시각적 가이드를 선호하시나요? 아래 동영상을 시청하세요. 동영상 제작 이후 UI 요소가 변경되었을 수 있음을 참고해 주세요.
랜더는 오퍼와 매우 비슷합니다 -- 주요 차이점은 다음과 같습니다:
- 직접적으로 전환되거나 수익을 창출하지 않습니다 (방문자와 관련된 수익은 여전히 확인할 수 있습니다)
- 데이터 전달 및 전환 추적 구성의 템플릿을 제공하는 오퍼 소스가 없습니다
하지만 그 외에는 동일합니다 - 페이지이며, 이를 퍼널에서 사용합니다.
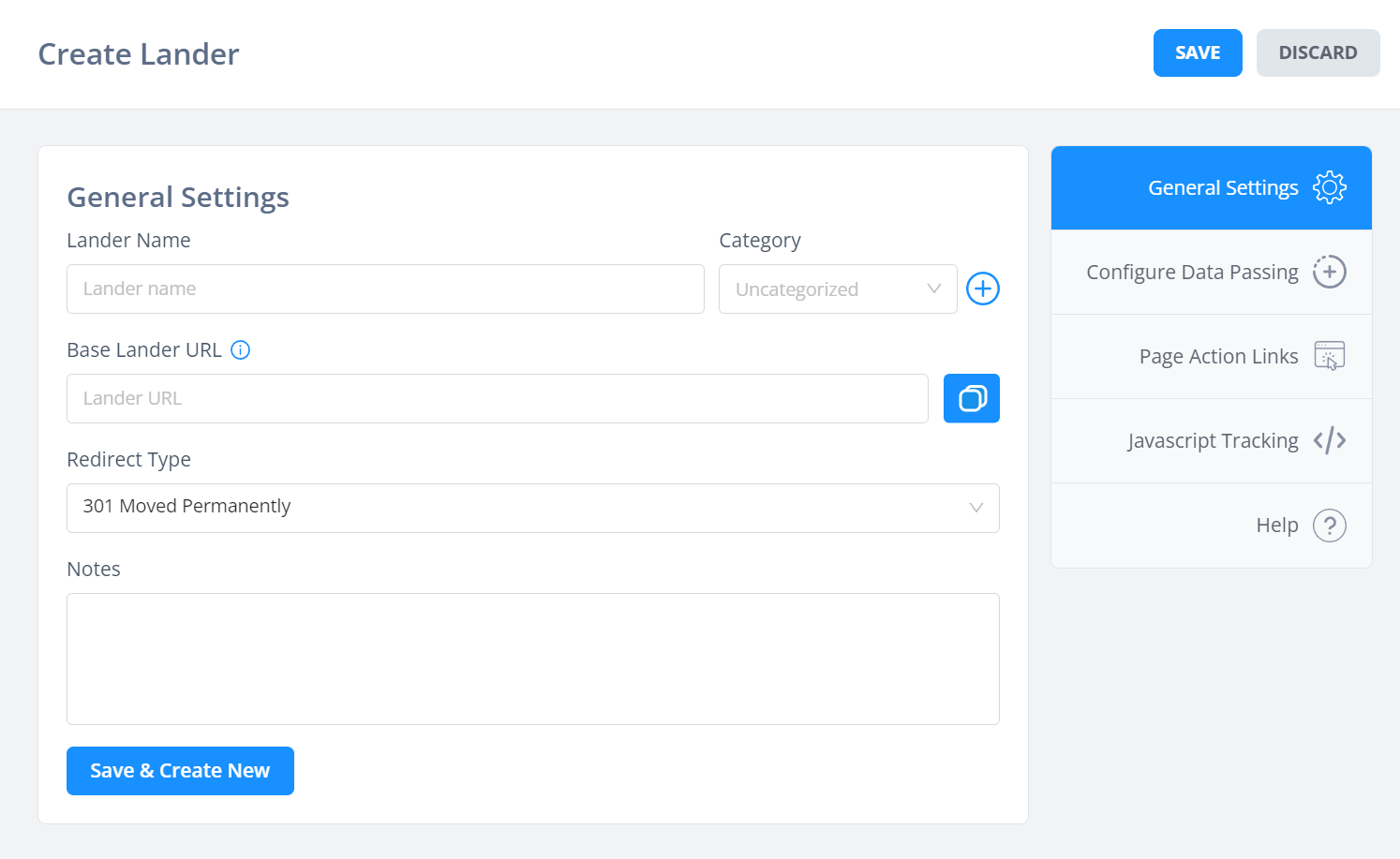
이것이 랜더의 구성 모습입니다:

- 랜더 이름은 자명합니다
- 카테고리는 정확히 분류를 위한 것입니다. 랜더 탭의 모든 랜더는 카테고리 내에 표시되므로, 이를 기본 조직에 사용하세요. 리소스의 카테고리는 완전히 독립적이므로 오퍼, 랜더, 조건 카테고리는 서로 교차하지 않습니다.
- 기본 랜더 URL - 여기에 랜더 URL을 입력하되, 데이터 전달 구성 섹션에서 전달하고 싶은 쿼리 문자열 매개변수는 제외하세요
- 리다이렉트 유형 - 랜더의 경우, 대부분 페이지를 직접 제어하고 호스팅/서비스할 것입니다. 이로 인해 항상 301 또는 307 모드를 사용하세요. 자체 페이지에는 메타 리프레시 모드를 사용하지 마세요. 가치를 제공하지 않으면서 리다이렉트만 느리게 할 뿐입니다.
데이터 전달 구성
여기서 랜더에 전달하고 싶은 쿼리 문자열 데이터를 구축하세요.
이 섹션은 순전히 편의를 위한 것입니다. 긴 URL을 작성하고 토큰을 기억하는 것보다 필드 이름을 입력하고 드롭다운에서 토큰을 선택하는 것이 더 쉽기 때문입니다.
또한 이렇게 하면 URL에서 잘못된 & 또는 ? 기호를 사용하는 등의 실수를 할 가능성이 줄어듭니다.
페이지 액션 링크
여기서 페이지에서 사용할 액션 링크를 얻을 수 있습니다.
이는 퍼널의 다음 단계로 클릭스루를 트리거하는 버튼/링크에 사용해야 하는 것입니다.
이들은 https://edge.funnelflux.pro/action/1 형식이 될 것입니다
하지만 귀하의 사용자 정의 도메인을 사용할 것입니다.
이러한 링크는 범용이므로 모든 페이지에서 사용할 수 있습니다. 단순히 수행할 액션을 명시합니다.
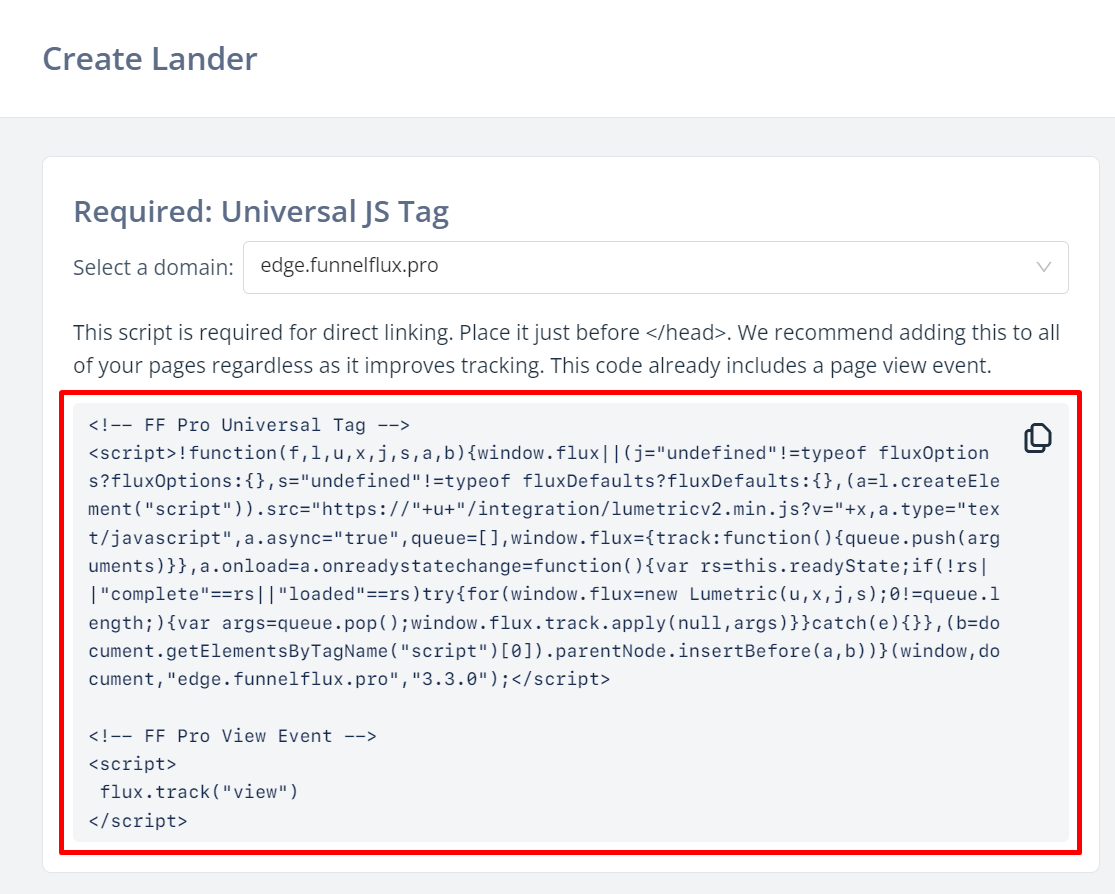
자바스크립트 추적
여기서 이 페이지에 대한 뷰 추적 자바스크립트 코드를 얻을 수 있습니다.
사용된 JS 코드는 설정 > 추적 코드 페이지에서도 찾을 수 있는 범용 태그입니다. 다음과 같이 보입니다:

이 전체 스니펫을 페이지에 추가하면 됩니다.
이 코드는 직접 연결에 필요하지만, 전반적인 추적을 개선하는 중요한 보조 기능도 제공합니다.


