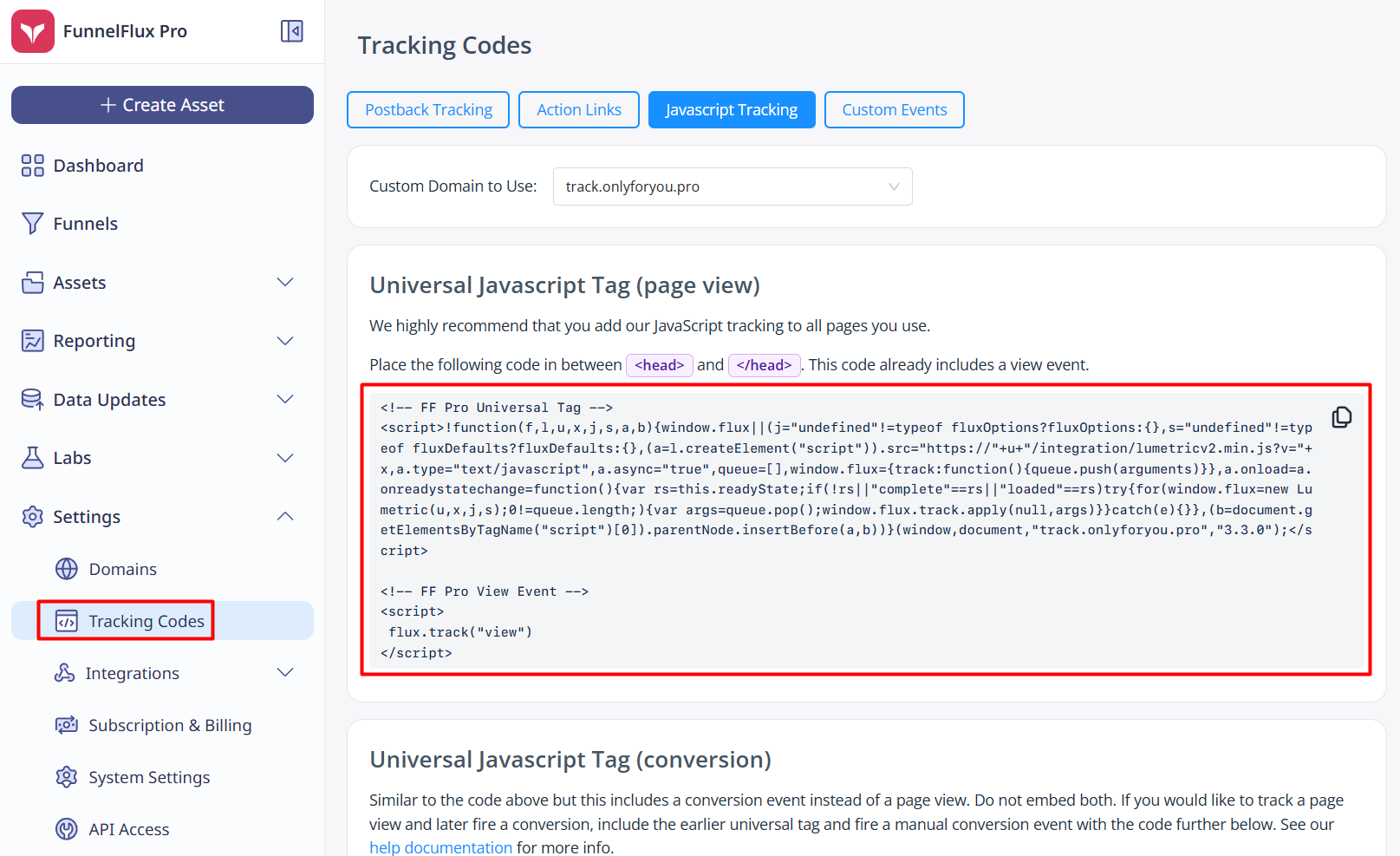
먼저, 우리의 글로벌 스니펫에는 이미 글로벌 스니펫 코드 실행 후 페이지 뷰 이벤트가 포함되어 있다는 점에 유의하세요:

따라서 단순히 페이지 뷰를 추적하는 것이 목표라면 추가 코드를 넣을 필요가 없습니다.
평소와 같이 페이지에 우리의 범용 JS 스니펫을 포함하기만 하면 됩니다 -- 이는 귀하가 제어하는 모든 페이지에서 수행하는 것을 강력히 권장합니다.
수동으로 뷰 추적하기
flux.track("view") 메서드를 사용하여 언제든지 페이지 뷰 이벤트를 보낼 수 있습니다.
전체적으로, 우리의 Javascript 뷰 추적 메서드는 다음과 같습니다:
flux.track("view", {
optional: 'arguments'
}, optionalCallbackFunction)
선택적 인수
뷰 및 전환 이벤트에 대한 추가 속성 재정의는 flux.track의 두 번째 인수로 보낼 수 있습니다. 이들은 객체 내부에 있어야 합니다.
추적 속성
페이지에는 우리의 JS 이전에 배치된 fluxDefaults가 있을 수 있으며, 이는 페이지 ID, 퍼널 ID 등과 같은 기본 추적 속성을 설정합니다.
또한 이러한 속성을 뷰 이벤트 코드에 직접 전달할 수 있습니다. 여기에 있는 값은 JS 기본값을 재정의합니다.
우리의 추적 API가 이를 사용하는 우선순위는 다음과 같습니다:
이벤트 수준 인수 > URL 매개변수 > fluxDefaults 객체
따라서 이벤트에 푸시된 코드가 가장 높은 우선순위를 가집니다.
사용 가능한 속성은 다음과 같습니다:
p- 페이지 IDf- 퍼널 IDn- 노드 IDts- 트래픽 소스 IDvid- 방문자 ID
방문자 ID는 자동으로 검증되므로 잘못된 값을 푸시하면 무시됩니다.
예를 들어, 특정 페이지 ID를 선언하여 뷰 이벤트를 푸시할 수 있습니다:
flux.track("view", { p: 'some_page_id' })
또는 특정 퍼널과 노드 ID로:
flux.track("view", {
f: 'some_funnel_id',
n: 'some_node_id'
})
해결할 토큰
둘째, 항상 반환되는 기본값인 {visitor}, {current-node-id}, {hit} 외에 API가 반환하기를 원하는 토큰을 전달할 수 있습니다.
토큰은 resolveTokens라는 이름으로 전달되어야 하며, 모든 토큰은 FunnelFlux UI 내에서 사용되는 것처럼 중괄호로 감싸진 배열 내에 존재해야 합니다.
예를 들어:
flux.track("view", { resolveTokens: ['{country-name}','{isp}','{browser}'] })
전송되면 API 응답에 이러한 항목이 포함됩니다. 그런 다음 flux.get() 메서드를 사용하여 이에 접근할 수 있습니다. 여기에서 우리의 문서를 참조하세요.
이러한 토큰을 사용하는 경우 콜백 함수나 이벤트 리스너를 사용하여 반환된 후에만 처리하고 사용하는 것이 좋습니다.
선택적 콜백 함수
뷰 메서드의 세 번째이자 선택적인 인수는 콜백 함수입니다.
flux.track("view", {}, callbackFunctionName)
두 번째 인수로 선택적 속성을 보내지 않는 경우 빈 객체를 포함해야 합니다 - 생략하지 마세요. 다음 코드는 작동하지 않습니다:
flux.track("view", callbackFunctionName)
이는 함수를 세 번째가 아닌 두 번째 인수로 보내기 때문입니다.
이는 track 이벤트가 실행되기 전에 코드에 존재하는 한 귀하가 만든 어떤 함수든 될 수 있습니다. 함수가 아직 정의되지 않았을 때 위와 같이 이벤트를 실행하면 뷰가 실패합니다.
이 함수는 우리의 이벤트 리스너 fluxView 직후에 호출되므로 둘 다 순서 측면에서 효과적으로 동일합니다. 귀하에게 가장 적합한 것을 사용하세요.
사용 가능한 이벤트 리스너에 대한 정보는 다른 메서드/함수에 대한 문서를 참조하세요.
Google Tag Manager 사용
Google Tag Manager를 사용하는 경우 다음을 제안합니다:
- Universal FunnelFlux Pro JS 또는 유사한 이름의 태그를 만듭니다. 우선순위를 10으로 설정합니다
- 범용 JS 스니펫에서
lumetricv2.min.js의 소스 경로 참조를 찾아lumetricv2gtm.min.js로 수정합니다 -- GTM이 일부 헬퍼 함수에 불만을 갖지 않도록 일부 부분을 제거한 별도의 JS 파일을 만들었습니다 - flux.track 뷰 및 전환 이벤트에 대한 별도의 태그를 만들고 적절히 실행합니다. flux가 아직 사용 가능하지 않은 경우 이러한 이벤트가 대기열에 들어가므로 순서를 강제할 필요가 없습니다
- 페이지 뷰가 두 태그를 모두 트리거하도록 설정합니다
URL 매칭이 잘 작동하지 않는 단일의 복잡한 웹사이트에서 추적을 위해 페이지 ID를 강제하려면 GTM에서 Lookup 또는 Regex Table 변수를 만드는 것이 좋습니다.
그런 다음 FunnelFlux의 페이지 ID에 다른 URL/경로를 매핑할 수 있으며, 페이지 뷰 이벤트 태그에서 p: {{gtm_variable}}을 전달하여 GTM이 페이지 ID 값을 강제하도록 할 수 있습니다.
단일 페이지 앱에서 뷰 추적
글로벌 스니펫과 독립적으로 수동으로 페이지 뷰 이벤트를 보내려면 (예: 단일 페이지 앱에서) 글로벌 스니펫 뒤에 추가된 기본 flux.track 코드를 제거할 수 있습니다.
여기서부터 앞서 설명한 대로 수동으로 페이지 뷰 이벤트를 실행할 수 있습니다.
페이지 URL이 뷰 이벤트가 시작되기 전에 변경되는 한, API는 예상된 URL을 수신해야 하며, 이를 현재 퍼널의 페이지와 대조하여 노드 ID를 결정합니다.
필요한 경우 각 이벤트에 인수로 페이지 ID 값을 푸시하여 사용된 URL 매칭을 재정의할 수 있습니다.
flux 객체가 여전히 존재하는 한 글로벌 스니펫을 한 번 이상 로드할 필요가 없어야 합니다.
우리의 스니펫에는 이미 flux가 존재하는지 확인하는 검사가 포함되어 있으며, 존재하는 경우 스크립트를 다운로드하고 재주입하려 하지 않습니다.
API 요청 및 응답
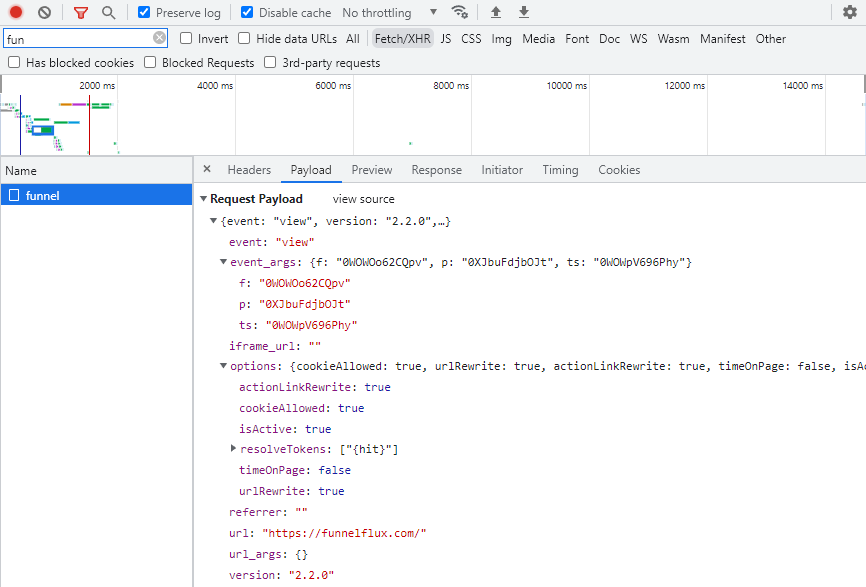
뷰 이벤트는 아래와 같이 https://your-custom-domain.com/js/funnel로 POST 요청을 보냅니다:

"funnel"과 Fetch/XHR 요청을 검색하여 이 요청을 필터링할 수 있습니다.
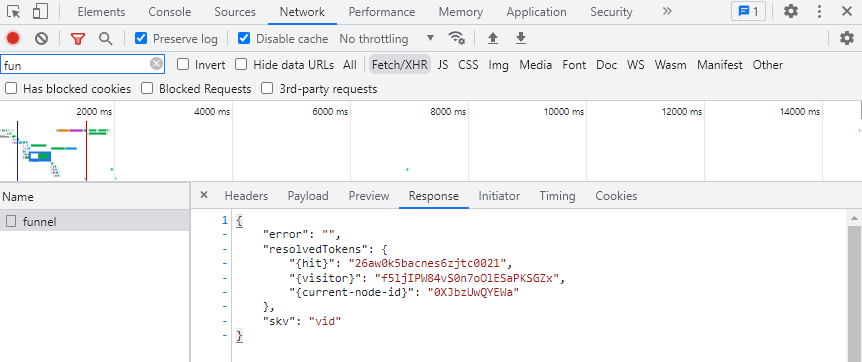
성공적인 경우 응답은 다음과 같습니다:

resolvedToken 항목은 flux.get() 메서드로 쉽게 접근할 수 있습니다.
경우에 따라 오류가 발생하거나 응답이 깨질 수 있습니다.
추적 요청이 성공적이었는지 확인하는 몇 가지 간단한 검사:
- fluxView 이벤트가 발송되었습니다 (이벤트 리스너 참조)
- POST 응답의 error가 null입니다
- POST 응답의
resolvedTokens["{current-node-id}"]에 실제 값이 있습니다


