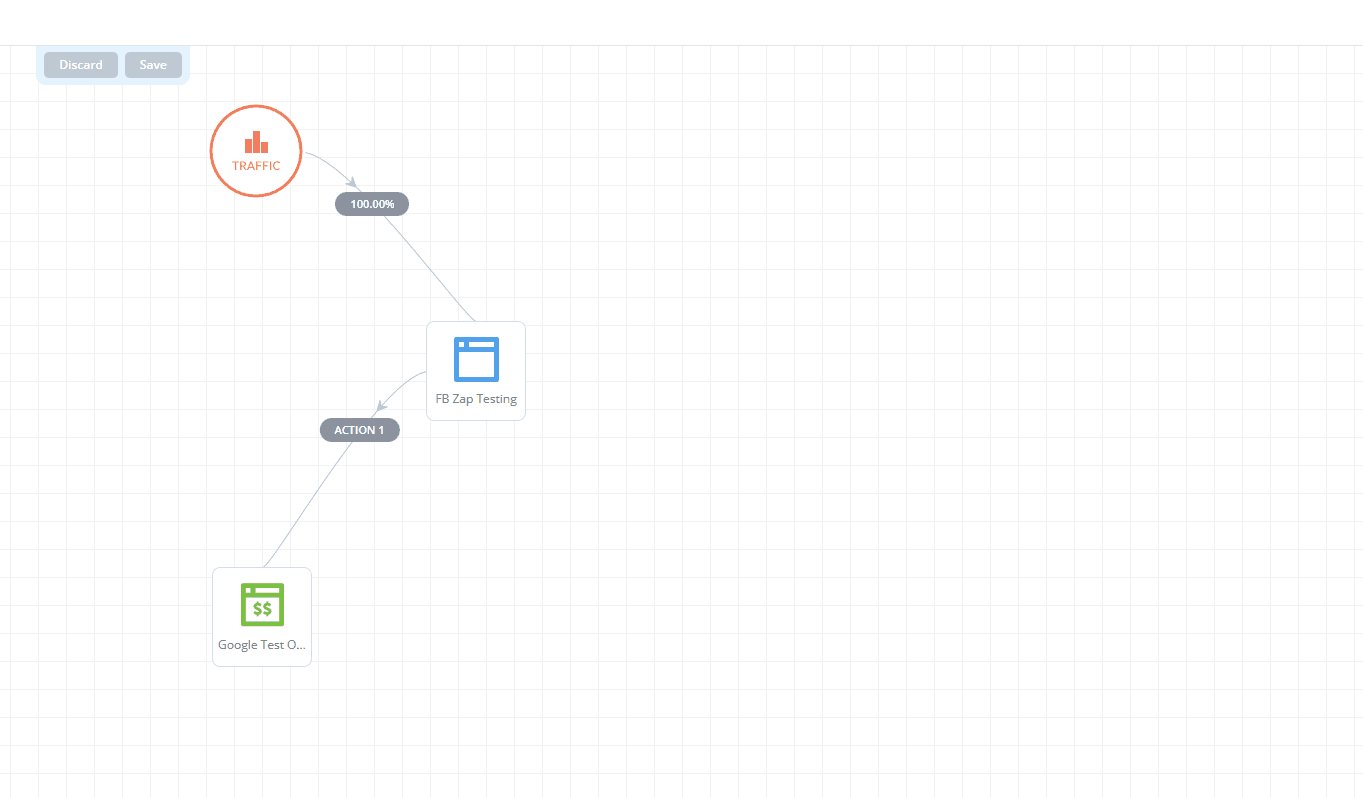
これがファネル構築の基本です - ノードを作成し、接続し、保存すれば、リンクを生成する準備が整います。
最初のトラッキングリンクの取得
ランダーとオファーが接続された基本的なファネルを保存したので、トラッキングリンクを生成しましょう。
FunnelFluxでは、ファネル内の任意のノードにリンクできます - 特定のユーザーがどこから旅を始めるかを決定します。ほとんどの場合、トラフィックノードにリンクしたいでしょう。
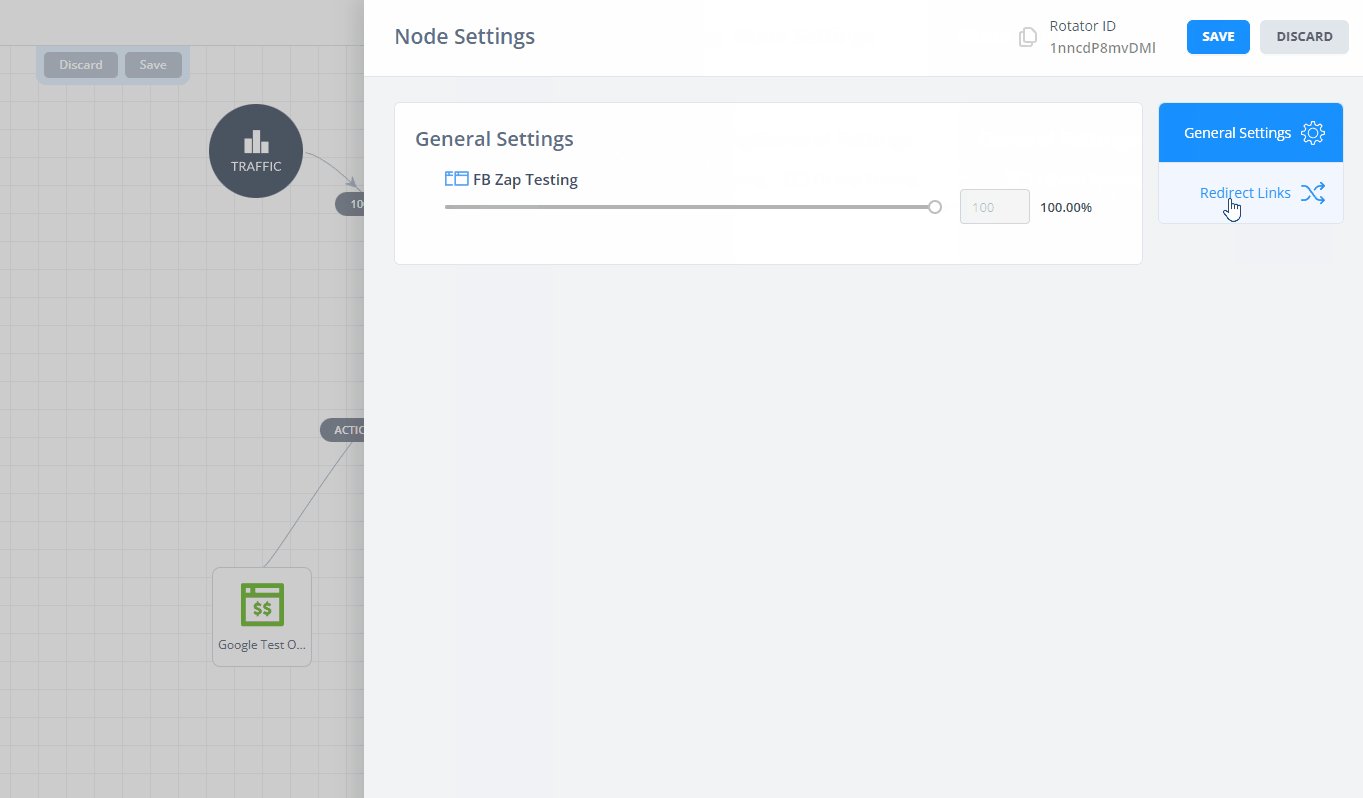
それを行うには、単にクリックします。設定オプションとリンクを生成する機能を含むサイドバーが開きます。

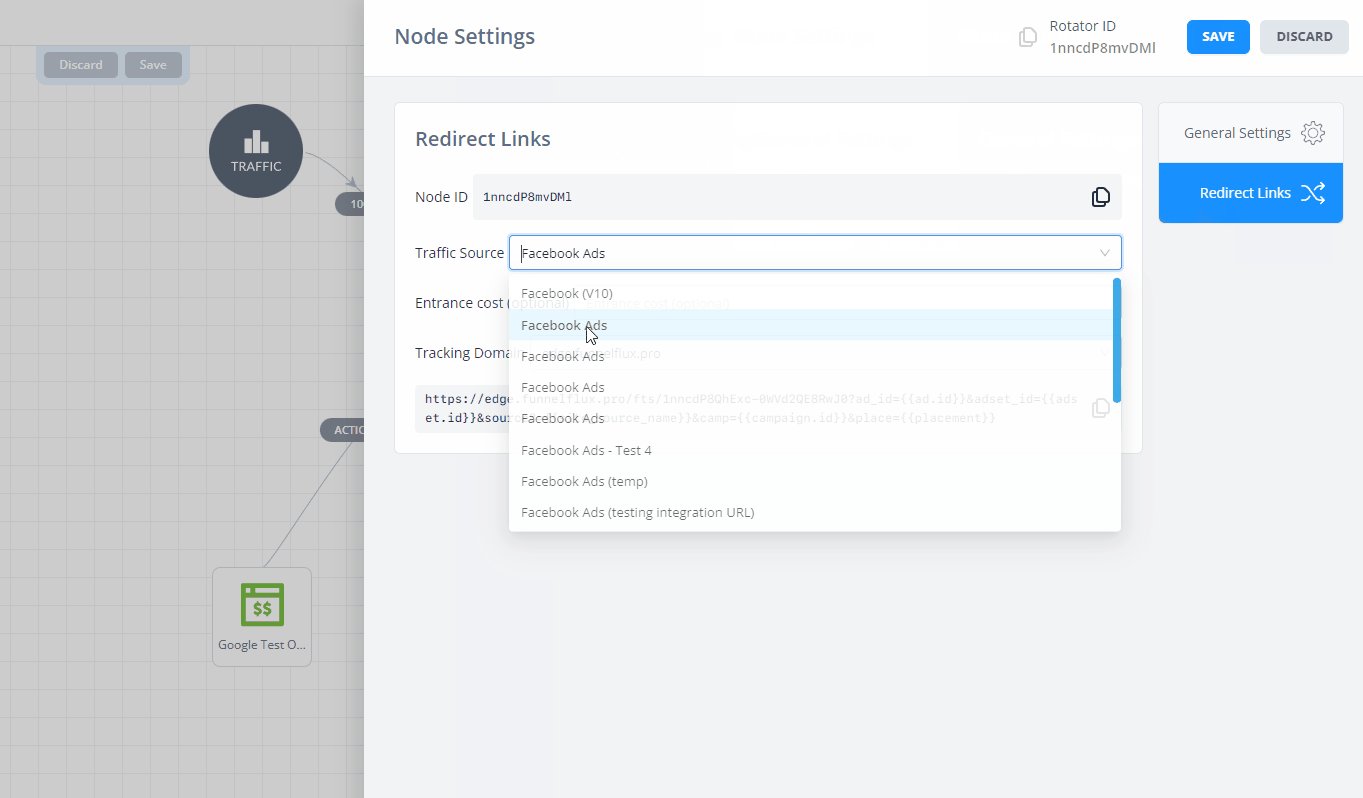
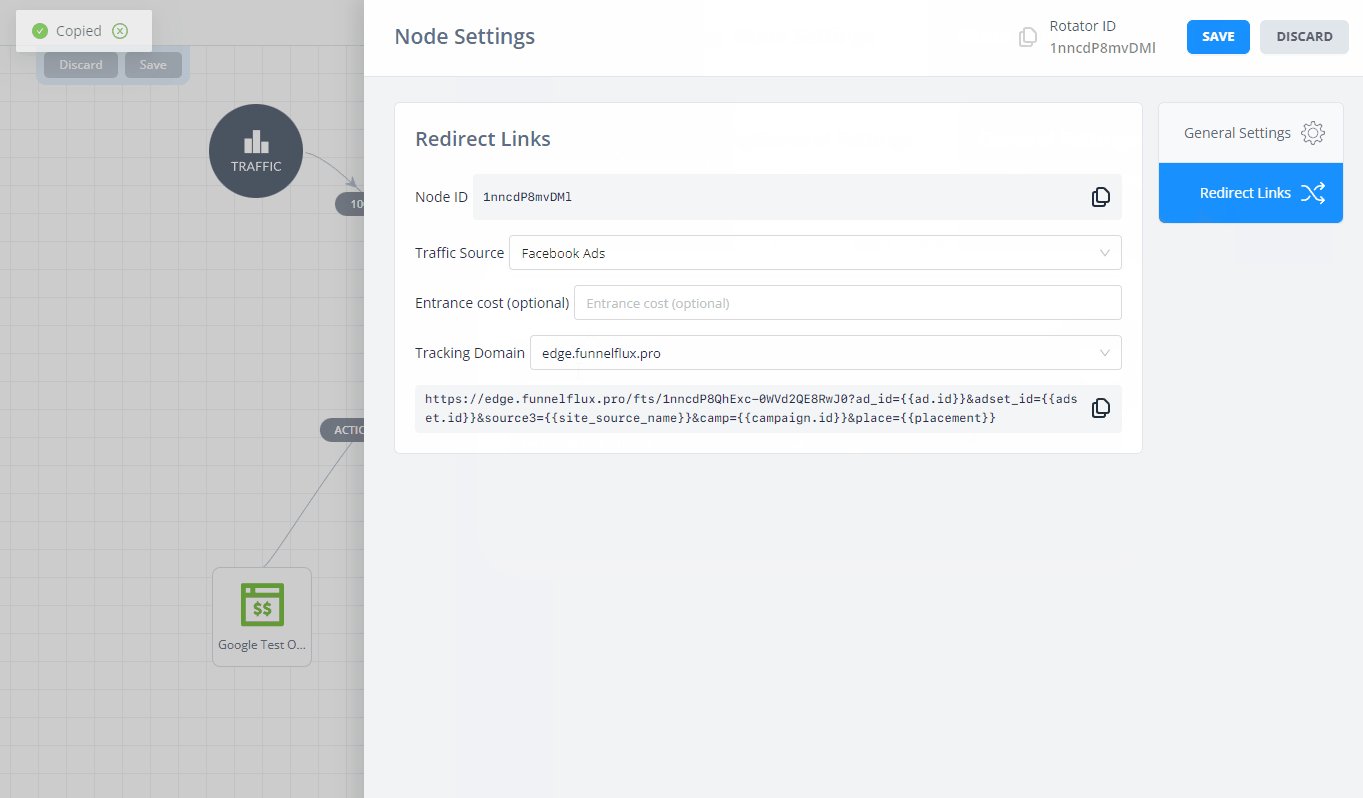
リンク生成ボックスでは以下を選択できます:
トラフィックソース。これによりURLに特別なパラメータが決定され、また先ほど簡単に触れたトラッキングフィールドセクションで設定された追加のトラッキング情報が決まります
オプションの入場コスト。これによりURLに
c=some_valueパラメータが追加され、incoming visitorのコストが宣言されます。通常、これはトラフィックソース設定から来るもので、ここに手動で何かを入力することはまれです。使用するドメイン - アカウント内の任意のドメインから選択できます
FunnelFluxは、パフォーマンスマーケティング分野の他のほとんどのトラッカーとは少し異なる動作をすることに注意してください。
すべてのトラフィックソース、国、またはトラフィックソースで実行しているキャンペーンごとに異なるリンク/キャンペーンを保存したり作成したりする必要はありません。
ファネルは、ユーザーに取ってもらいたい旅を記述します。
任意の数のソース、キャンペーン、国などからこのファネルにトラフィックを送ることができます。同じページ間の旅をしてもらいたい限り、問題ありません。
むしろ、URLを使用してトラフィックソースのIDと、そのソースが渡せる有用な情報を渡すので、URLは動的です。
トラフィックソースでのすべてのマイクロスプリッティングのために100のキャンペーンを保存する必要はもうありません - そのような変更をすべてトラフィックソース設定でURLパラメータとして渡すだけです。
後で特定のキャンペーン用に旅をカスタマイズする必要がある場合は、ファネルに条件ノードを追加してルーティングロジックを追加したり、ファネルをクローンして独自のファネルを持つ新しいキャンペーンを立ち上げたりできます。最初はシンプルに保ちましょう。
リンクのテスト
上記のリンクを手に入れたら、ブラウザで新しいシークレットウィンドウを開きます。
すべてのリンクテストについて、新しいプライベートウィンドウを開くことをお勧めします。テスト間のプライバシーサンドボックスを終了するために、すべてのウィンドウを閉じるようにしてください - 既存のプライベートウィンドウが開いていると、実際にクッキーを共有し、テストを分離するのが難しくなります。
新しいウィンドウを開いたら、上記のリンクを貼り付けます。
ファネルで作成したランディングページにリダイレクトされるはずです。テストページの場合、JavaScriptが含まれています(そしてすべてを読み込むための動的な魔法も)。
数秒後、アドレスバーのURLが更新されるのが分かります。これは、JavaScriptが魔法を完了したことを示しています。
次に、アクション1のリンクをクリックして何が起こるか見てみましょう。テストオファーにリダイレクトされるはずです。魔法ですね!
しかし、戻ってアクション2をクリックするとどうなりますか?接続に関するエラーが表示されるはずです - これはまさに予想通りです。
アクション2に何かをさせたい場合は、ファネルデザインでそれを定義する必要があります。
アクション(クリックスルー)リンクの処理
トラッキングリンクを生成したら、テストしてランダーにリダイレクトされることを確認できたと思います。
しかし、ユーザーをランダーから次のページ、オファーにどのように移動させますか?
ファネルには「アクション1」とラベル付けされた接続があることに注目してください。
私たちはアクションを使用してページからページへリンクし、CTRメトリクスを提供するクリックを作成します。
したがって、ページ上のボタン/リンクがこの「アクション1」コネクタを指すようにランダーを修正する必要があります。
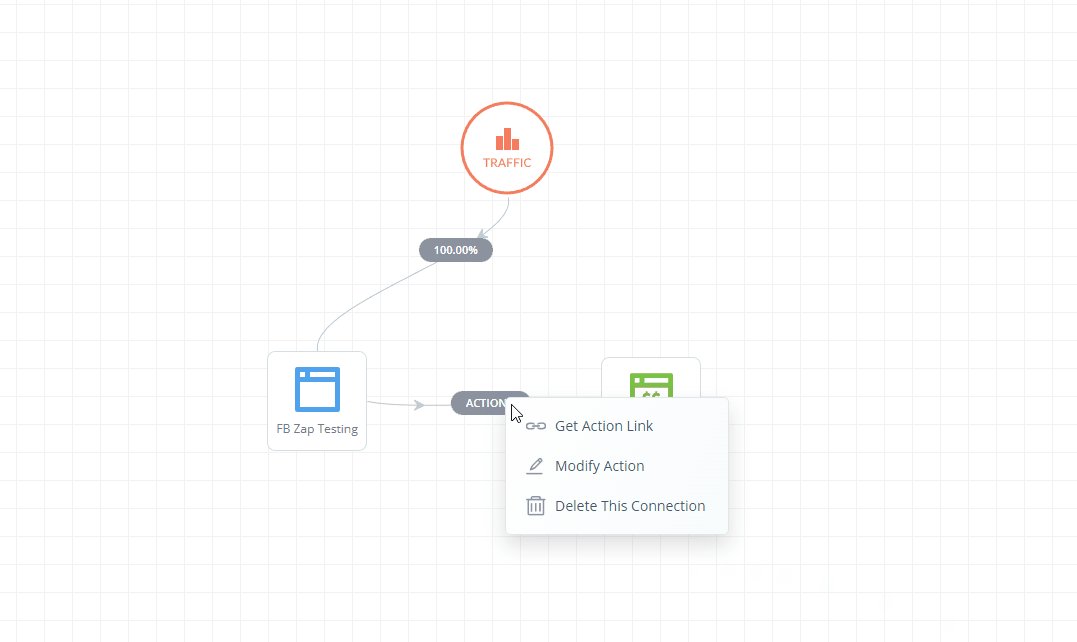
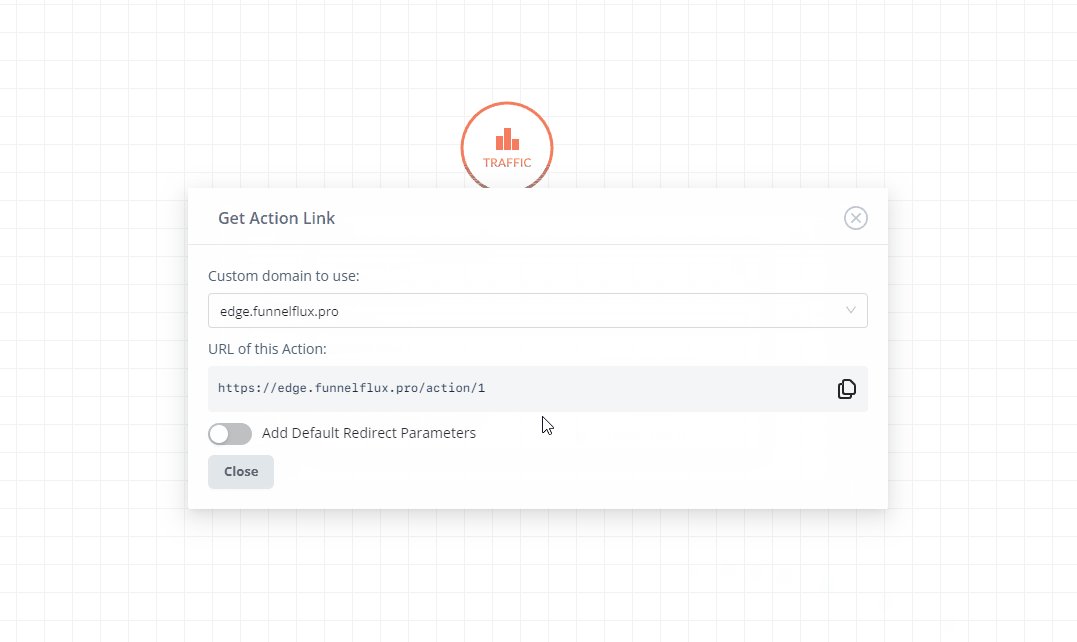
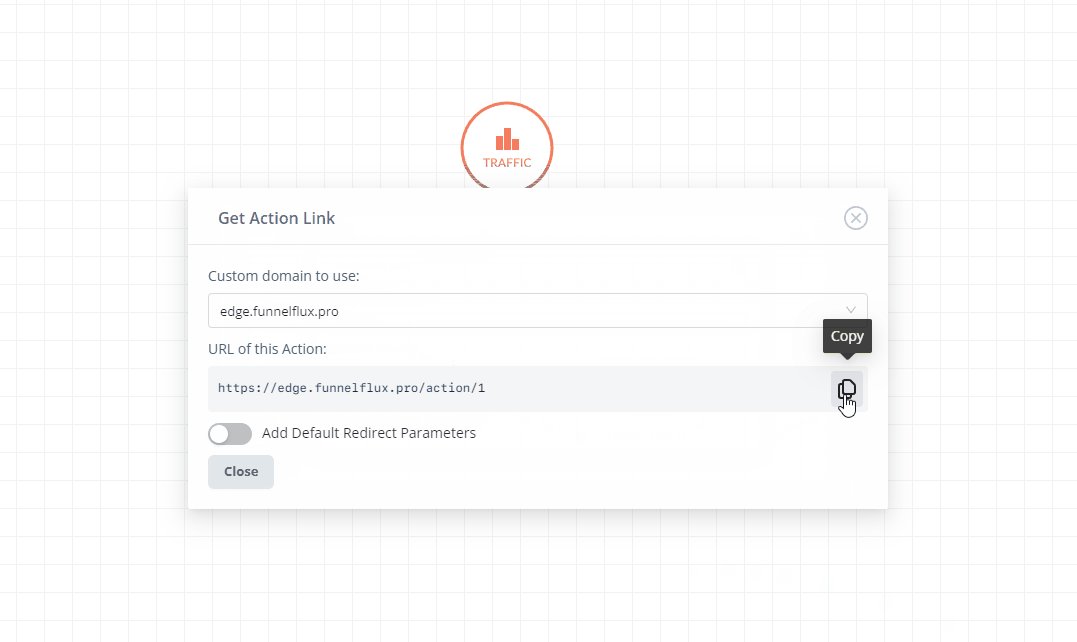
アクションリンクは普遍的で、ファネルビルダーで接続を右クリックするなど、いくつかの場所で取得できます:

ここでは、アクション1だけがあります。それを右クリックしてアクションの変更を選択します。次に、リストからアクション2も選択し、OKをクリックします。
その後、ファネルを保存します。
これで、シークレットウィンドウに戻ってアクション2を再テストしたり、トラフィックノードから再度トラッキングリンクを取得してテストを再開したりできます。
これについては、次の記事でより詳しく説明します。


