자신만의 랜딩 페이지를 사용할 준비가 되셨나요?
여기서는 FunnelFlux에 랜딩 페이지를 추가하고, 퍼널에서 사용하며, 추적 모범 사례와 클릭스루를 기반으로 이벤트를 트리거하는 방법도 다룰 것입니다.
랜딩 페이지를 호스팅하는 방법이나 사용할 시스템에 대해 확실하지 않다면, 여기에서 관련 가이드를 참조하세요.
파트너 마켓플레이스에 몇 가지 제안이 있으며, 저렴한 랜딩 페이지 서버를 직접 설정하는 방법에 대한 가이드도 있습니다.
랜더 추가하기
FunnelFlux에 랜딩 페이지를 추가하는 것은 간단합니다.
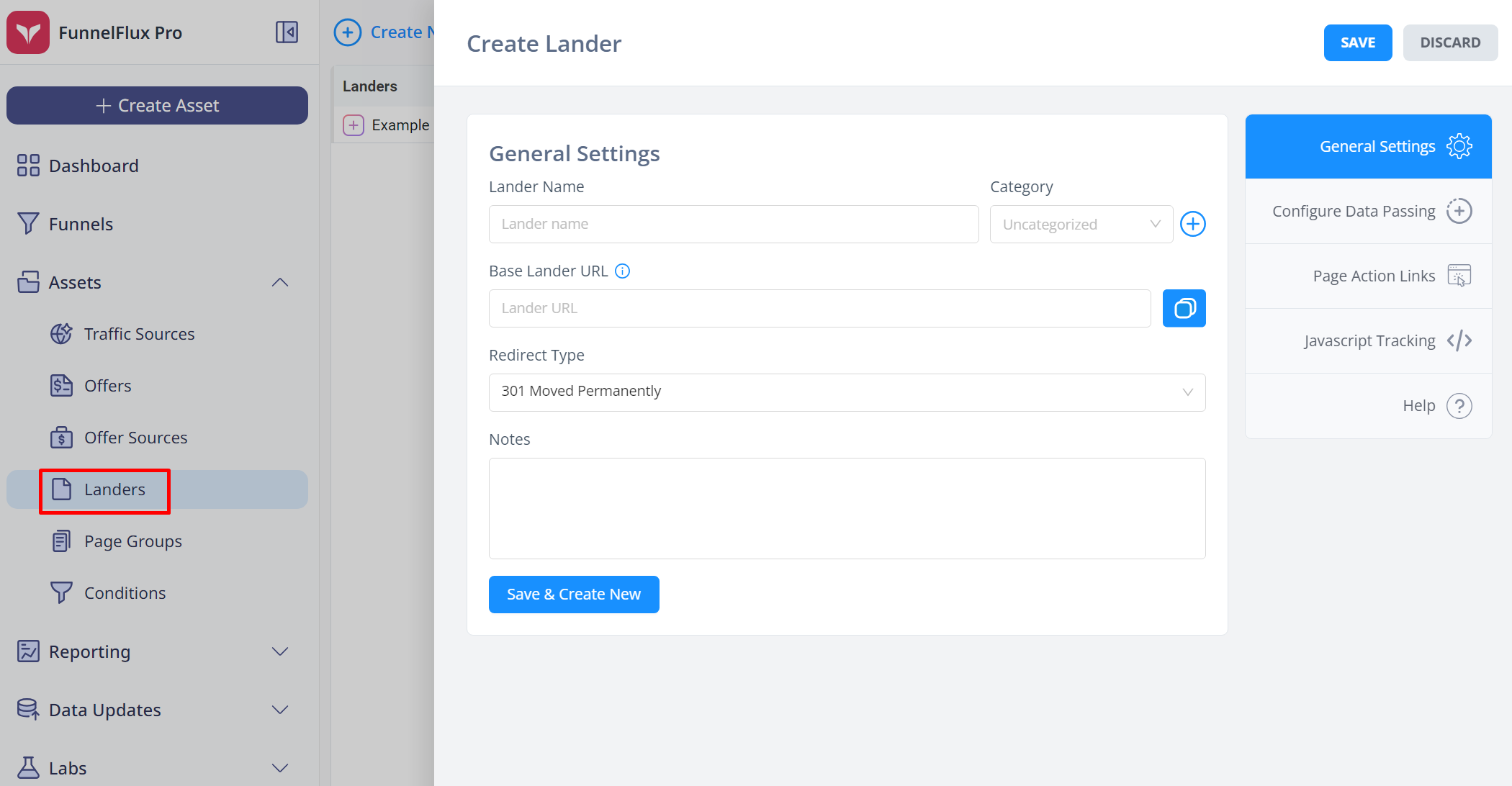
Assets > Landers 페이지로 이동하여 Create New를 클릭하세요. 또는 네비게이션 왼쪽 상단의 범용 생성 버튼을 통해서도 가능합니다:

대부분의 경우, 여기에 랜더 URL을 입력하기만 하면 되며 다른 섹션에서 아무것도 구성할 필요가 없습니다.
추적이 작동하도록 랜더에 데이터를 전달할 필요는 없습니다 -- 페이지에 있는 일부 스크립트에 데이터가 필요한 경우에만 데이터 전달 섹션에서 전달합니다(예: 페이지 텍스트에 사용자 국가를 표시하는 경우).
리디렉션 유형의 경우, 기본적으로 301이어야 하며 항상 이를 사용하는 것이 좋습니다.
자체 페이지에는 "ultimate meta refresh" 모드를 사용하지 마세요. 이 모드의 목적은 리퍼러를 숨기는 것입니다. 이는 속도를 늦추고, 이미 알고 있는 정보인 자체 페이지/트래커에서 리퍼러를 숨기려고 하는 것은 의미가 없습니다.
랜더를 추가한 후에는 퍼널에서 직접 사용할 수 있습니다.
퍼널에서 랜더 사용하기
퍼널 빌더 내에서 계정에 추가한 모든 자산에 접근할 수 있습니다.
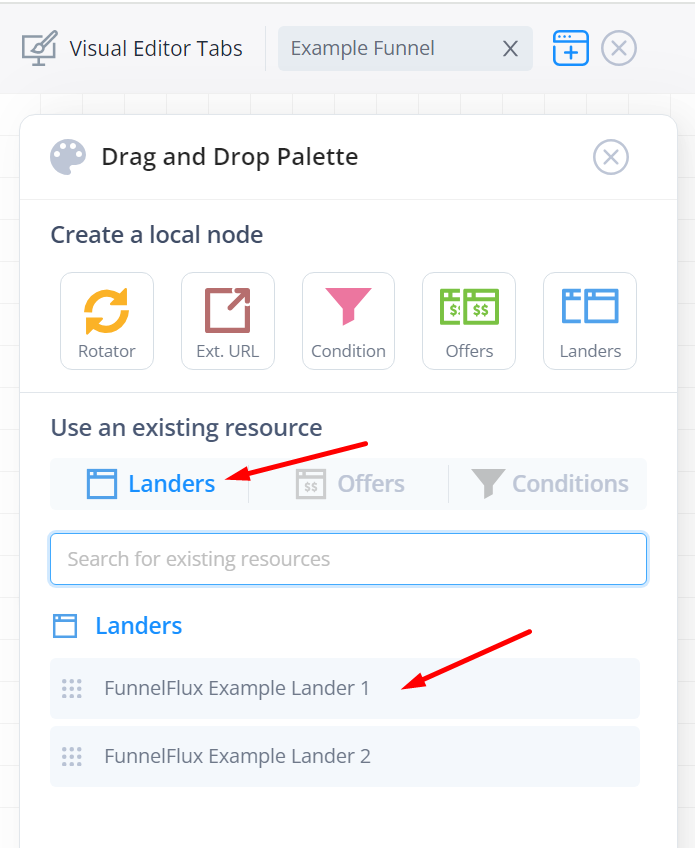
노드 팔레트를 열고 > 랜더를 클릭하면 > 자산 목록을 볼 수 있고 필터링을 위해 입력할 수 있습니다:

이 페이지들을 캔버스로 드래그 앤 드롭하여 노드를 생성할 수 있습니다.
여러 페이지를 분할 테스트하려면 두 가지 옵션이 있습니다:
- 여러 페이지를 캔버스로 드래그 앤 드롭하여 여러 노드를 만든 다음 로테이터 사용
- 단일 노드를 생성하고 그 안에 여러 페이지 추가
퍼널 빌더에서 랜더/오퍼를 생성할 때, 실제로는 자체 내부 로테이터가 있는 "그룹"입니다.
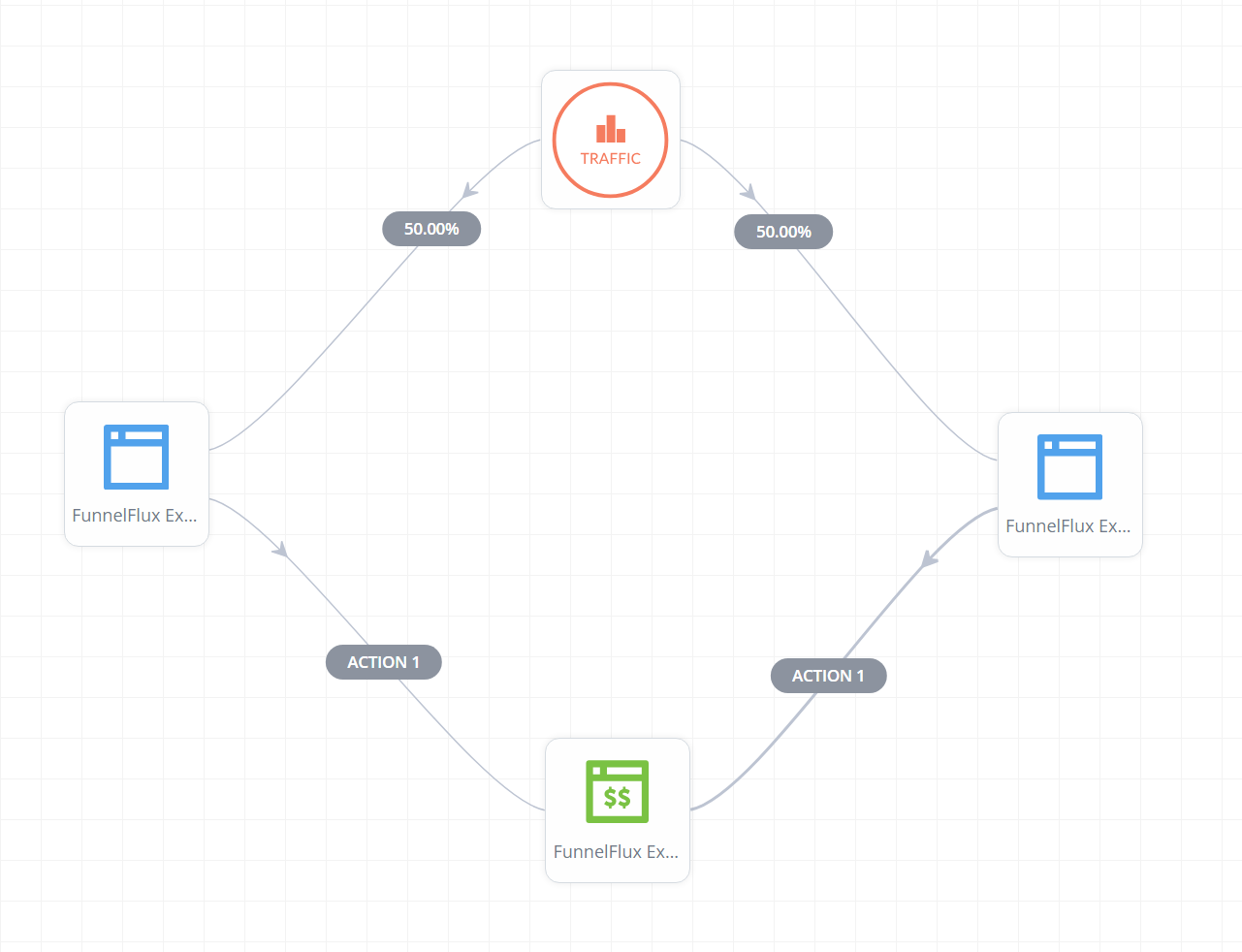
옵션 1에서는 다음과 같이 여러 페이지로 트래픽을 분할할 수 있습니다:

트래픽 노드가 실제로 로테이터라는 것을 눈치채셨을 겁니다... 맞습니다!
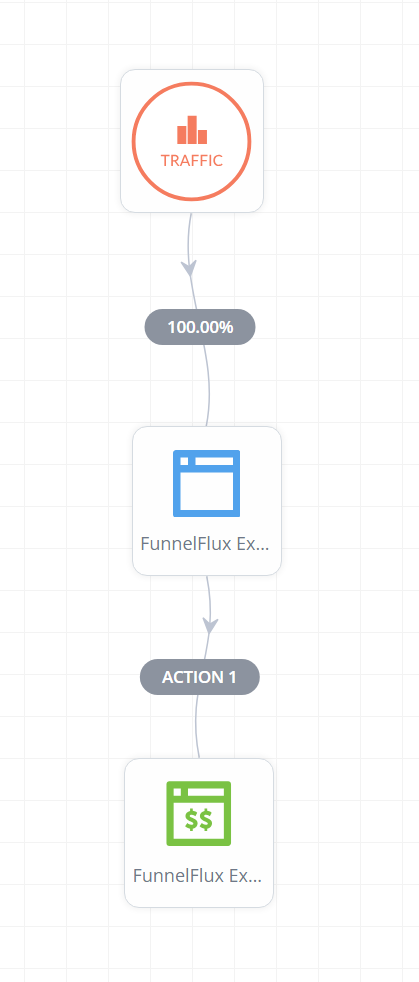
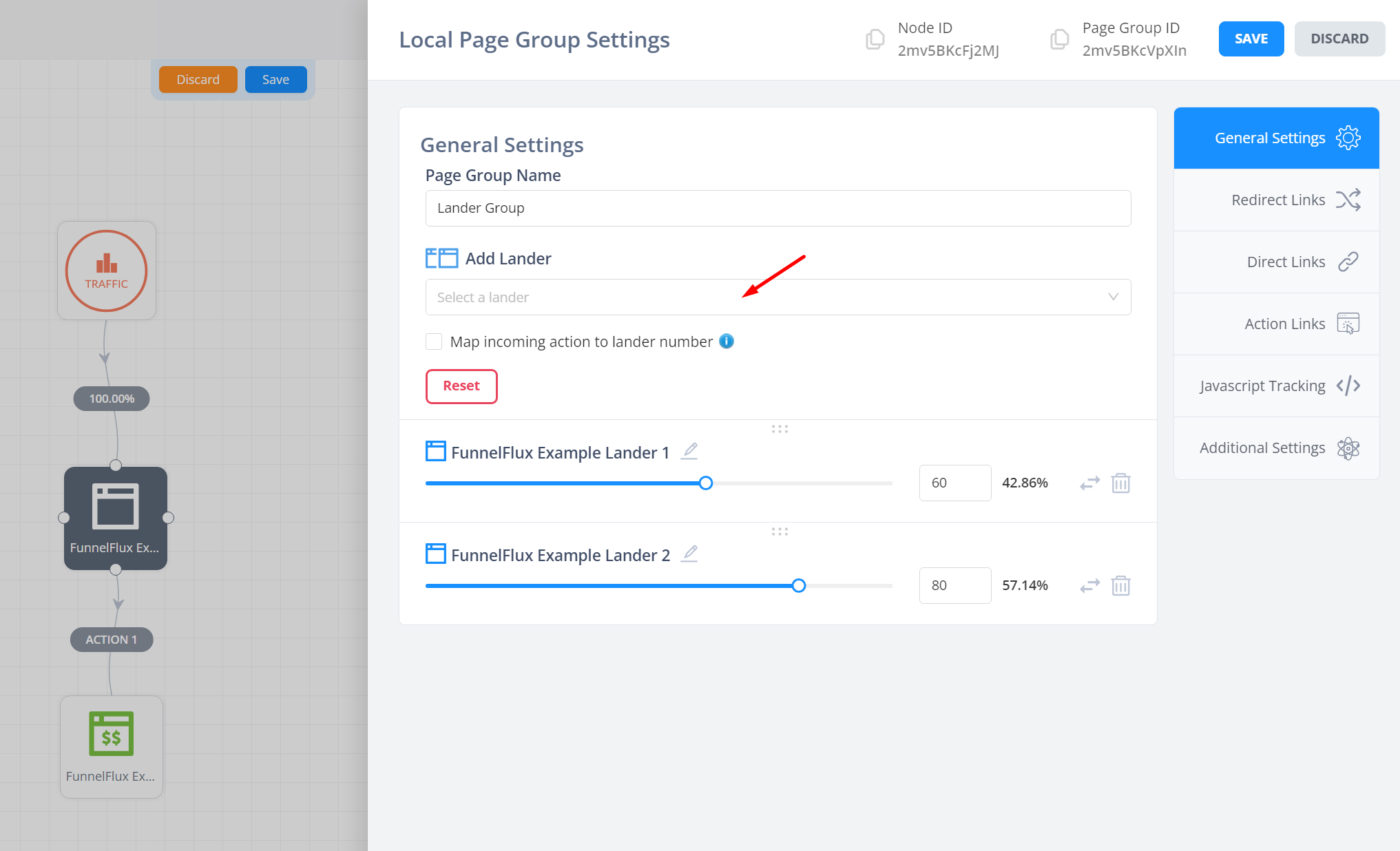
두 번째 옵션으로는 다음과 같이 할 수 있습니다:

랜더 노드를 클릭하면 그 안에 여러 페이지를 추가하고 다음과 같이 회전을 설정할 수 있습니다:

어떤 접근 방식을 사용할지는 여러분에게 달려 있습니다. 대부분의 사람들은 회전에서 페이지를 더 쉽게 추가하고 제거할 수 있기 때문에 두 번째 방법을 선호합니다.
히트맵을 사용하려면 첫 번째 접근 방식이 더 좋으며, 고유한 랜더 > 오퍼 단계를 사용하려는 경우(즉, 랜더 A가 랜더 B와 다른 일련의 단계를 거치는 경우)에도 더 많은 제어가 가능합니다.
랜더 추적 및 클릭스루
먼저, 항상 랜더에 범용 JS 스니펫을 배치해야 합니다.
이는 직접 연결(일부 트래픽 소스에서 필요한 대로 리디렉션을 사용하지 않는 경우)에 필요하며, 일반적으로 추적을 향상시키므로 항상 추가해야 합니다.
추가하지 않고 기본적이고 일반적인 추적 문제가 발생하면 경고했었다는 점을 기억하세요 -- 추가하세요.
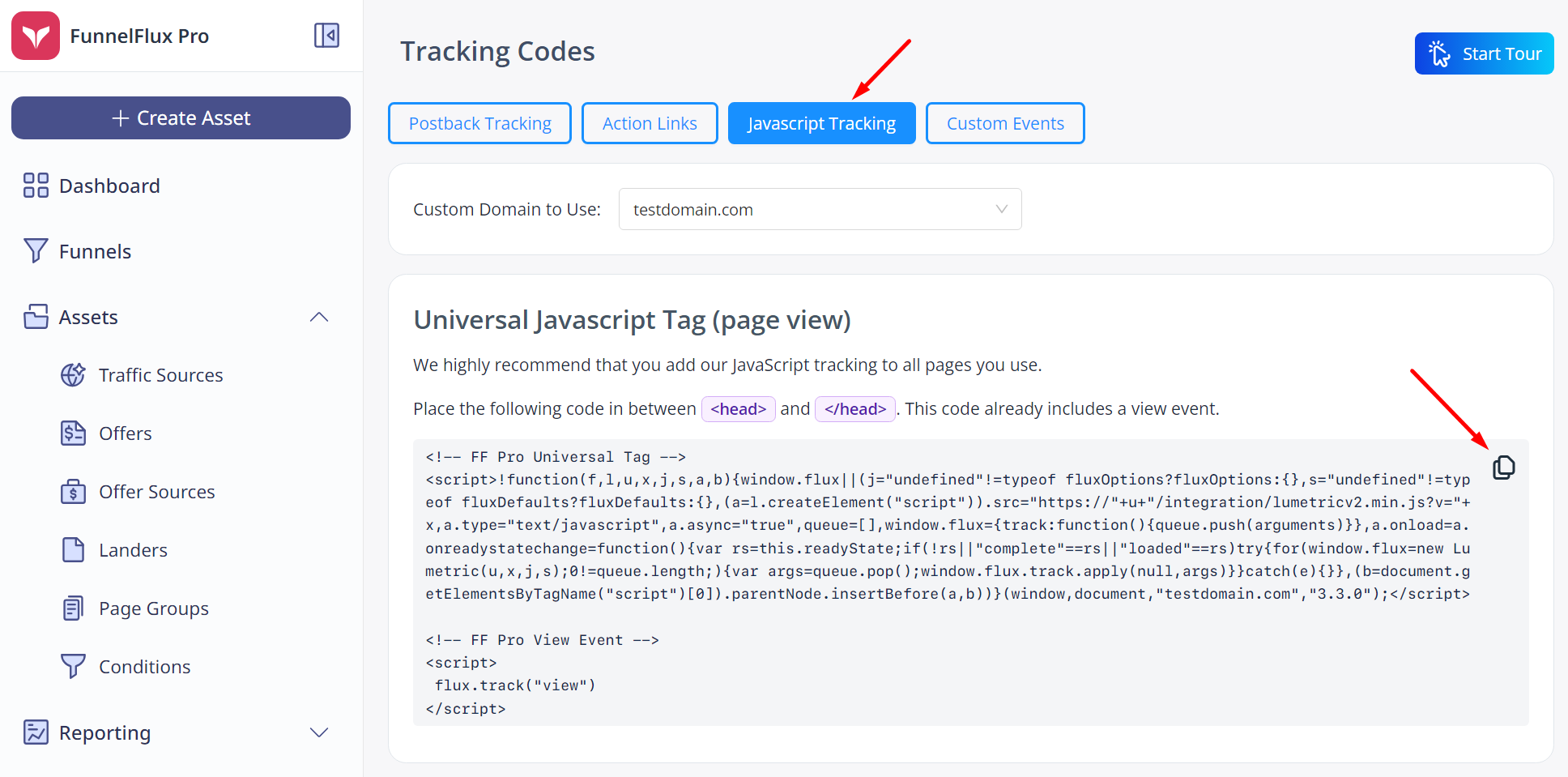
이는 몇 가지 장소에서 찾을 수 있습니다:
- 랜더나 오퍼를 편집할 때 Javascript Tracking 탭이 있습니다
- 아래와 같이 Settings > Tracking Codes 섹션에 있습니다

이제 클릭스루의 경우 "액션 링크"를 사용해야 합니다
이는 범용이며 우리의 JS로 더욱 강력해질 것입니다.
위 그림에서도 액션 링크를 볼 수 있으며, 퍼널 빌더에서 액션을 마우스 오른쪽 버튼으로 클릭 > 액션 링크 가져오기를 통해 얻을 수 있습니다.
링크는 다음과 같이 보일 것입니다:
https://your-custom-domain.com/action/1
페이지의 클릭스루/CTA 버튼에 이 링크를 사용하세요. 이는 단순히 트래커에 "액션 1을 수행하라"고 알려주며, 트래커가 어디로 가야 할지 결정합니다. FunnelFlux에는 목적지에 대한 사전 결정이 없습니다.
"Add Default Redirect Parameters" 토글도 보셨을 겁니다.
이는 추적 컨텍스트를 사용할 수 없는 경우 대체로 사용되는 추가 정보를 링크에 더합니다. 폼 제출이 액션 링크로 리디렉션되는 경우 이를 사용하는 것이 좋습니다. 중간에 추적 정보가 손실될 가능성이 더 높기 때문입니다.
일반적으로 이러한 정보를 링크에 포함시켜도 해롭지는 않지만, 만드는 모든 퍼널에 대해 이를 가져오는 데 시간을 낭비하지 마세요. 99.9%의 경우 사용되지 않을 것입니다. 오가닉 트래픽이 있다면 Javascript 추적 기술을 마스터하는 것이 더 좋습니다(오가닉 트래픽에 대한 기사는 여기에서 볼 수 있습니다).
직접 연결 사용하기
많은 분들이 리디렉션을 피하고 싶어하는 Meta와 같은 소스나 리디렉션이 허용되지 않는 Google/Microsoft 광고를 사용하고 있을 수 있습니다.
이러한 경우 트래커를 우회하여 사용자를 페이지로 직접 보내는 직접 링크를 사용해야 합니다. 이 상황에서 우리의 Javascript가 사용자와의 첫 접점이 되어 추적을 시작하고 모든 URL 정보를 캡처합니다.
직접 링크는 페이지 노드에서만 생성할 수 있습니다.
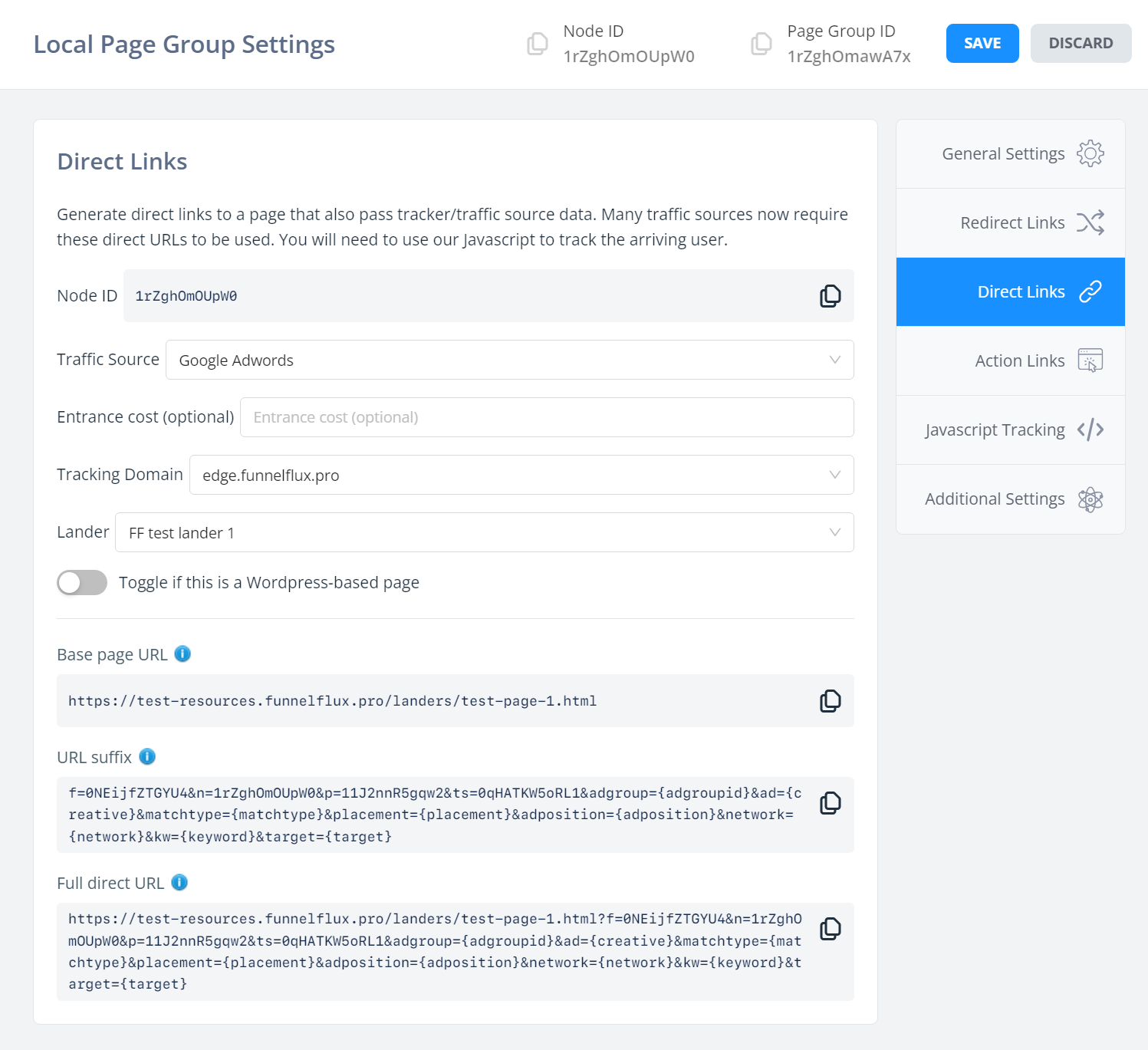
이를 얻으려면 페이지 노드를 클릭한 다음 직접 링크 탭으로 이동하세요:

이 섹션은 리디렉션 링크보다 조금 더 복잡해 보이지만 걱정하지 마세요 -- 실제로는 꽤 간단합니다.
직접 링크를 얻으면 사람들을 직접 페이지로 보내게 됩니다(기본 페이지 URL), 추가 URL 매개변수가 추가됩니다(URL 접미사).
이 접미사 정보는 우리의 JS에 어떤 퍼널인지, 트래픽 소스, 노드 등과 함께 트래픽 소스 데이터에 대한 URL 매개변수를 알려줍니다.
여기서는 세 섹션으로 나누었는데, 직접 링크가 필요한 많은 트래픽 소스도 동일하게 하기 때문입니다. 예를 들어, Google Ads는 "최종 웹사이트 URL"과 "최종 URL 접미사"를 기대합니다. 여기 UI에서 직접 복사/붙여넣기할 수 있습니다.
궁극적으로 사용자는 전체 직접 URL로 보내지며, 이는


