自分のランディングページを使用する準備はできましたか?
ここでは、FunnelFluxにランディングページを追加する方法、ファネルでの使用方法、トラッキングのベストプラクティス、そしてクリックスルーに基づいてイベントをトリガーする方法についても説明します。
ランディングページのホスティング方法やどのシステムを使用すべきかわからない場合は、こちらのガイドをご覧ください。
パートナーマーケットプレイスでいくつかの提案があり、安価なランディングページサーバーを設定する方法についてのガイドもあります。
ランダーの追加
FunnelFluxにランディングページを追加するのは簡単です。
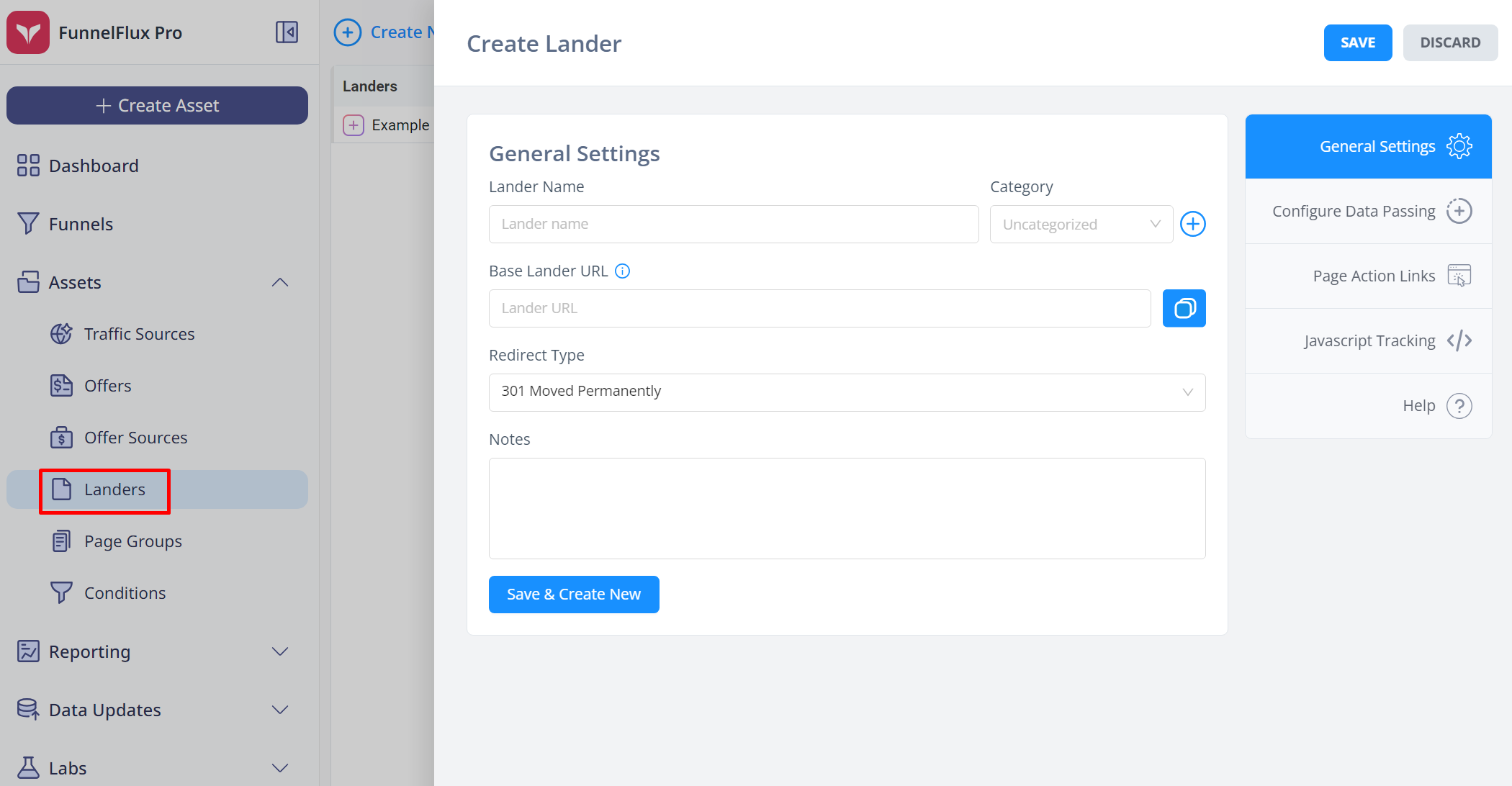
Assets > Landersページに移動し、Create Newをクリックします。また、ナビゲーションの左上にあるユニバーサル作成ボタンからも行えます:

ほとんどの場合、ここにランダーのURLを入力するだけで、他のセクションで何かを設定する必要はありません。
トラッキングを機能させるためにランダーにデータを渡す必要はありません。データ受け渡しセクションでデータを渡すのは、ページに必要なスクリプトがある場合のみです(例:ページテキストでユーザーの国を呼び出すなど)。
リダイレクトタイプは、デフォルトで301であり、常にこれを使用することをお勧めします。
自身のページには「ultimate meta refresh」モードを使用しないでください。その目的はリファラーを隠すことですが、処理が遅くなります。また、すでに情報を持っている自身のページ/トラッカーからリファラーを隠す意味はありません。
ランダーを追加したら、ファネルで直接使用できます。
ファネルでのランダーの使用
ファネルビルダー内で、アカウントに追加したすべてのアセットにアクセスできます。
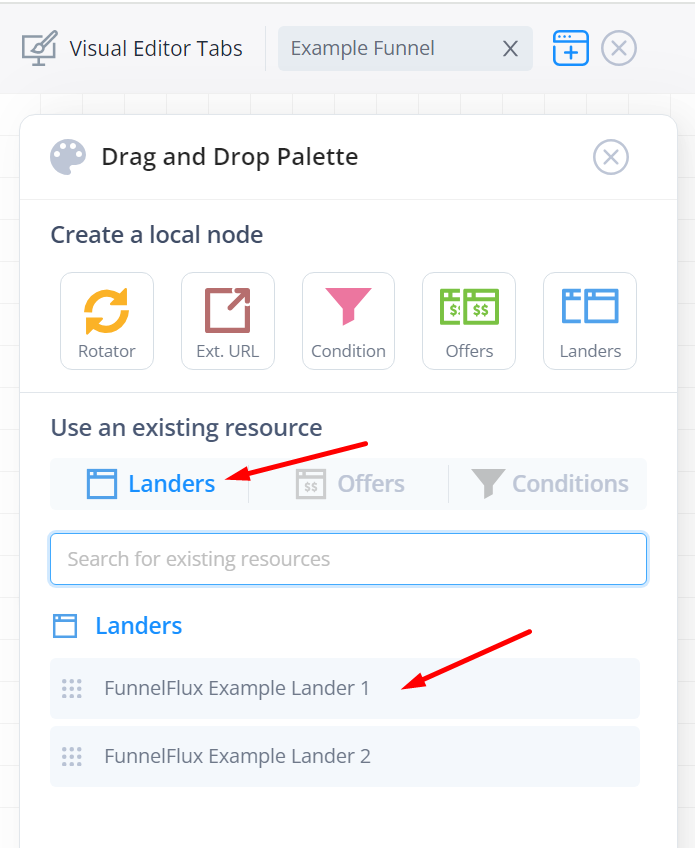
ノードパレットを開き > ランダーをクリックすると > アセットのリストが表示され、入力してフィルタリングできます:

これらのページをキャンバスにドラッグ&ドロップしてノードを作成できます。
複数のページをスプリットテストしたい場合、2つのオプションがあります:
- 複数のページをキャンバスにドラッグ&ドロップして複数のノードを作成し、ローテーターを使用する
- 単一のノードを作成し、その中に複数のページを追加する
ファネルビルダーでランダー/オファーを作成すると、実際にはそれぞれ内部ローテーターを持つ「グループ」になります。
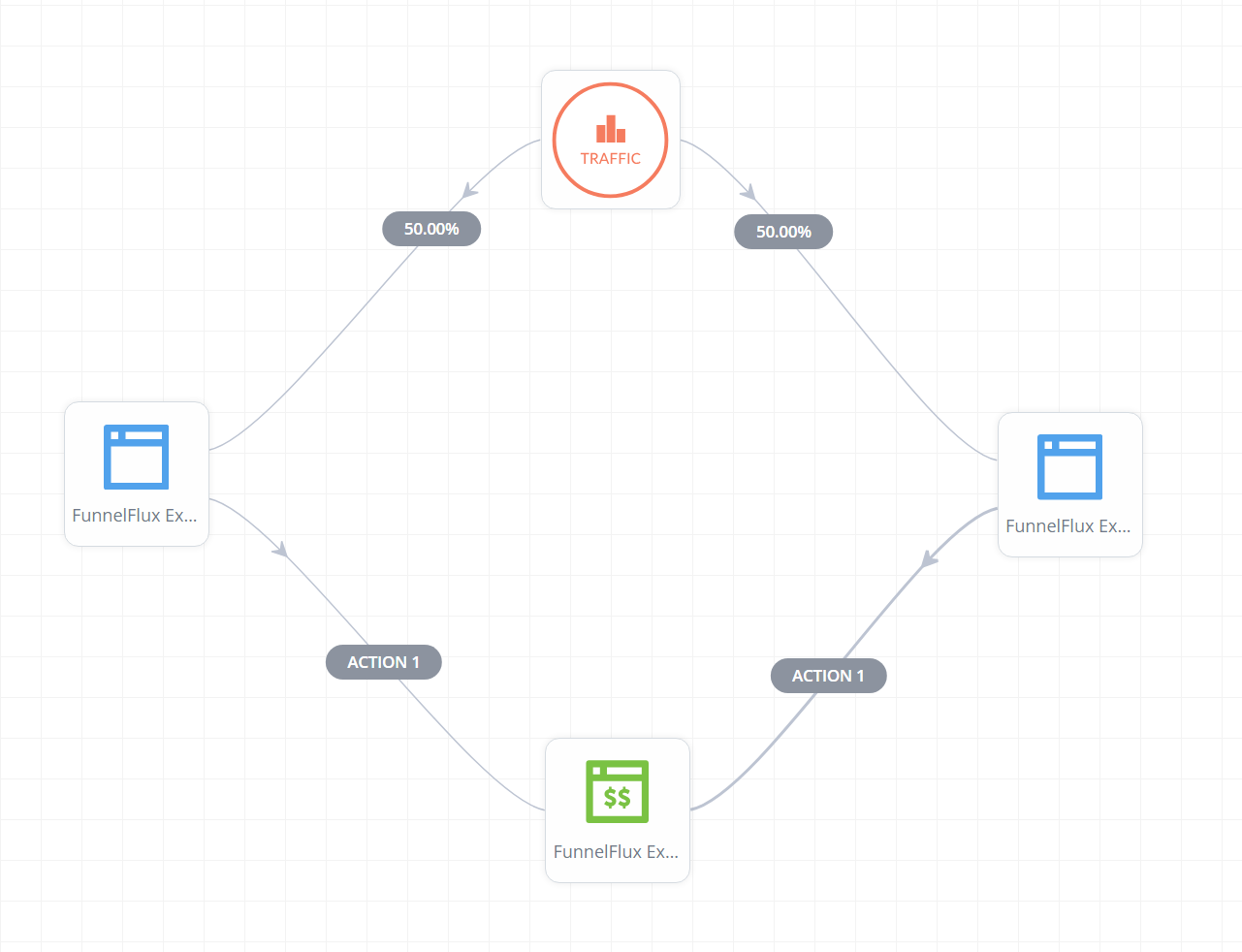
オプション1では、次のように複数のページにトラフィックを分割できます:

トラフィックノードが実際にはローテーターであることにお気づきかもしれません... その通りです!
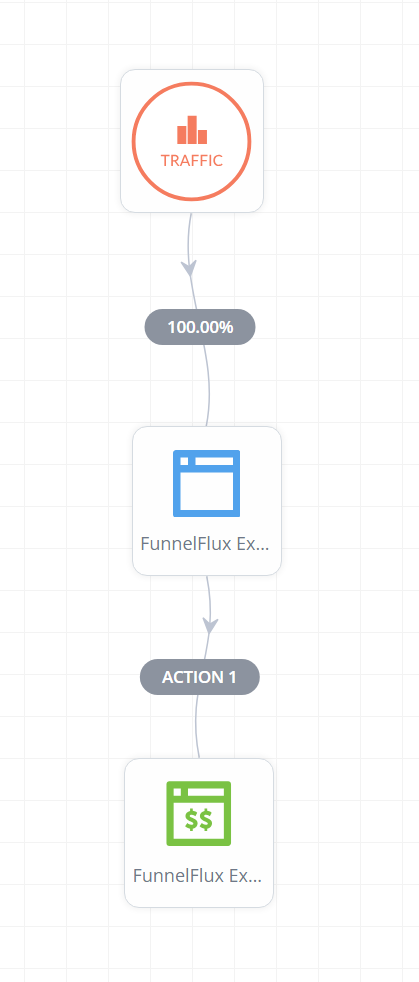
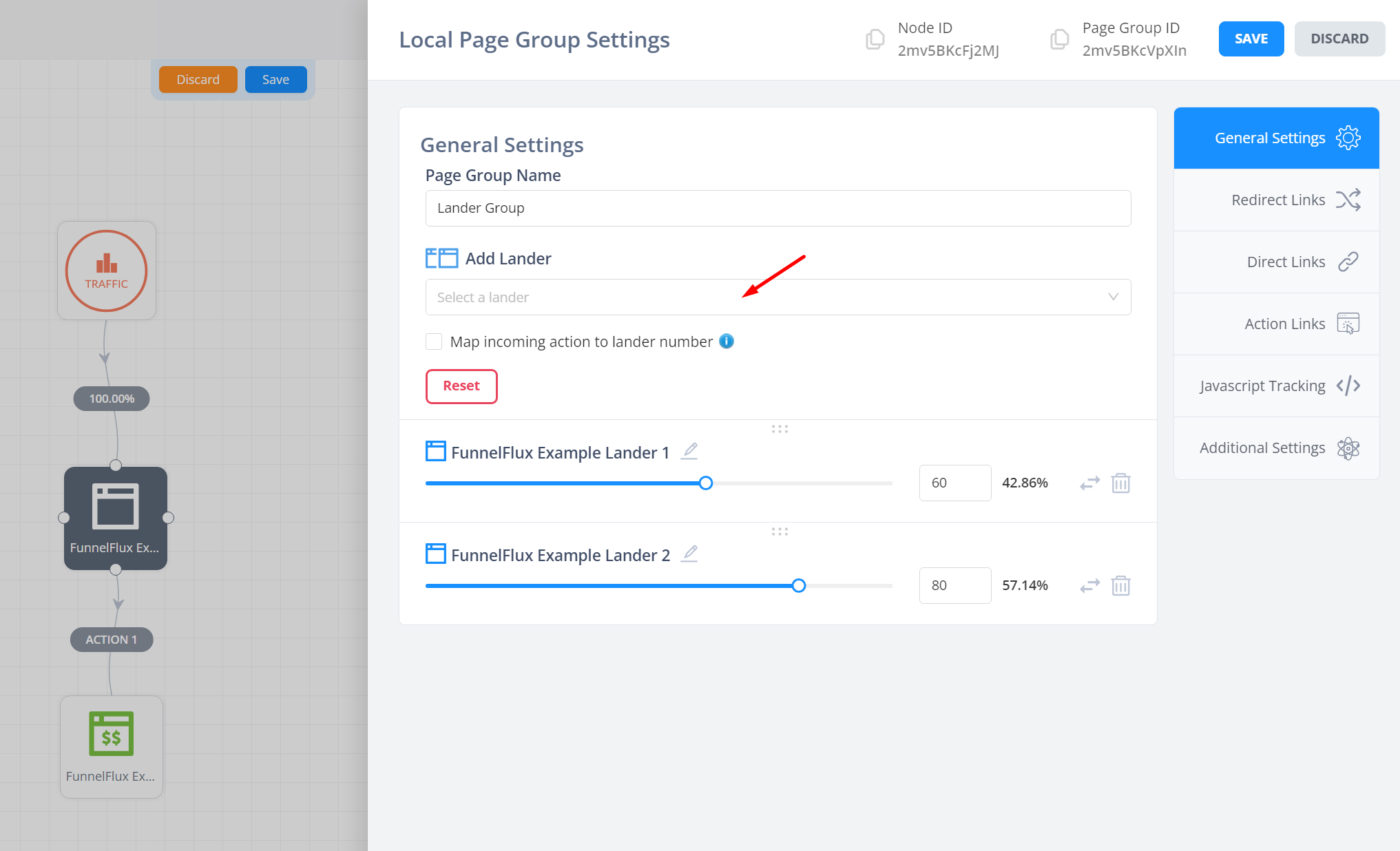
2番目のオプションでは、このようにできます:

ランダーノードをクリックすると、その中に複数のページを追加し、次のようにローテーションを設定できます:

どのアプローチを使用するかはあなた次第です。多くの人は2番目のアプローチを好みます。ローテーションにページを簡単に追加したり削除したりできるからです。
ヒートマップを使用したい場合は、最初のアプローチの方が良いでしょう。また、ユニークなランダー > オファーのステップ(つまり、ランダーAがランダーBとは異なる一連のステップを経る場合)をより細かく制御したい場合にも適しています。
ランダーのトラッキングとクリックスルー
まず、ランダーには常に当社のユニバーサルJSスニペットを配置する必要があります。
これはダイレクトリンキング(一部のトラフィックソースで必要とされるリダイレクトを使用しない場合)に必要であり、一般的にトラッキングを強化するので、常に追加する必要があります。
追加せずに基本的な一般的なトラッキングの問題に遭遇した場合、警告しましたよ - 追加してください。
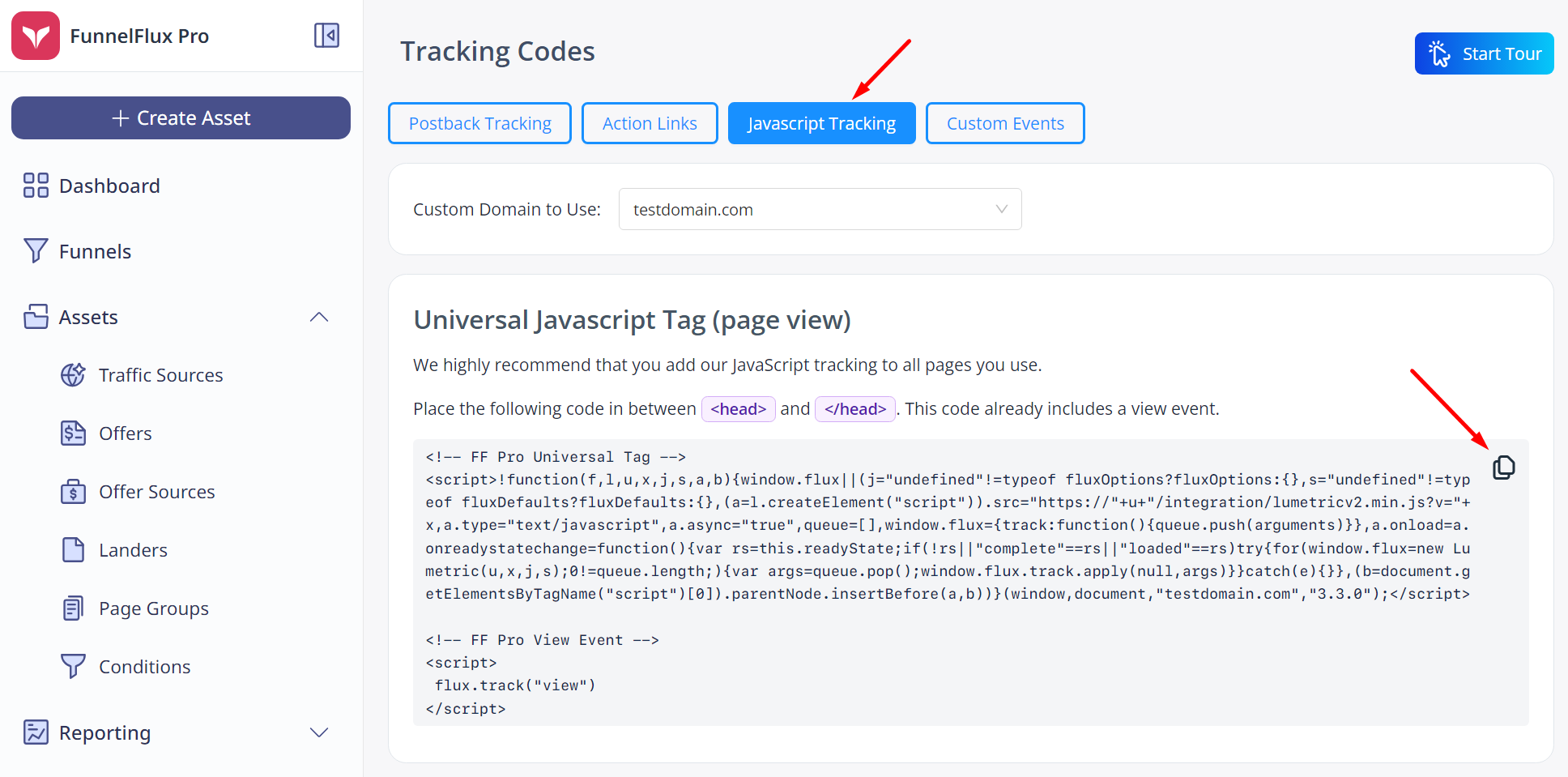
これは以下のような場所で見つけることができます:
- ランダーまたはオファーの編集時、Javascript Trackingタブがあります
- Settings > Tracking Codesセクションで以下のように表示されます

さて、クリックスルーについては、「アクションリンク」を使用する必要があります
これらは普遍的であり、当社のJSによってより堅牢になります。
上の画像でもアクションリンクを確認できますし、ファネルビルダーでアクションを右クリック > アクションリンクを取得することでも確認できます。
リンクは次のようになります:
https://your-custom-domain.com/action/1
ページのクリックスルー/CTAボタンにはこれらのリンクを使用してください。これらは単にトラッカーに「アクション1を実行する」と伝えるだけで、トラッカーがそれがどこに行くべきかを決定します。FunnelFluxでは目的地の事前決定はありません。
「Add Default Redirect Parameters」トグルにも気づいたかもしれません。
これはリンクにいくつかの追加情報を加えます。これはトラッキングコンテキストが利用できない場合のフォールバックとして使用されます。フォーム送信がアクションリンクにリダイレクトする場合、トラッキング情報が途中で失われる可能性が高いため、これを使用することをお勧めします。
一般的にリンクにこれらを含めても問題ありませんが、作成するすべてのファネルでこれらを取得する時間を無駄にしないでください。99.9%の場合、使用されません。オーガニックトラフィックがある場合は、Javascriptトラッキングの技術を習得する方が良いでしょう(オーガニックトラフィックに関する記事はこちらをご覧ください)。
ダイレクトリンキングの使用
多くの方が、リダイレクトを避けたいMetaのようなソースや、リダイレクトが許可されていないGoogle/Microsoft広告を使用しているかもしれません。
これらの場合、トラッカーをバイパスしてユーザーを直接ページに送信するダイレクトリンクを使用する必要があります。この状況では、当社のJavascriptがユーザーとの最初の接点となり、トラッキングを開始し、すべてのURL情報を取得します。
ダイレクトリンクはページノードからのみ生成できます。
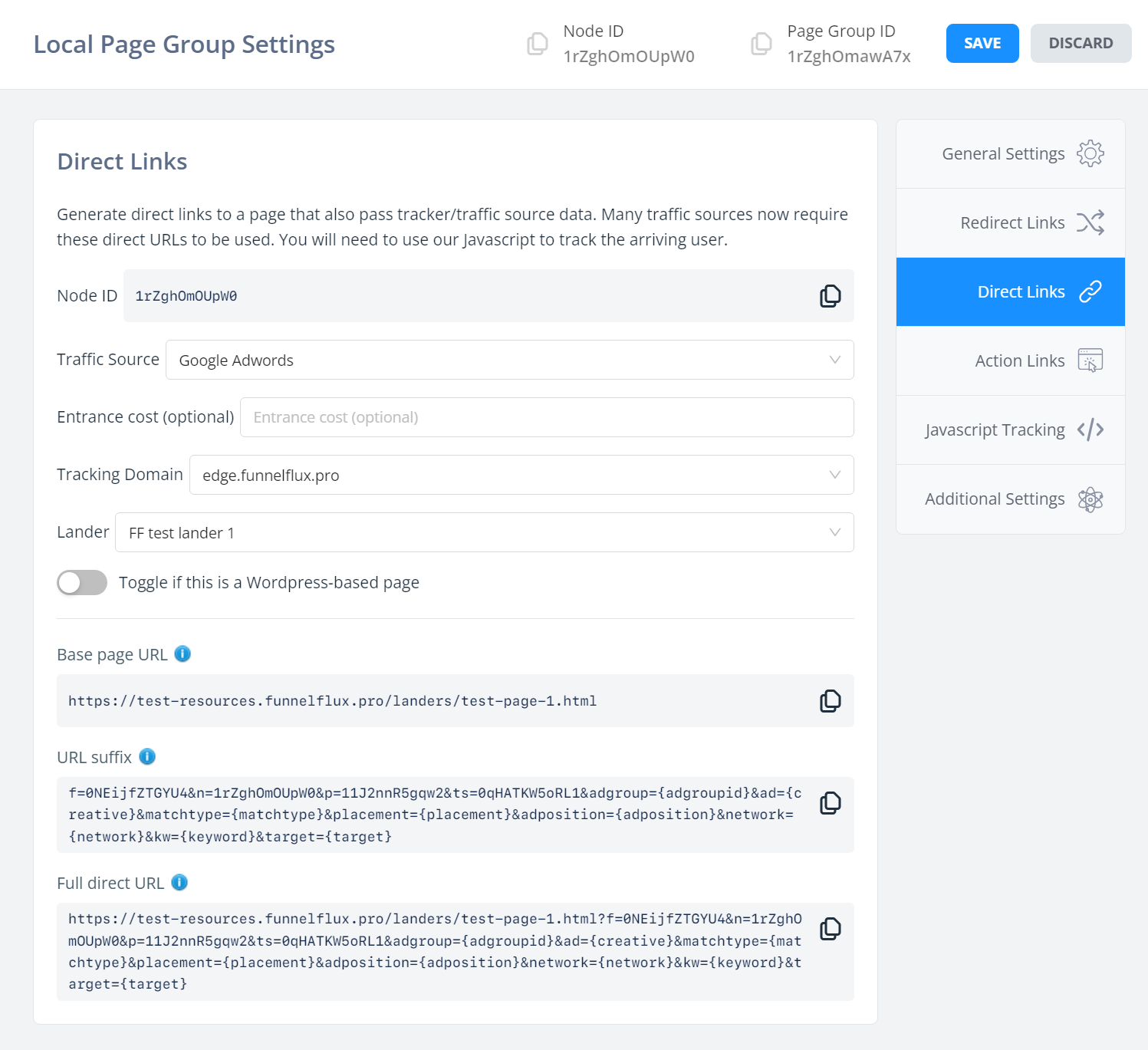
取得するには、ページノードをクリックし、ダイレクトリンクタブに移動します:

このセクションはリダイレクトリンクよりも少し複雑に見えますが、心配しないでください - 実際にはかなり簡単です。
ダイレクトリンクを取得すると、ユーザーを直接ページに送信し(ベースページURL)、追加のURLパラメータ(URLサフィックス)を追加します。
このサフィックスの情報は、当社のJSにどのファネル用か、トラフィックソース、ノードなどを伝えるとともに、トラフィックソースデータ用のURLパラメータも含みます。
ここでは3つのセクションに分けていますが、それは多くのダイレクトリンクを必要とするトラフィックソースも同様だからです。例えば、Google広告は「最終ウェブサイトURL」と「最終URLサフィックス」を期待しています。これらは当社のUIからそのままコピー/ペーストできます。
最終的に、ユーザーは完全なダイレクトURLに送信され、これがテスト用にコピーすべきURLです。
ページがWordpressでホストされている場合は、上のトグルを必ずクリックしてください。これにより、リンクから「p」パラメータが削除されます。Wordpressは投稿IDにこれを使用するため、何らかの値を設定すると競合が発生し(404エラーとなる)、問題が発生します。
ダイレクトリンクを使用する場合、トラッカーが間に存在して異なる目的地ページのローテーションを行うことがないため、ページ間のスプリットテストは行われないことに注意してください。
アクションでカスタムイベントをトリガーする
最後に、カスタムイベントについて考えてみましょう。
良い例は、オプトインページがあるランダーで、オプトインをFunnelFluxで「リード」イベントとしてトラッキングしたい場合です。
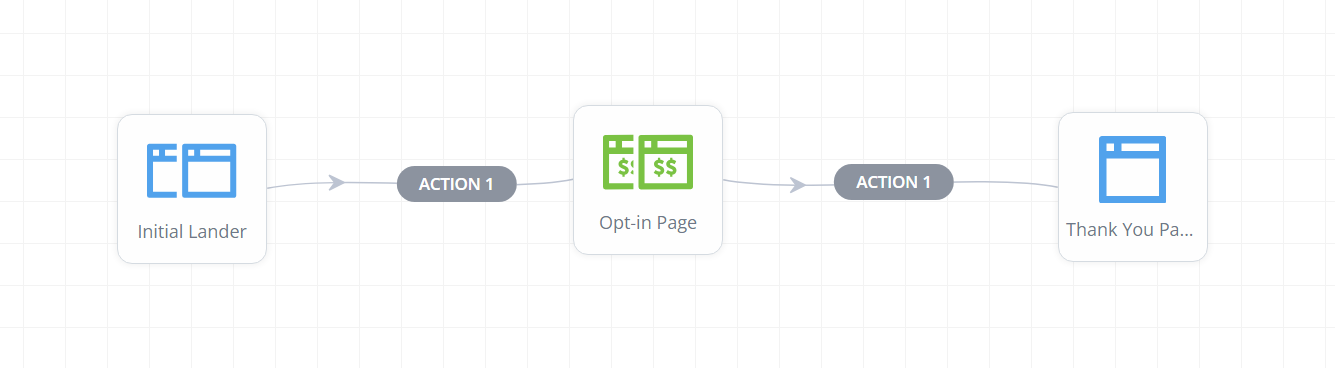
また、これが発生したときにトラフィックソースに同様のイベントを送信したい場合もあるでしょう。以下のようなファネルを想像してください:

ユーザーは最初のランダーに到着し、オファーとして設定したオプトインページにクリックスルーし、送信してアクション1にリダイレクトされ、サンクスページに移動します。
ここで、オファーの後のアクションを右クリックして変更できます:


