Antes de começar, você precisa garantir que configurou um domínio personalizado -- sem um domínio personalizado funcionando no FunnelFlux, você não pode gerar links ou usar JavaScript.
Se você ainda não fez isso, veja nosso artigo de ajuda aqui e adicione seu domínio em Configurações > Domínios.
Criando um funil básico
Como já temos alguns recursos básicos configurados, vamos criar um funil!
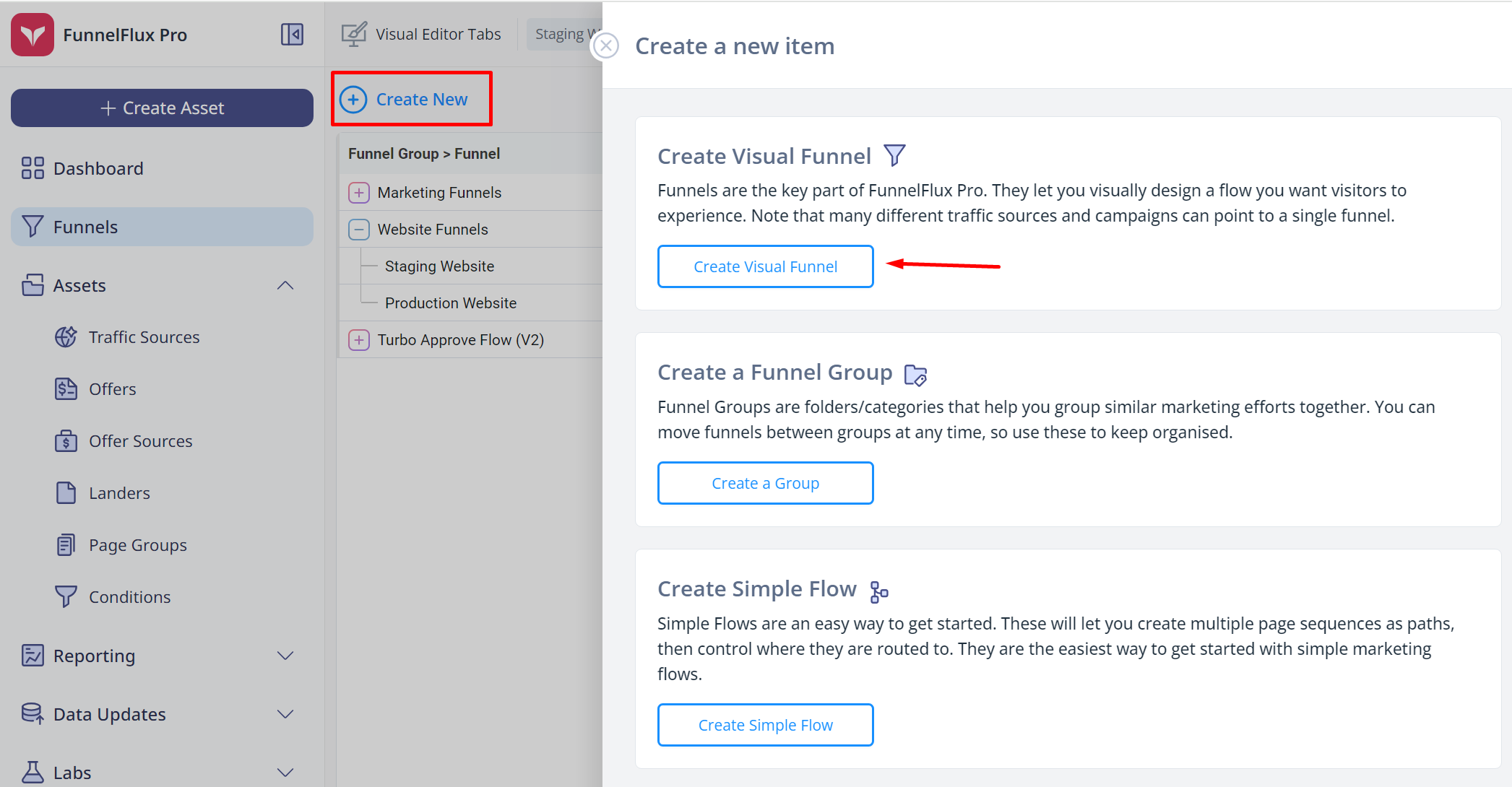
Vá para a página Funis e clique em (+) Novo > Funil Visual.

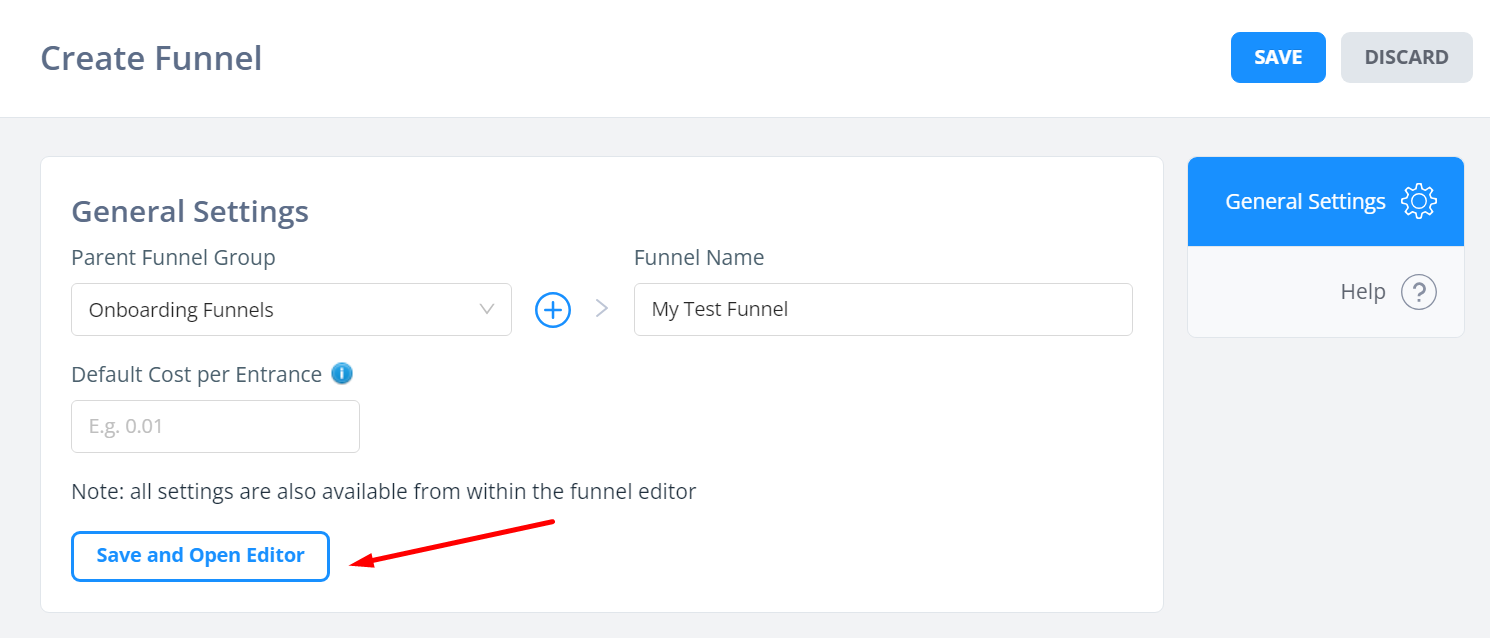
Os funis sempre pertencem a um grupo de funil, que é apenas uma categoria. Você pode escolher "Funis de Onboarding" por enquanto como grupo. Se não estiver disponível, escolha qualquer outro grupo ou crie um novo.
Clique em Salvar e Abrir Editor para abrir o funil no editor.

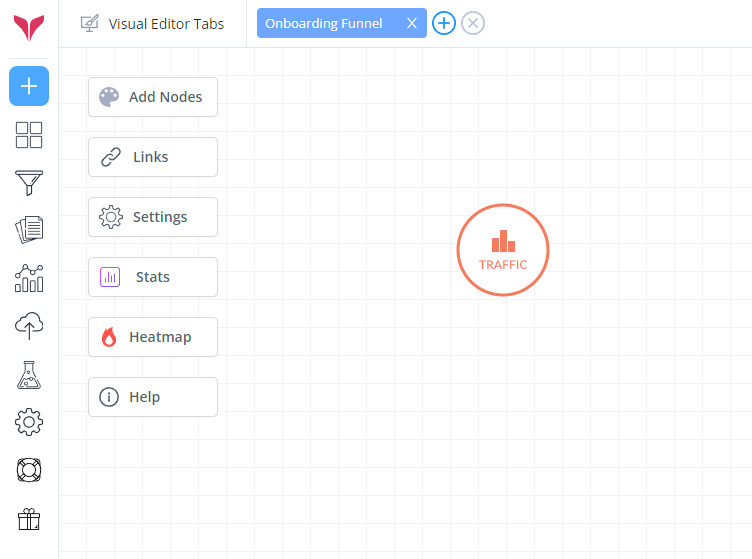
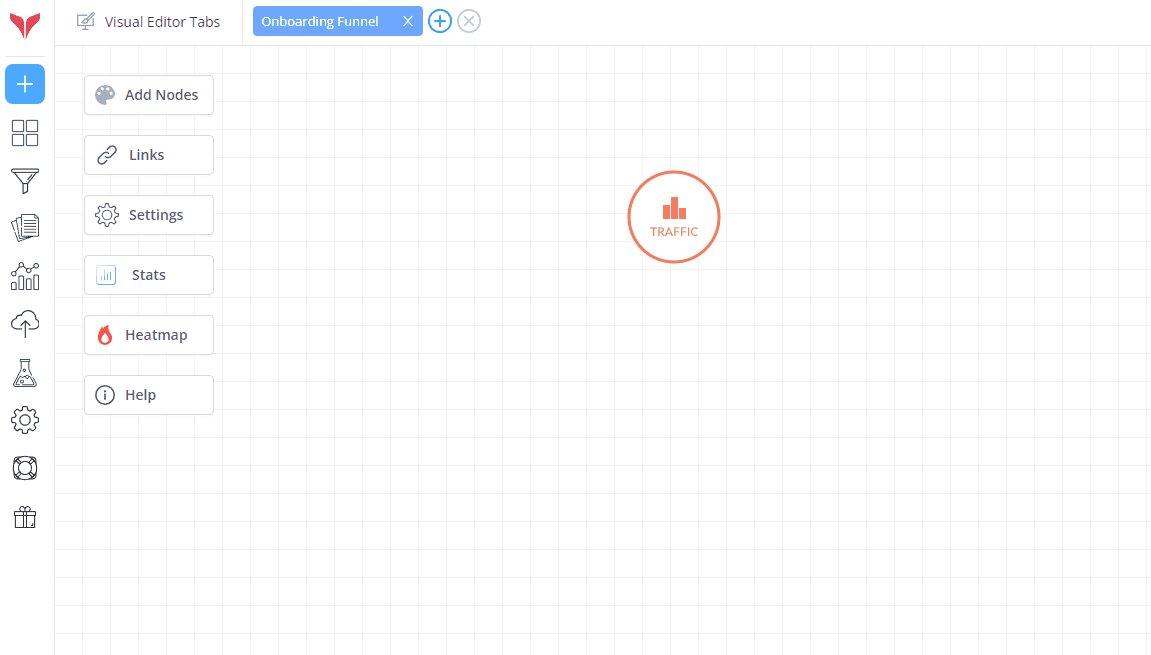
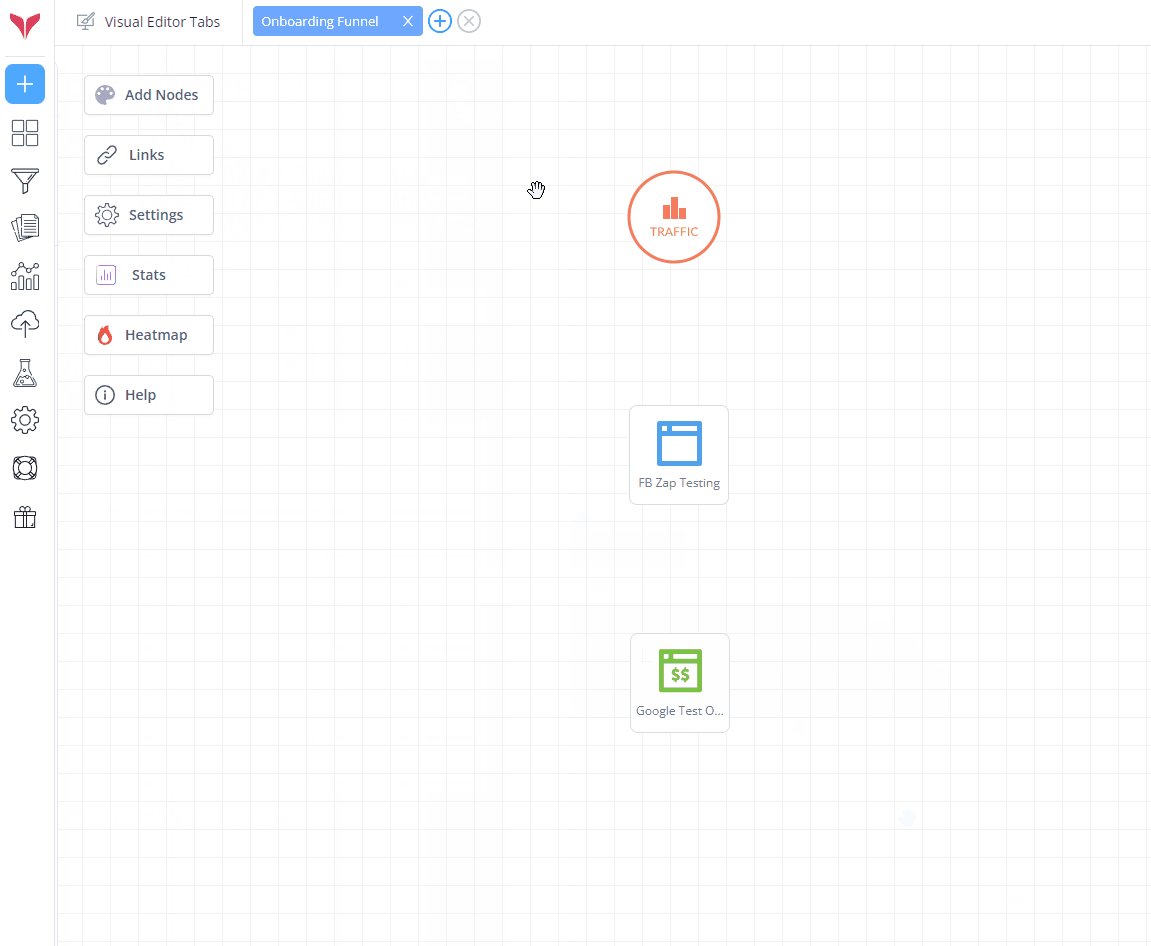
Bem-vindo ao nosso construtor visual 😃

Neste ponto, eu recomendaria assistir ao nosso guia em vídeo no início do artigo -- algumas dessas coisas são simplesmente mais fáceis de explicar em um vídeo.
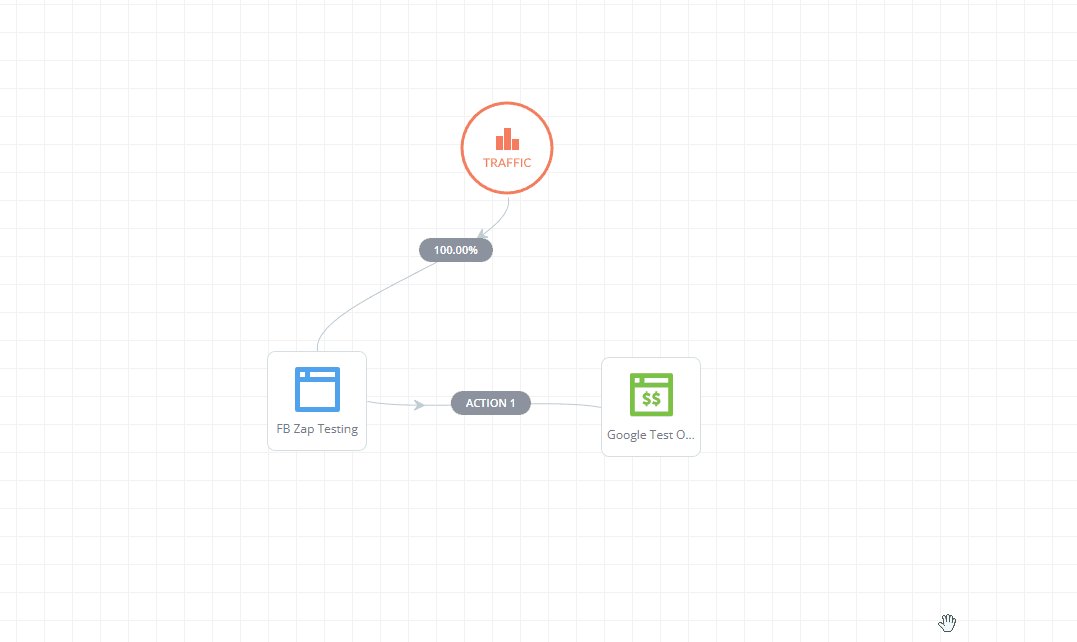
Aqui você começará com um nó de tráfego. Este é um padrão que não pode ser removido e funciona como um rotacionador para dividir o tráfego.
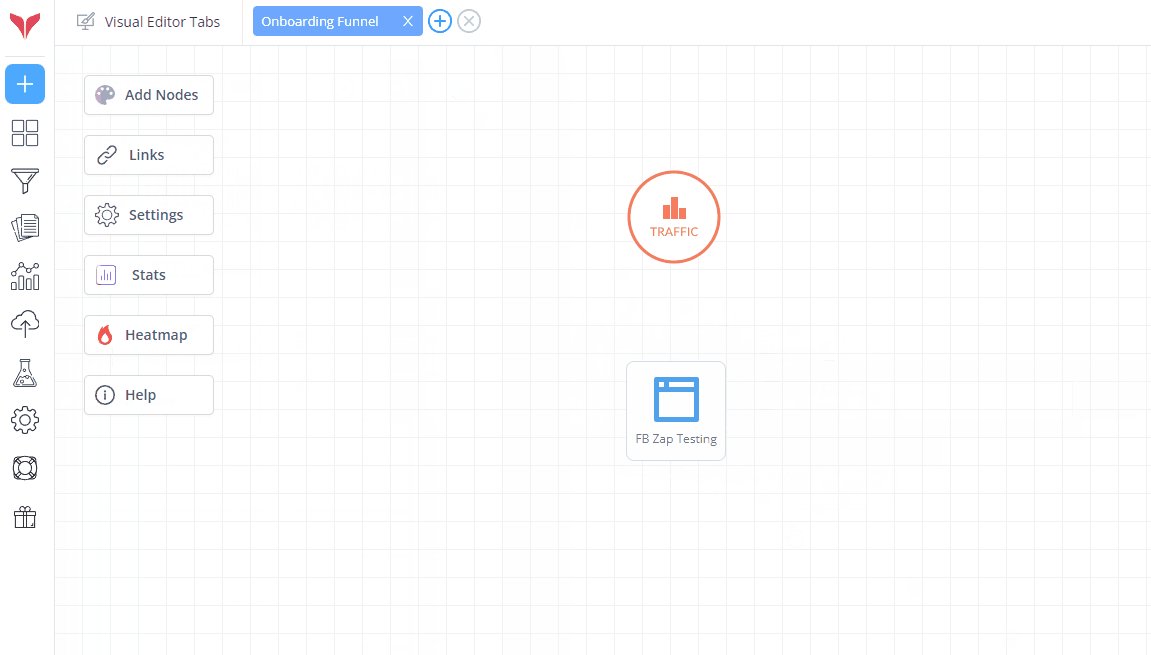
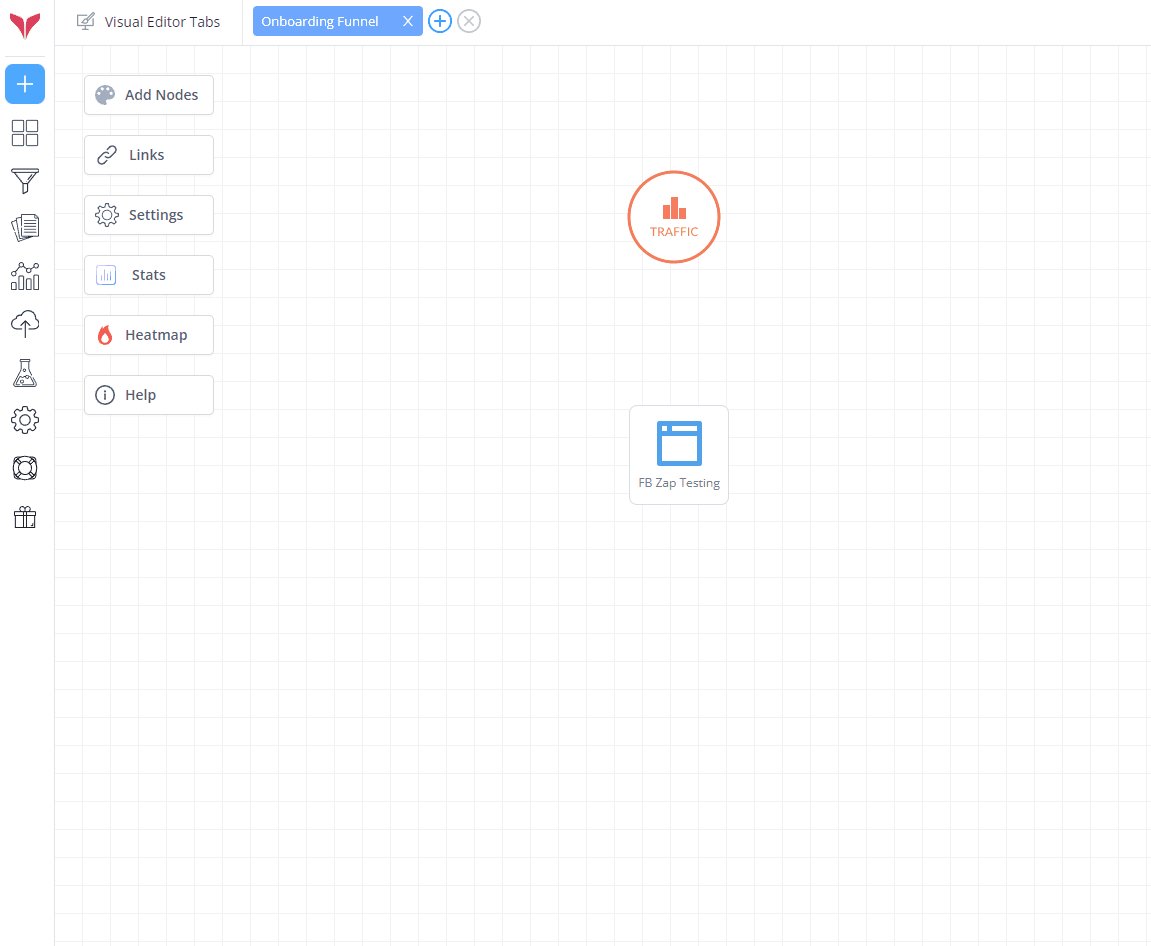
No lado esquerdo estão botões que permitem fazer algumas coisas:
Adicionar Nós - abre a paleta de nós, que permite arrastar e soltar nós, bem como pesquisar suas páginas existentes para adicioná-las
Links - abre a aba de configurações do funil, onde você pode gerar links de rastreamento para qualquer nó no funil
Configurações - também abre a aba de configurações
Estatísticas - isso abre uma sobreposição rápida de estatísticas, que temos em todo o aplicativo (o pequeno ícone de gráfico que você vê nas tabelas). Estes permitem que você detalhe seus dados rapidamente.
Mapa de calor - mais tarde, você pode usar isso para visualizar dados diretamente no construtor de funil
Vamos adicionar nossas páginas de destino e ofertas de teste ao canvas.
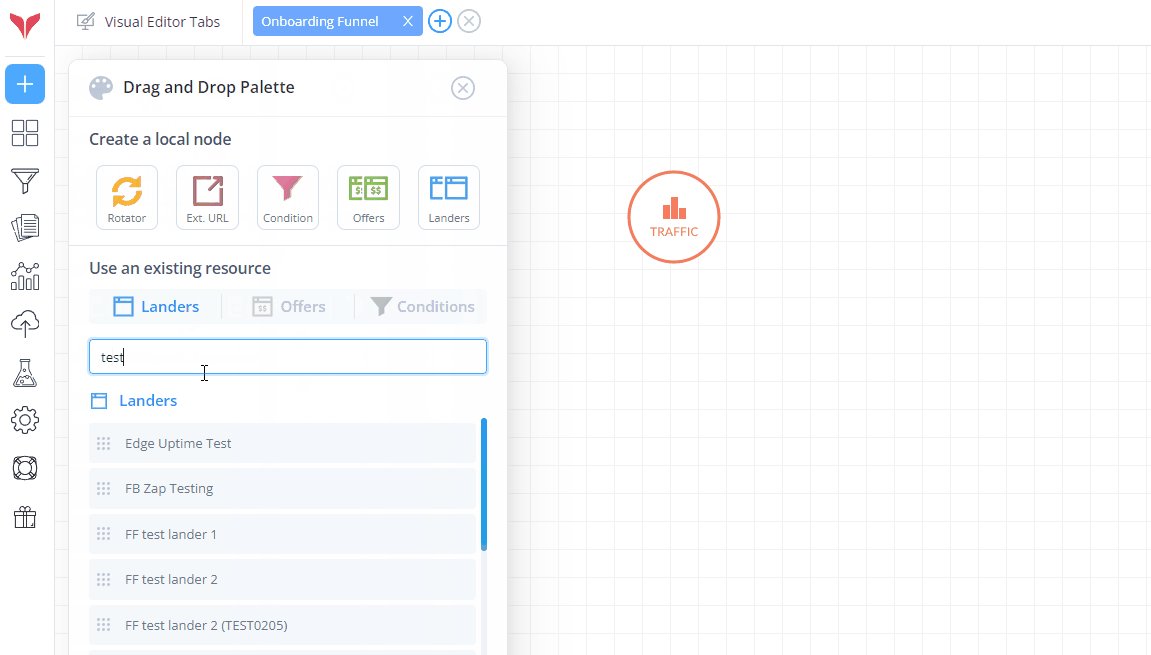
Clique em Adicionar Nós para abrir a paleta de nós,
A partir daqui, você pode criar um nó local (a lista no topo), ou clicar em página de destino/oferta/condição e navegar por uma lista de ativos existentes em sua conta.
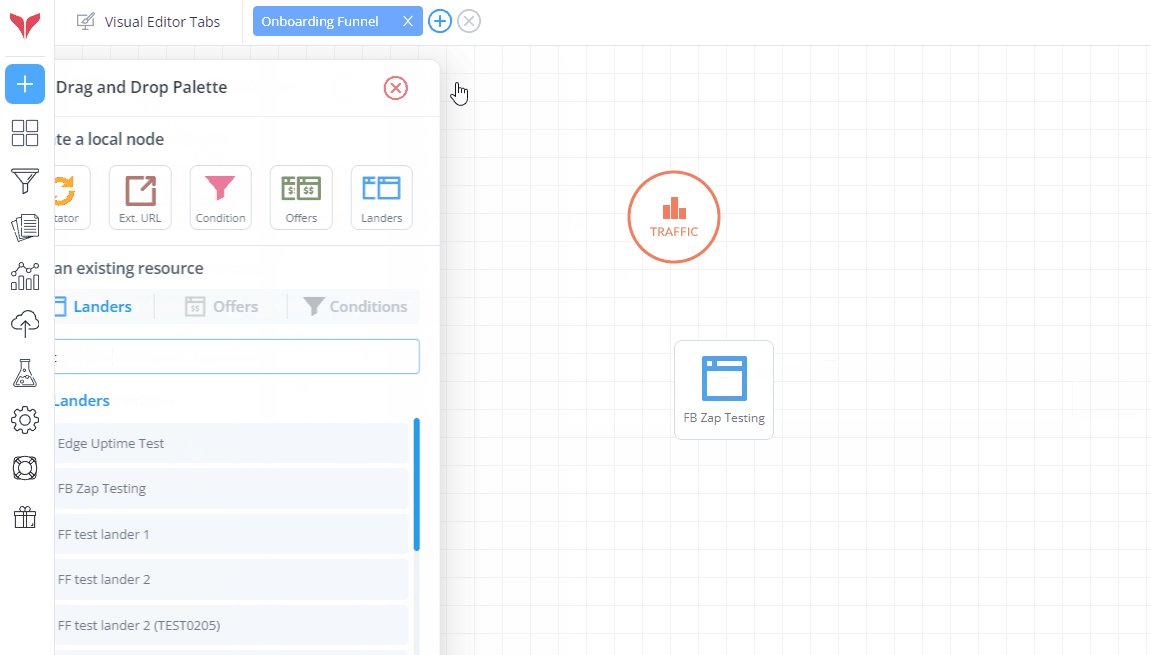
Você pode arrastar e soltar da lista. Você também pode digitar para pesquisar itens. Na animação abaixo, você pode ver que estou pesquisando por "teste".

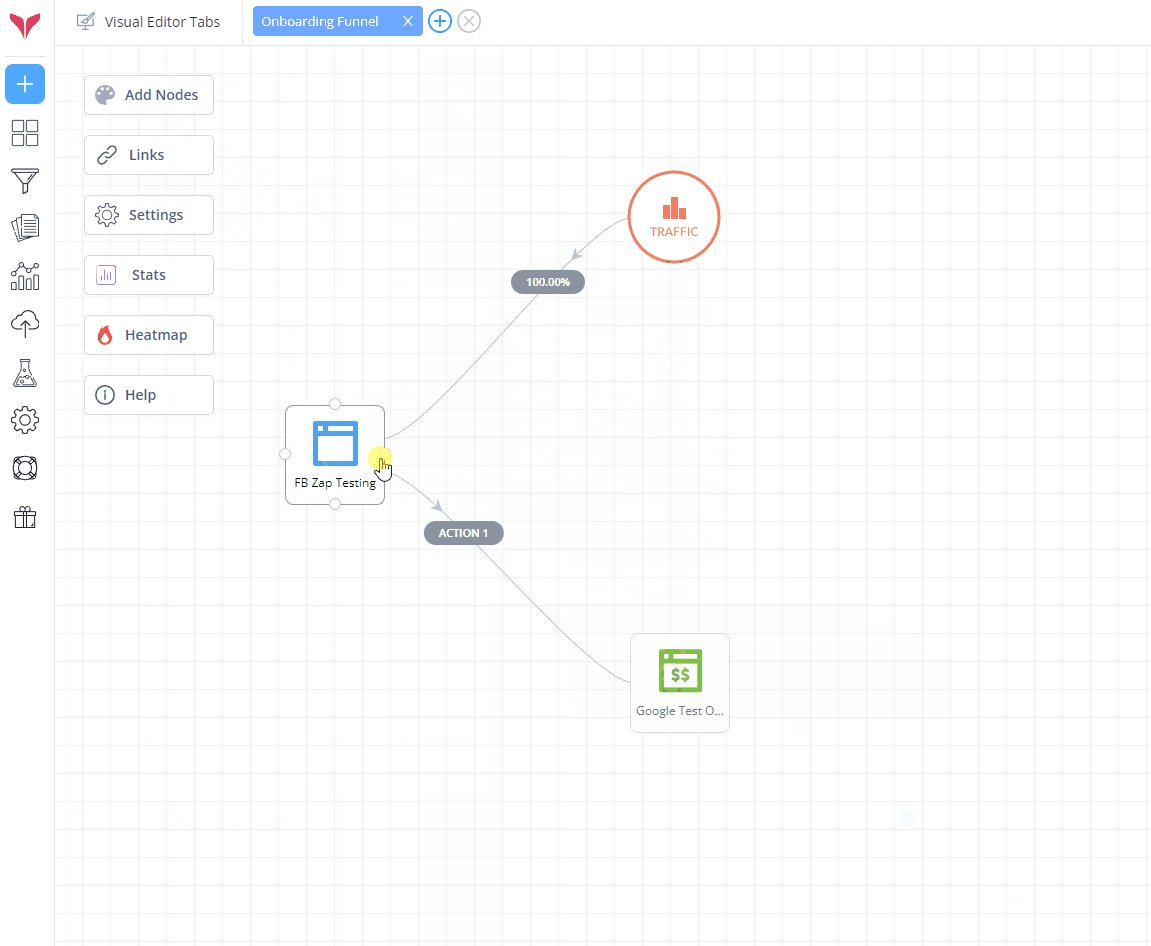
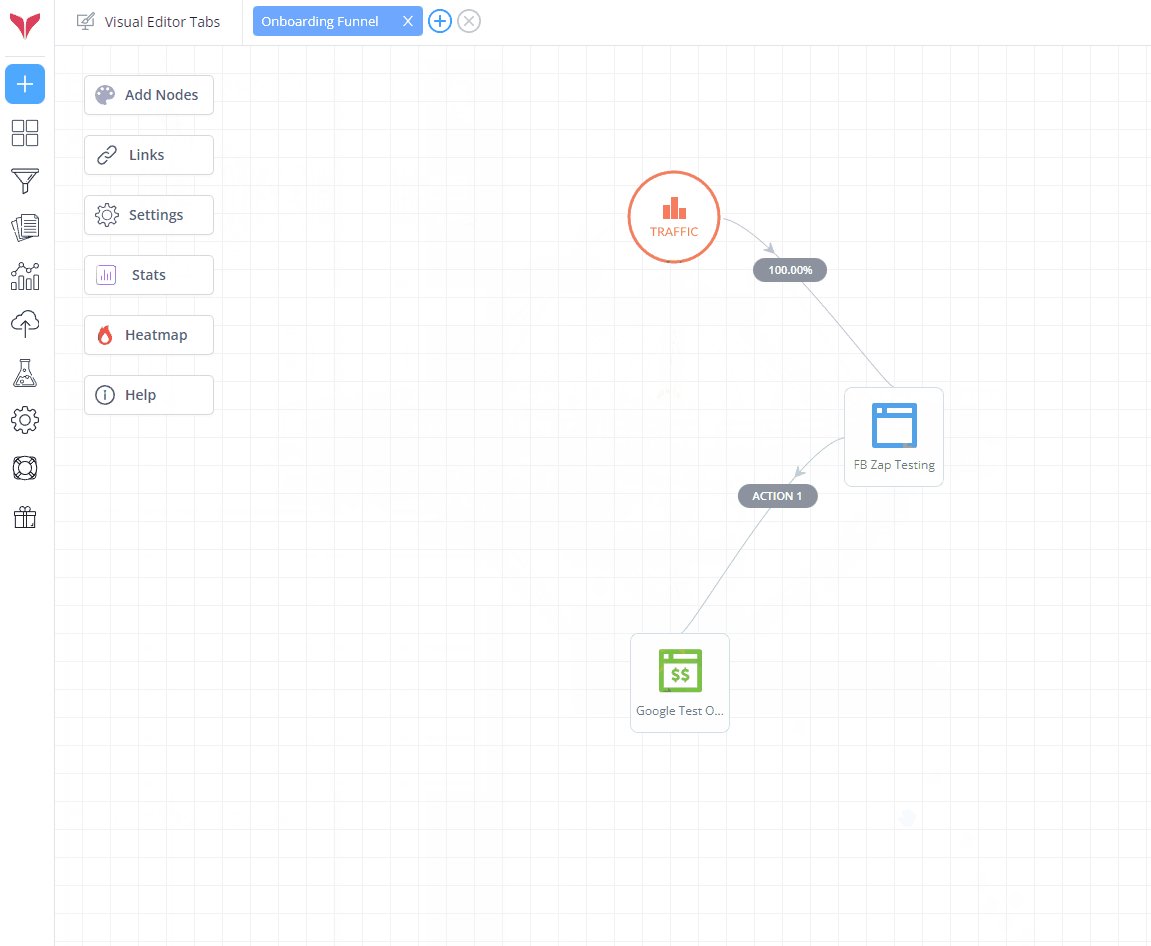
Agora que adicionamos os nós ao canvas, vamos reorganizar um pouco e então criar conexões entre eles.
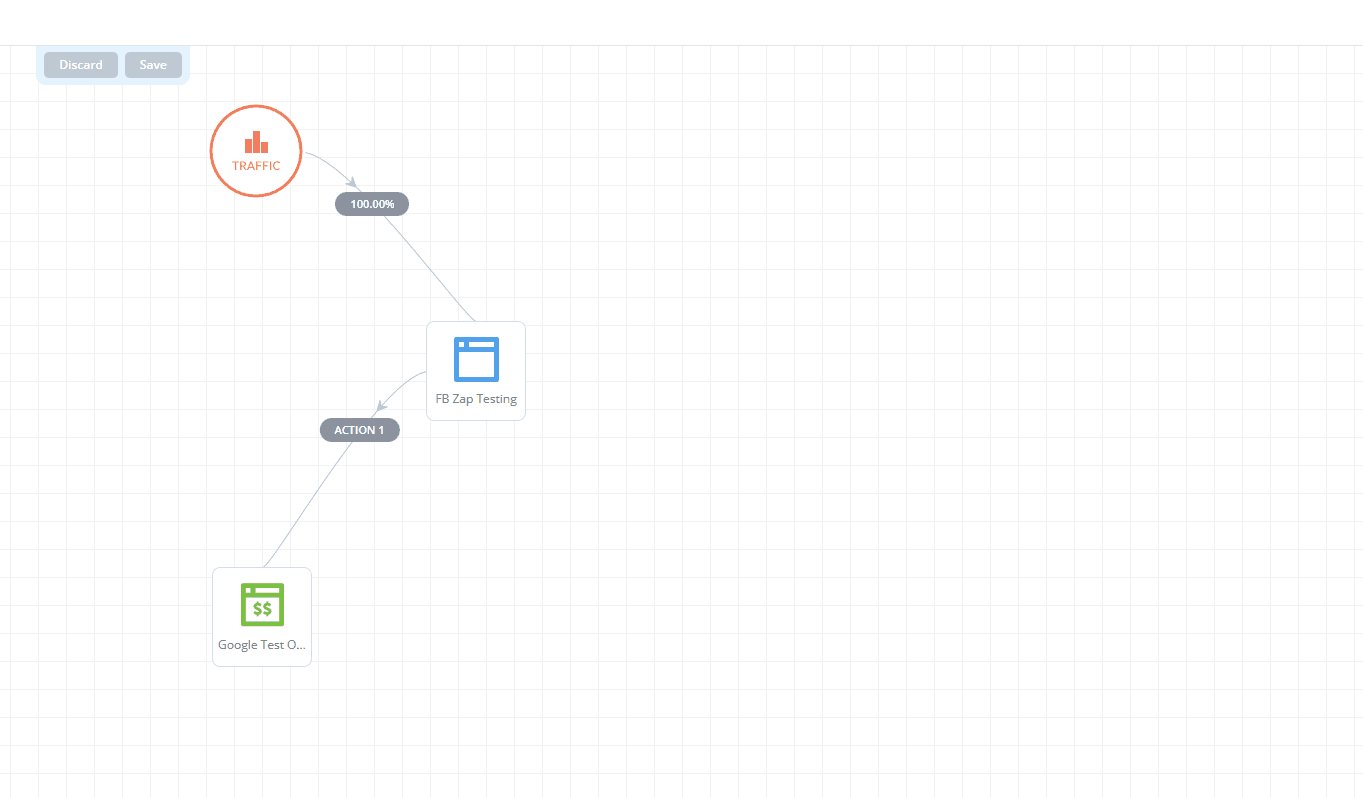
Você pode clicar e arrastar nós para movê-los, ou clicar nos pequenos círculos que aparecem ao passar o mouse para criar conexões entre eles:

Estes são os princípios básicos da construção de um funil - criar nós, conectá-los, salvar e você está pronto para gerar links.
Obtendo seu primeiro link de rastreamento
Agora que você tem um funil básico salvo com uma página de destino e oferta conectadas, vamos gerar um link de rastreamento.
No FunnelFlux, você pode vincular a qualquer nó no funil - você decide onde um usuário específico começará sua jornada. Na maioria dos casos, você vai querer vincular ao nó de tráfego.
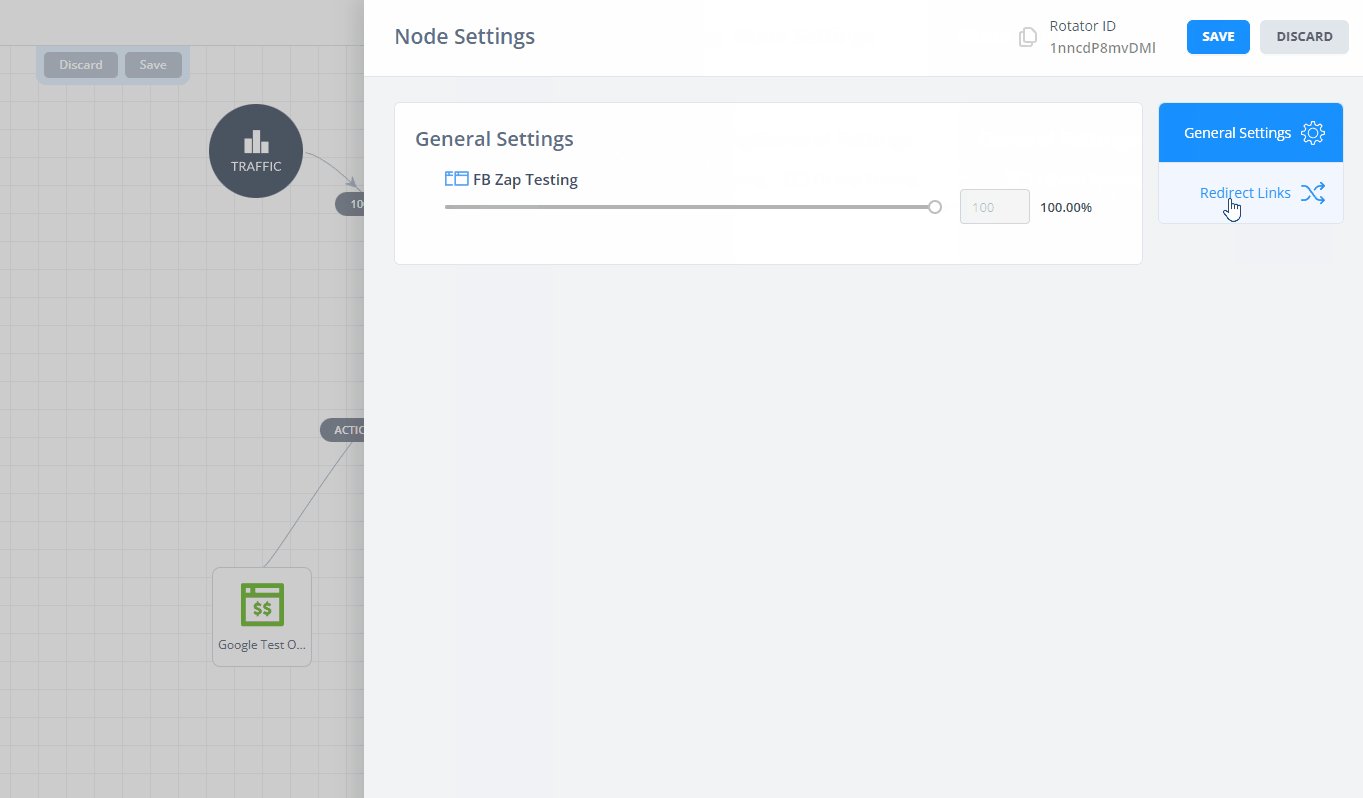
Para fazer isso, basta clicar nele. Uma barra lateral será aberta com opções de configuração e a capacidade de gerar um link.

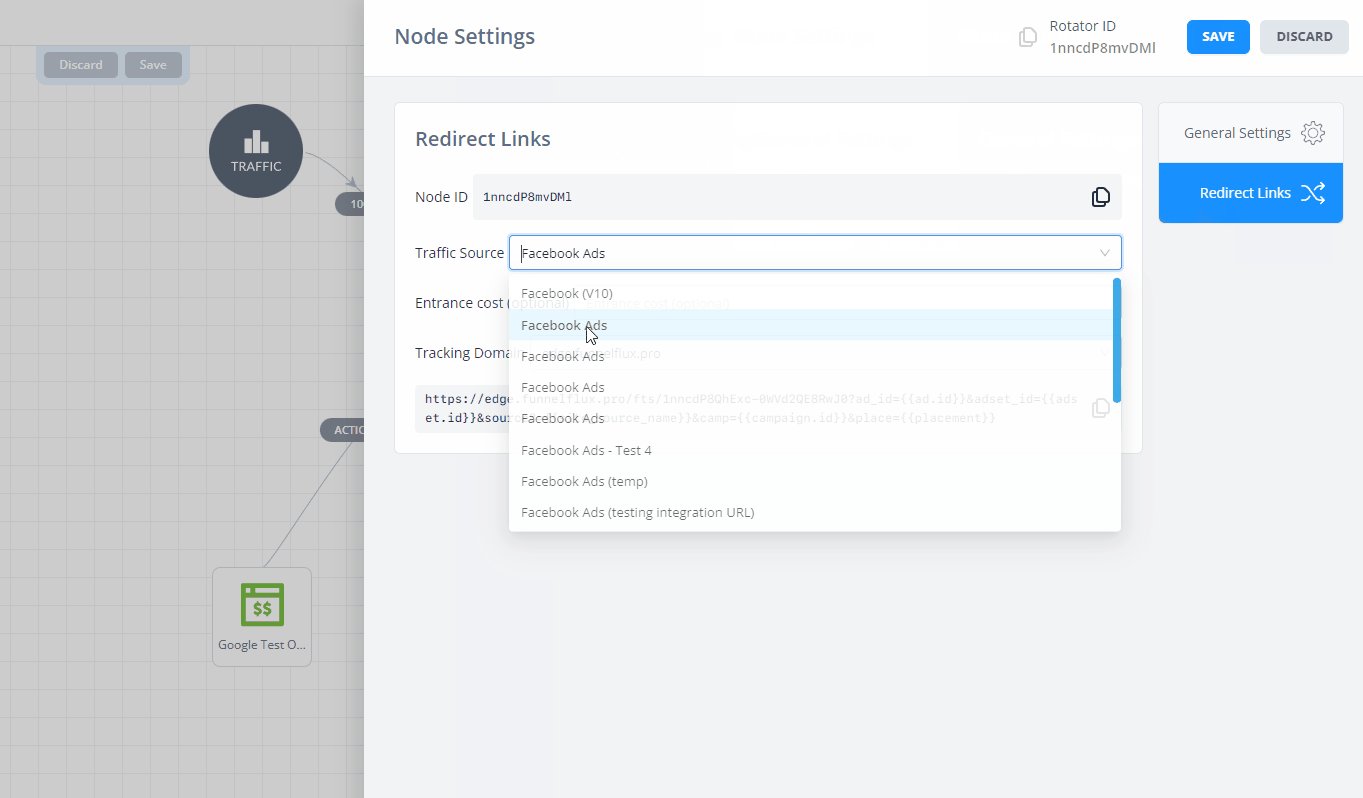
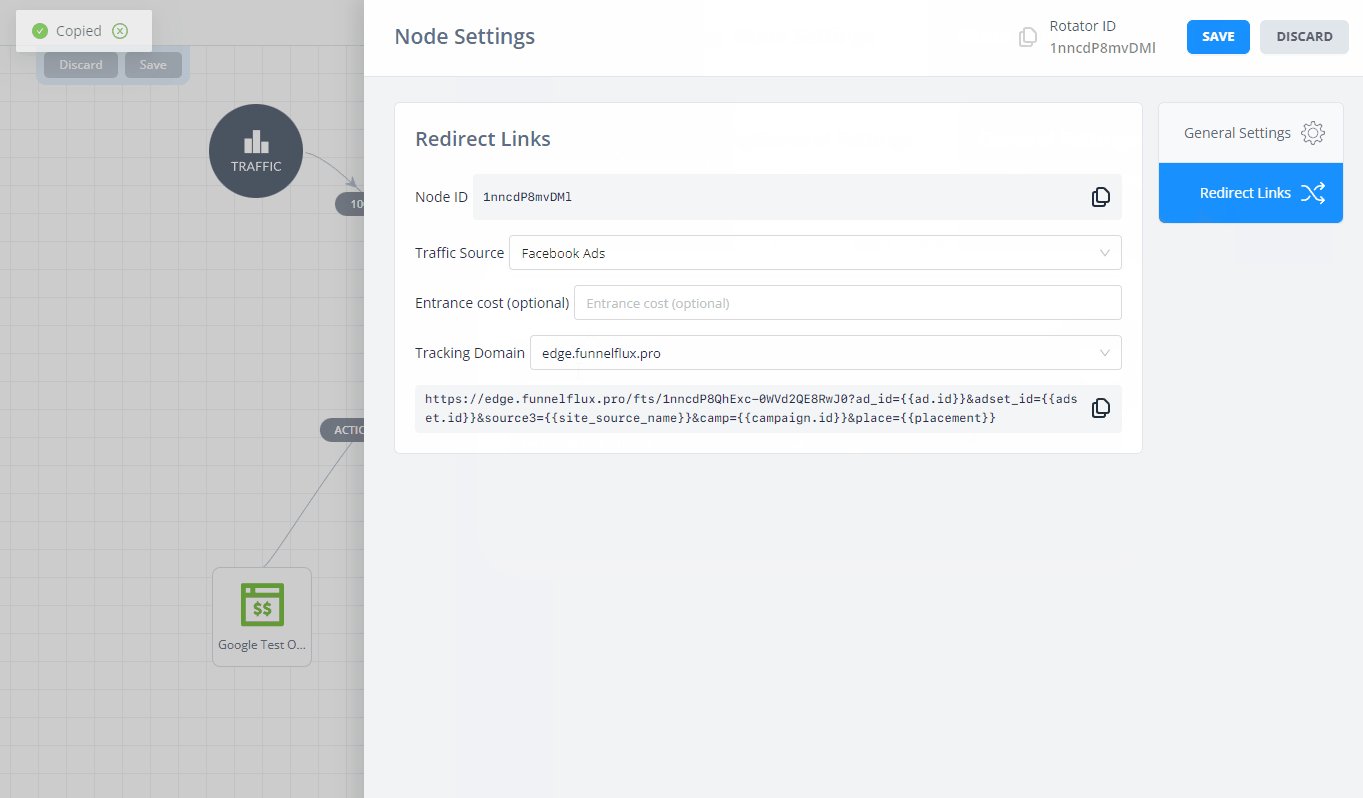
Na caixa de geração de link, você pode escolher:
Uma fonte de tráfego, que determinará um parâmetro especial na URL, bem como informações adicionais de rastreamento que são configuradas na seção de campos de rastreamento que abordamos brevemente antes
Um custo de entrada opcional. Isso adicionará um parâmetro
c=algum_valorà sua URL, declarando o custo de um visitante entrante. Normalmente, isso viria da configuração da sua fonte de tráfego, seria raro colocar algo aqui manualmente.O domínio a ser usado - você pode selecionar qualquer domínio em sua conta
Note que o FunnelFlux funciona um pouco diferente da maioria dos rastreadores no espaço de marketing de desempenho.
Você NÃO precisa salvar este link ou criar links/campanhas diferentes para cada fonte de tráfego, país ou campanha que você está executando em uma fonte de tráfego.
Um funil descreve a jornada que você quer que os usuários façam.
Você pode enviar tráfego de qualquer número de fontes, campanhas, países, etc. para este funil. Desde que você queira que eles passem pela mesma jornada página a página, está tudo bem.
Em vez disso, usamos a URL para passar o ID da fonte de tráfego junto com informações úteis que a fonte pode passar, então as URLs são dinâmicas.
Não é mais necessário salvar 100 campanhas para todas essas micro-divisões em sua fonte de tráfego -- apenas passe todas essas variações como um parâmetro de URL na configuração da fonte de tráfego.
Se você precisar personalizar a jornada para campanhas específicas mais tarde, você pode adicionar nós de condição ao funil para adicionar lógica de roteamento, ou simplesmente clonar o funil e lançar novas campanhas com seu próprio funil. Inicialmente, mantenha simples.
Testando o link
Com o link acima em mãos, abra uma nova janela anônima em seu navegador.
Para TODOS os testes de link, recomendamos abrir uma nova janela privada. Certifique-se de fechar todas elas para sair da sandbox de privacidade entre os testes -- se você tiver janelas privadas existentes abertas, elas realmente compartilham cookies e tornarão difícil isolar seus testes.
Com uma nova janela aberta, cole o link acima.
Você deve ver ele redirecionar para a página de destino que fizemos no funil. Se for a página de teste, ela terá nosso javascript nela (e alguma mágica dinâmica para fazer tudo carregar).
Após alguns segundos, você verá a URL na barra de endereço atualizar, o que mostra que nosso JS terminou de fazer sua mágica.
Agora, você pode clicar no link de ação 1 para ver o que acontece. Deve redirecionar para a oferta de teste. Mágica!
Mas o que acontece se você voltar e clicar na ação 2? Você deve encontrar um erro sobre conexões -- isso é exatamente o esperado.
Se quisermos que a ação 2 faça algo, precisamos definir isso no design do funil.
Lidando com links de ação (clique)
Agora que você gerou um link de rastreamento, esperamos que você o tenha testado e seja redirecionado para a página de destino.
Mas como você faz o usuário ir da página de destino para a próxima página, a oferta?
Observe que em seu funil há uma conexão entre eles rotulada como "ação 1".
Usamos ações para vincular de página a página, criando cliques que fornecem suas métricas de CTR.
Então, você vai querer modificar sua página de destino para que os botões/links na página direcionem o usuário para este conector de "ação 1".
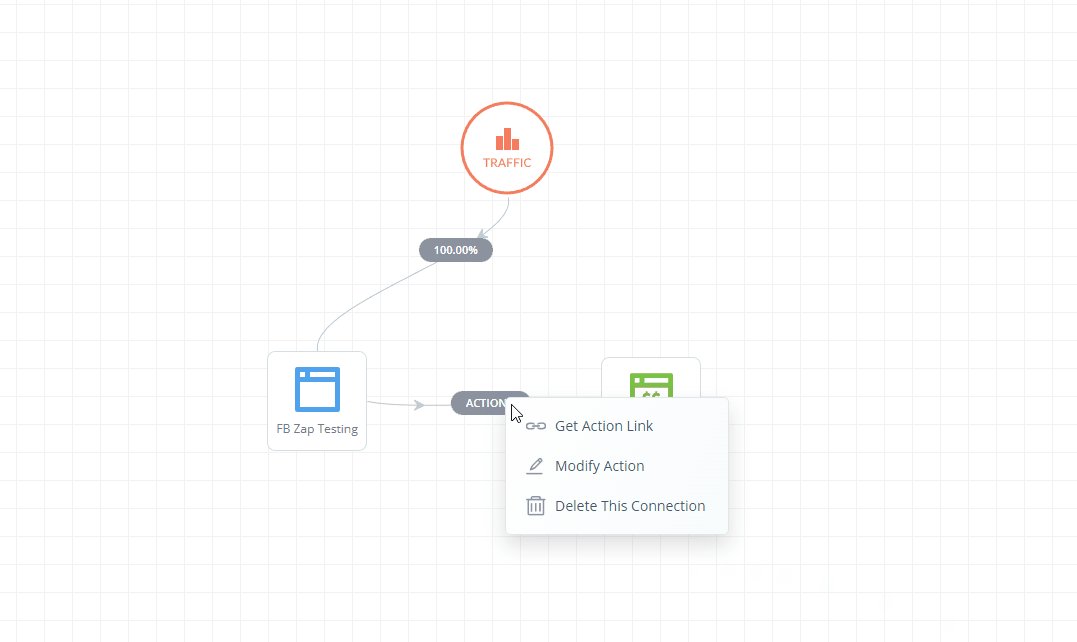
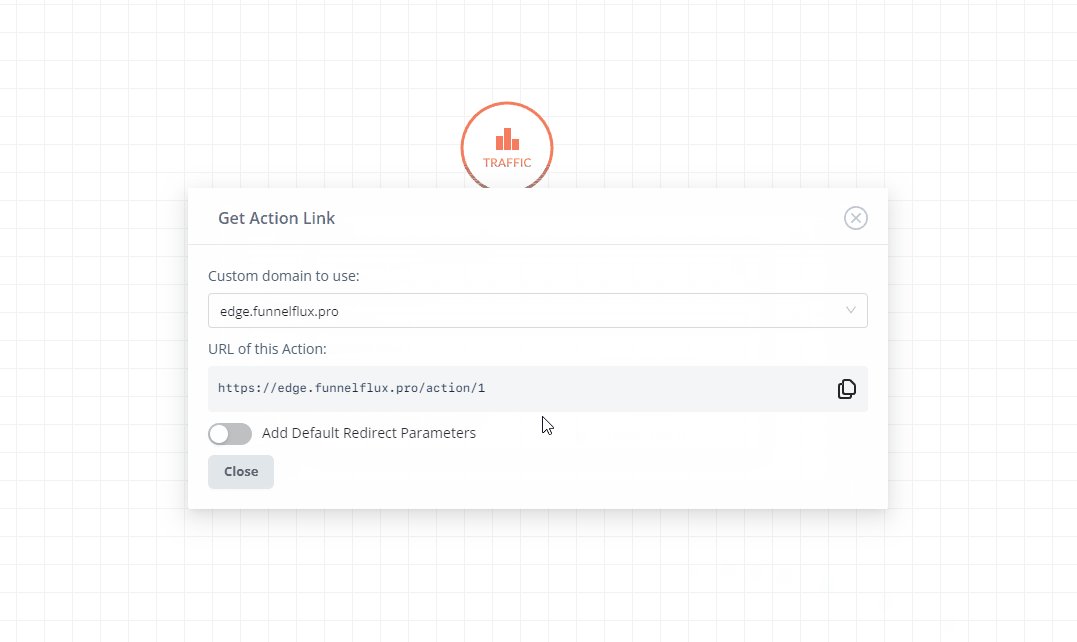
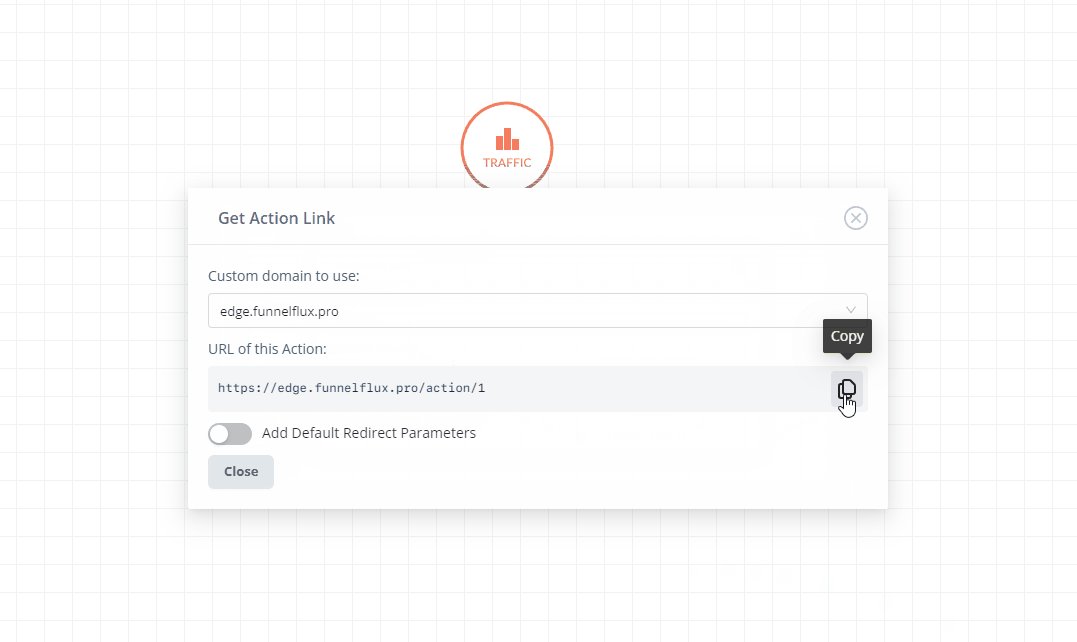
Nossos links de ação são universais, você pode pegá-los em alguns lugares, inclusive no construtor de funil clicando com o botão direito na conexão:

Aqui, temos apenas a ação 1. Clique com o botão direito nela e escolha modificar ação. Agora, selecione também a ação 2 da lista e clique em OK.
Em seguida, vá em frente e salve seu funil.
Agora você pode voltar à sua janela anônima para re-testar a ação 2, ou obter um link de rastreamento do nó de tráfego novamente para reiniciar seu teste.
Abordaremos isso com mais profundidade no próximo artigo aqui.


