FunnelFluxでは、ファネル内にランダーとオファーのノードを作成できます。
これらのノードからのすべての発信接続は「アクション」と呼ばれ、アクション1、アクション2などの番号が付けられています。
ユーザーがあなたのランダーやオファーを訪問した際、通常はボタンやリンクをクリックして「アクション1」のパスに進むことを望むでしょう。
そのためにはアクションリンクを使用する必要があります。少なくとも、ユーザーの次の目的地を制御したい場合(つまり、クリック時に送信される場所を制御したい場合、例えば複数のオファー間でスプリットテストを行うなど)には必要です。
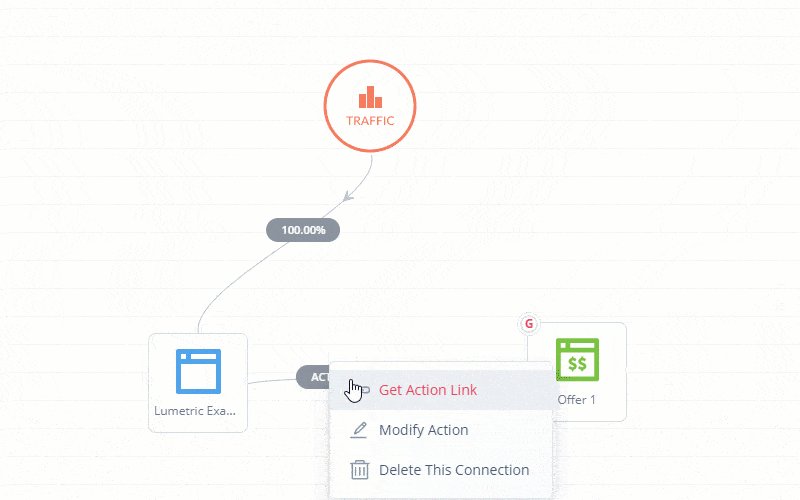
これらを取得するには、ランダー/オファーノードを目的の場所に接続し、アクションを右クリックして「アクションリンクを取得」を選択するだけです:

これらのアクションリンクは汎用的で普遍的です - すべてのランダー/オファーで同じリンクを使用できます。トラッカーは常にユーザーがどこにいるか、つまりどのファネルとノードにいるかを知っているはずなので、「ここでアクション1を実行する」と言うだけで十分です。
これは、ページで当社のJavaScriptを使用するとより堅牢で信頼性が高くなります。そのため、これを覚えておいてください - 当社のJavaScriptは、ページ上で見つかったすべてのアクションリンクを自動的に修正し、クッキーや参照元に依存せずに機能するようにします。
要するに、常にページに表示追跡JSを配置するか表示してください(ランダー/オファーを編集し、表示追跡JSセクションに移動して取得できます)。
複数のアクションの使用
ページ上に複数の発信アクションがある場合は、それらの目的地への新しい接続を作成するだけです。
各アクションには番号があるので、リンクにその番号を使用するだけです。
たとえば、各オファーがアクション1、2、3などを実行するオファーウォールを持つことができ、ファネルビルダーでは、これらが様々なオファーグループにリンクします。
レポートでは、同じ名前の属性でアクション番号でグループ化できるため、ユーザーがクリックした各アクションのクリック数、クリックスルー率、その他の指標を確認できます。アクション番号でグループ化しない場合、すべてのクリックはクリック列にまとめられます。
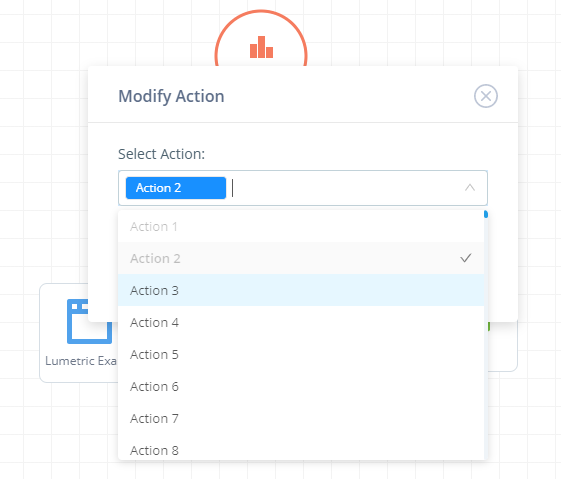
注意:アクションを右クリック>変更することもでき、ここで複数のアクションに同じ接続を使用するように設定できます。
例:同じページに行く3つの異なるコールトゥアクションボタンがあり、これらの異なるボタンのCTRを追跡したい場合。アクション1を目的地に接続し、右クリック>アクションの変更を行います。これで、アクション2と3も同じ接続を使用するように設定できます:

これは、同じ目的地に向かう3つの別々の接続を作成するのと同じですが、もちろんユーザーインターフェースでより効率的で整理されています。
デフォルトのリダイレクトパラメータ
これをオンにすると、ファネルIDと現在のノードID(アクションの発信元)をリンクに挿入します。
これらのデフォルトパラメータにより、ユーザーがコンテキストなしでリンクを読み込んだ場合(つまり、トラッカーがこの人がどのファネルにいるか、またはどのノードにいるかわからない場合、例えば新しいシークレットウィンドウでアクションリンクが読み込まれた場合)でもアクションリンクが機能します。
注意してください。これは重要ですが、これらのパラメータはフォールバックであり、オーバーライドではありません。
99%のケースでは、特にページ上で訪問を追跡し、アクションリンクを自動的に強化する当社のJSを使用している場合、これらのIDは必要ありません。
多くのユーザーは、これらのリンクを使用した後、常に期待される目的地に行かないことに混乱します。
例えば:
ファネルAとノードAのデフォルトパラメータを含むアクションリンクを生成します(そのIDがリンクに含まれています)。
その後、同じページに移動するが、異なるファネルB、ノードBの追跡リダイレクト/直接リンクを読み込みます。
そして、これらのパラメータを含むアクションリンクをクリックします。
トラッカーは、あなたがファネルBのノードBにいることを知っており、そのノードからアクションを実行します。ファネルA/ノードAのアクションに戻ることはありません。
繰り返しますが、これはフォールバックであり、オーバーライドではないので、特定の目的地を強制しようとしないでください。これはいずれにしても意味がありません。なぜなら、ページを複数のファネル/ノードで使用できなくなり、ユーザーが一つのファネルから別のファネルに飛び移る可能性があり、訪問者の旅を混乱させる可能性があるからです。


