FunnelFlux에서는 대부분 모든 캠페인에 대해 고유한 링크를 생성하게 됩니다 -- 사용자는 항상 어떤 맥락을 가지고 도착하게 됩니다.
그러나 때로는 상당수의 사용자가 맥락 없이 유기적으로 도착할 것으로 예상될 수 있습니다.
이런 상황에서 FunnelFlux는 방문을 추적할 수 없습니다 - 정확히는 Javascript가 추적할 수 없습니다 - 왜냐하면 이 방문이 어떤 퍼널에 속해야 하는지, 따라서 어떤 노드에서 방문이 일어나고 있는지 결정할 수 없기 때문입니다.
한 페이지가 무제한의 퍼널에서 사용될 수 있다는 점을 명심하세요, 그래서 페이지 URL만으로 퍼널을 추측할 수 없습니다.
이런 상황에서는 페이지에 기본값을 삽입하여 사용해야 할 기본 퍼널(및 노드)을 선언할 수 있습니다.
페이지 기본값 설정하기
페이지의 기본값으로 사용하고자 하는 퍼널을 엽니다.
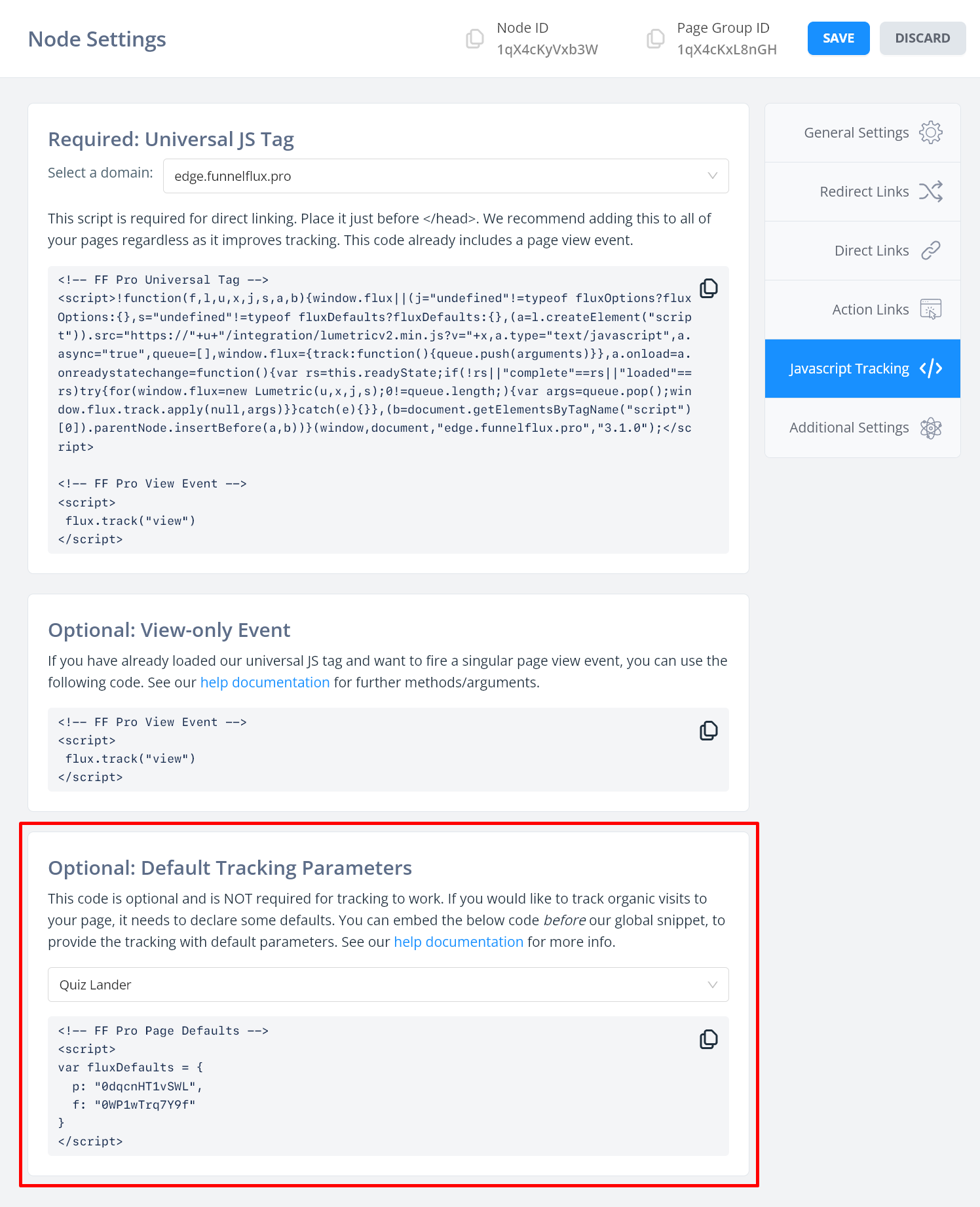
해당 페이지 노드를 클릭하고 > Javascript 추적 탭으로 이동합니다.
여기서 선택적 기본값 상자를 볼 수 있습니다:

이를 페이지에 추가하되 범용 JS 코드 앞에 배치하세요.
사용되려면 페이지에서 이 코드가 앞에 위치해야 합니다.
배치한 후에는 시크릿 창에서 직접 페이지 URL을 열어 맥락 없는 방문으로 테스트해볼 수 있습니다.
JS가 추적하는 것을 볼 수 있어야 합니다(따라서 방문이 유기적으로 보고에 나타납니다), 그리고 JS는 현재 URL을 업데이트하여 vid와 노드 ID를 포함시킵니다. 브라우저 주소 표시줄에서 이 변경을 보는 것은 JS가 추적했다는 명확한 신호입니다.
페이지의 액션 링크에도 데이터가 주입됩니다(우리의 유용한 백그라운드 기능 중 하나), 그리고 이전에는 작동하지 않던 클릭스루가 작동할 것입니다.
액션 링크에서 기본 매개변수 사용하기
또 다른 방법은 액션 링크에서 기본 매개변수를 사용하는 것입니다.
이는 양식이 관련되어 있거나 맥락 없이 사용자가 액션 링크를 로드할 수 있는 단계가 있을 때 매우 유용합니다.
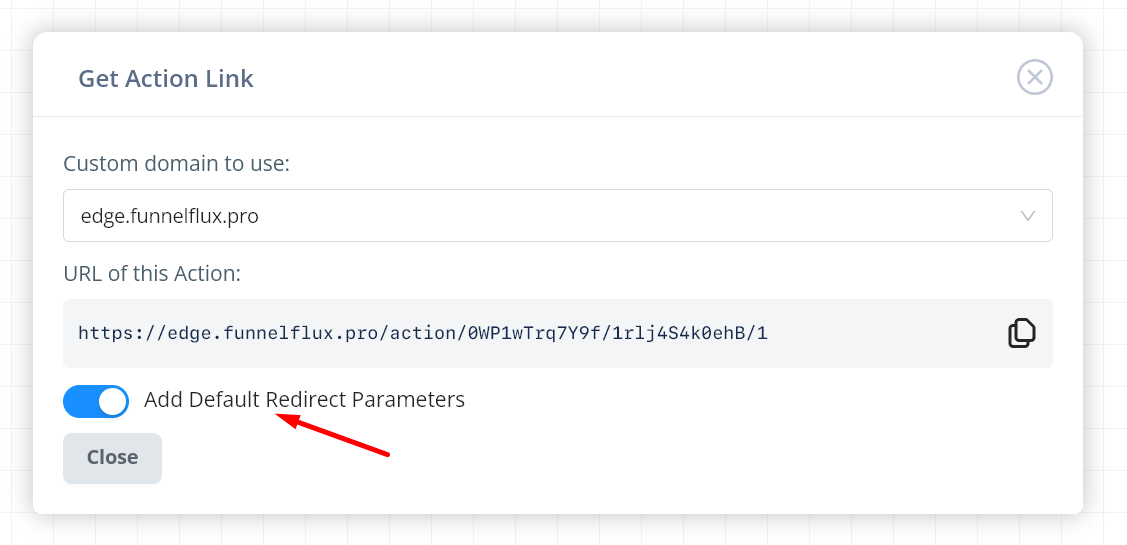
퍼널 내에서 특정 액션 연결을 마우스 오른쪽 버튼으로 클릭하고 이러한 옵션을 켜서 링크를 얻을 수 있습니다:

이 URL은 추적기에 기존 세션이 없는 경우에만 사용될 기본값을 설정합니다 -- 예를 들어 새 시크릿 창이나 이메일에서 링크를 여는 경우입니다.
추적기에 기존 세션이 있는 경우 -- 쿠키, 리퍼러 데이터, 또는 우리의 JS에 의해 액션 링크에 주입된 데이터 등으로 인한 경우 -- 항상 이를 사용하고 이러한 기본값을 무시합니다.
요약하자면, 이들은 긴급, 최후의 대책 매개변수이며, 재정의가 아닙니다.
기술적으로 이를 페이지에서 사용하여 유기적 트래픽을 목적지로 라우팅할 수 있습니다 -- 하지만 우리의 JS를 사용하는 것이 더 좋습니다.
이에 의존한다면, 이전에 일어난 방문을 추적하지 않게 됩니다... 따라서 유기적 방문자를 인식하지 못하고, 링크를 클릭한 유기적 사용자만 알게 됩니다.


