Pronto para usar suas próprias páginas de destino?
Aqui, abordaremos como adicioná-las ao FunnelFlux, usá-las em seus funis, melhores práticas de rastreamento e como acionar eventos com base em cliques também.
Se você não tem certeza sobre como hospedar páginas de destino ou qual sistema usar, veja nossos guias sobre isso aqui.
Temos algumas sugestões em nosso mercado de parceiros e guias sobre como configurar seu próprio servidor de páginas de destino barato.
Adicionando páginas de destino
Adicionar páginas de destino no FunnelFlux é simples.
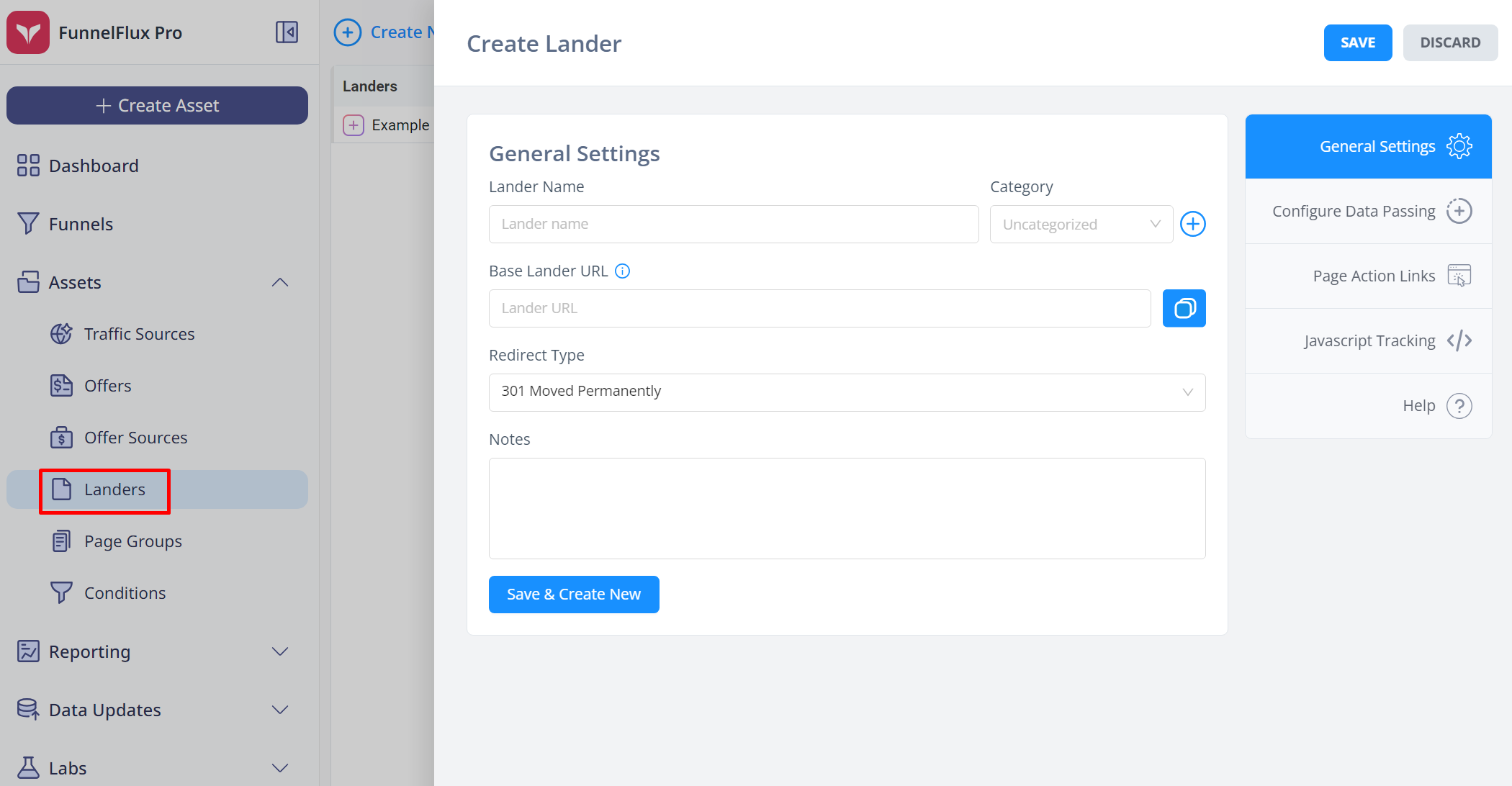
Vá para a página Assets > Landers e clique em Create New. Você também pode fazer isso a partir do botão universal de criação no canto superior esquerdo da nossa navegação:

Na maioria dos casos, você simplesmente colocará a URL da página de destino aqui e não precisará configurar nada nas outras seções.
Você não precisa passar dados para sua página de destino para que o rastreamento funcione -- você só passaria dados na seção de passagem de dados se tiver alguns scripts na página que precisam disso (por exemplo, exibir o país do usuário no texto da página).
Para o tipo de redirecionamento, isso deve ser 301 por padrão e recomendamos sempre usar isso.
Não use o modo "ultimate meta refresh" para suas próprias páginas, pois seu objetivo é mascarar o referenciador. Isso irá desacelerar as coisas, e não faz sentido tentar mascarar o referenciador de sua própria página/rastreador, que já tem essa informação de qualquer maneira.
Depois de adicionar as páginas de destino, você pode usá-las diretamente em seus funis.
Usando páginas de destino em seus funis
Dentro do construtor de funil, você pode acessar todos os ativos que adicionou à sua conta.
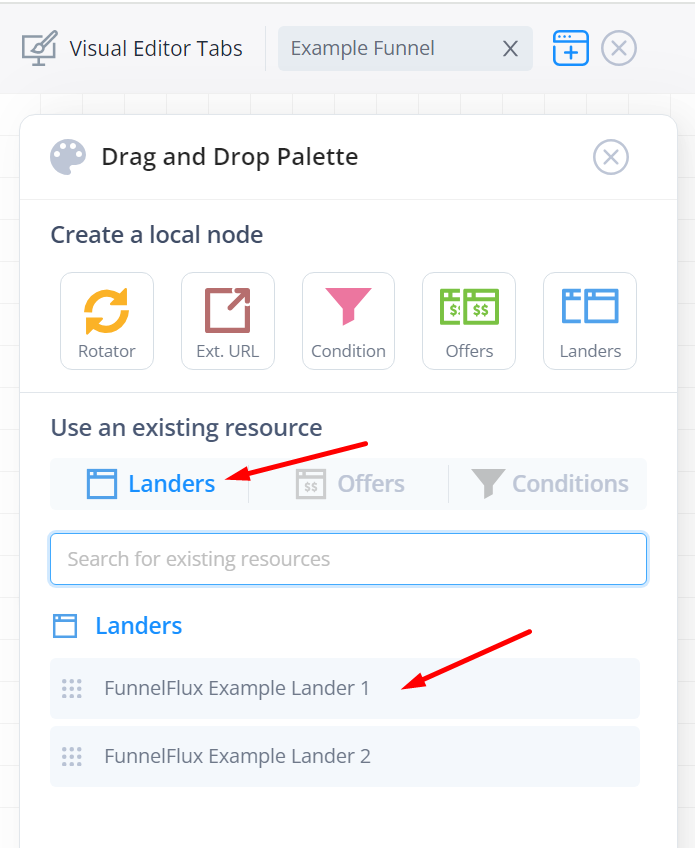
Simplesmente abra a paleta de nós > clique em landers > você pode ver uma lista de ativos e pode digitar para filtrar:

Você pode arrastar e soltar essas páginas na tela para criar um nó.
Se você quiser fazer testes A/B com várias páginas, existem duas opções aqui:
- Arrastar e soltar várias páginas na tela, criando vários nós, e então usar um rotacionador
- Criar um único nó e adicionar várias páginas dentro dele
Quando você cria páginas de destino/ofertas no construtor de funil, elas são na verdade "grupos" com seus próprios rotacionadores internos.
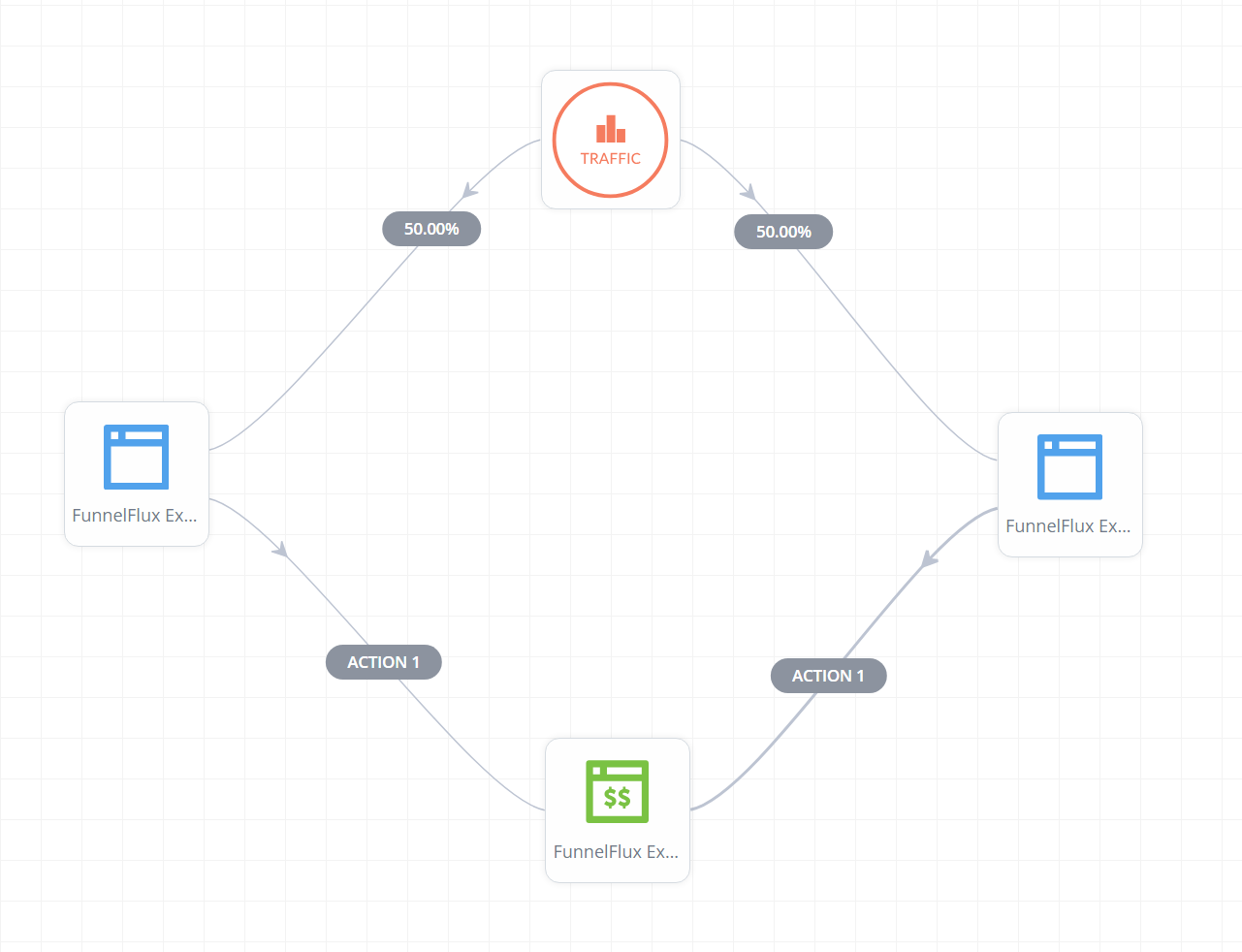
Na opção 1, podemos dividir o tráfego para várias páginas assim:

Você pode ter notado que o nó de tráfego é na verdade um rotacionador... sim!
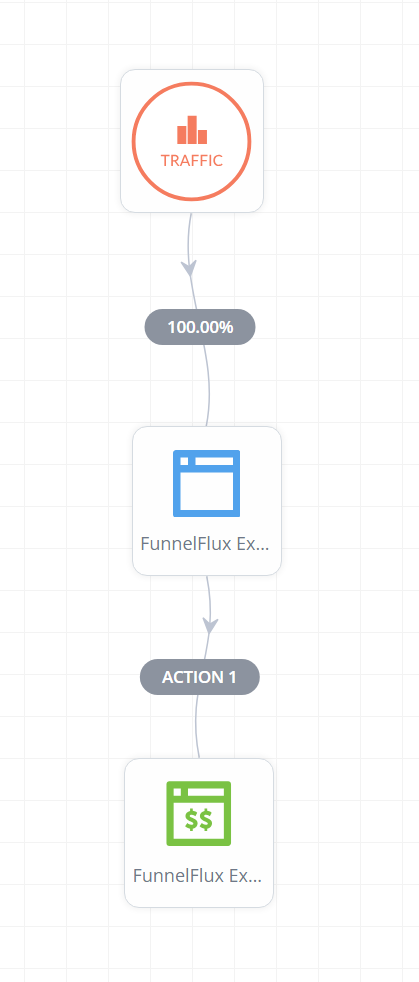
Com a segunda opção, poderíamos fazer isso:

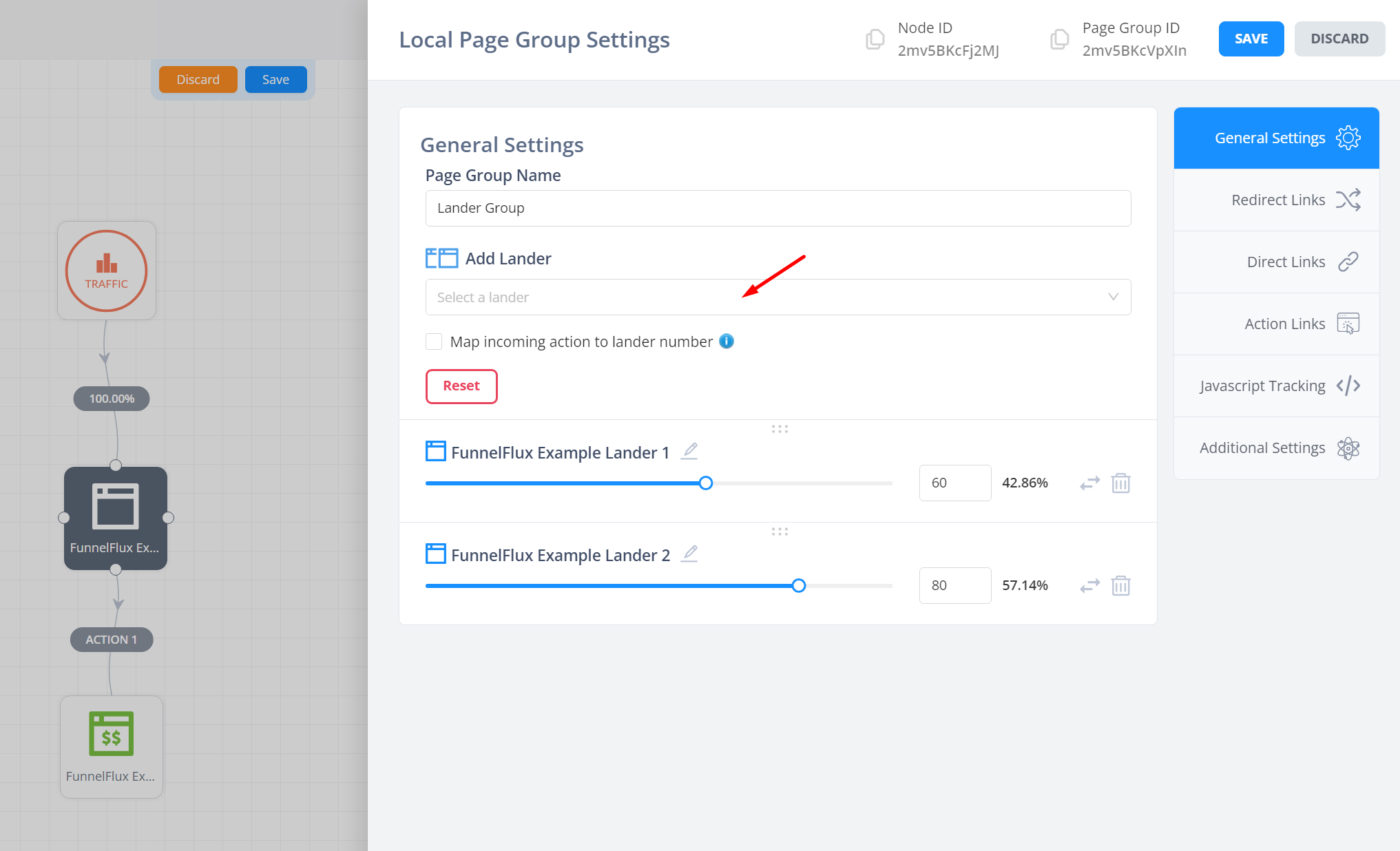
Ao clicar no nó da página de destino, podemos então adicionar várias páginas dentro dele e definir a rotação lá, assim:

Qual abordagem você usa depende de você. A maioria das pessoas prefere a segunda, pois podem adicionar e remover páginas da rotação mais facilmente.
Se você gosta de usar mapas de calor, a primeira abordagem é melhor, e também daria mais controle se você quiser etapas únicas de página de destino > oferta (ou seja, onde a página de destino A segue um conjunto diferente de etapas da página de destino B).
Rastreamento de página de destino e cliques
Primeiro, você deve sempre colocar nosso snippet JS universal em suas páginas de destino.
Ele é necessário para links diretos (onde você não usa redirecionamentos, conforme exigido por algumas fontes de tráfego), e melhora o rastreamento em geral, então deve sempre ser adicionado.
Se você não adicioná-lo e encontrar problemas básicos e comuns de rastreamento, nós o avisamos -- adicione-o.
Você pode encontrar isso em alguns lugares:
- Ao editar uma página de destino ou oferta, há uma aba Javascript Tracking
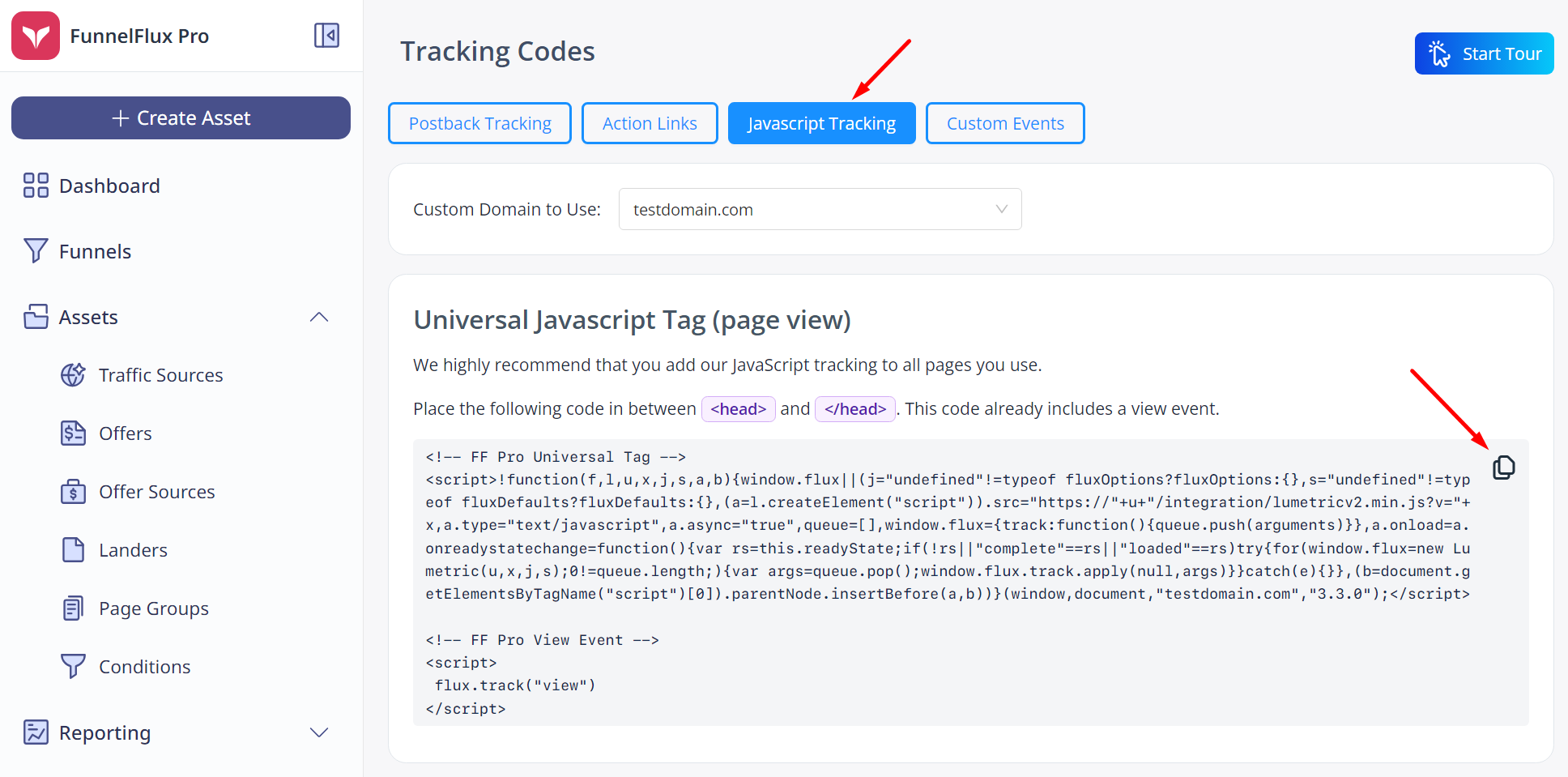
- Na seção Settings > Tracking Codes como abaixo

Agora, para cliques, você precisará usar "links de ação"
Estes são universais e serão tornados mais robustos por nosso JS.
Você pode ver links de ação na imagem acima também, e pode obtê-los do construtor de funil clicando com o botão direito na ação > get action link.
O link se parecerá com isto:
https://your-custom-domain.com/action/1
Use esses links para seus botões de clique/CTA em suas páginas. Eles apenas dizem ao rastreador "faça a ação 1" e o rastreador decidirá para onde isso deve ir. Não há predeterminação de destino no FunnelFlux.
Você pode ter notado o toggle "Add Default Redirect Parameters" também.
Isso adiciona alguns extras ao link que são usados como fallback se não houver contexto de rastreamento disponível. Recomendamos usar isso se um envio de formulário estiver redirecionando para o link de ação, pois é mais comum que as informações de rastreamento se percam no meio.
Não há problema em ter esses links em geral, mas não perca seu tempo pegando esses para cada funil que você faz, pois eles não serão usados 99,9% do tempo. Se você tem tráfego orgânico, é melhor dominar a arte do rastreamento Javascript (você pode ver nosso artigo sobre tráfego orgânico aqui).
Usando links diretos
Muitos de vocês podem estar usando fontes como Meta, onde as pessoas costumam gostar de evitar redirecionamentos, ou anúncios do Google/Microsoft onde redirecionamentos não são permitidos.
Nesses casos, você precisa usar links diretos que enviam um usuário diretamente para uma página, contornando o rastreador. Nessa situação, nosso Javascript é o primeiro ponto de contato com o usuário e ele inicia o rastreamento + captura todas as informações da URL.
Links diretos só podem ser gerados a partir de um nó de página.
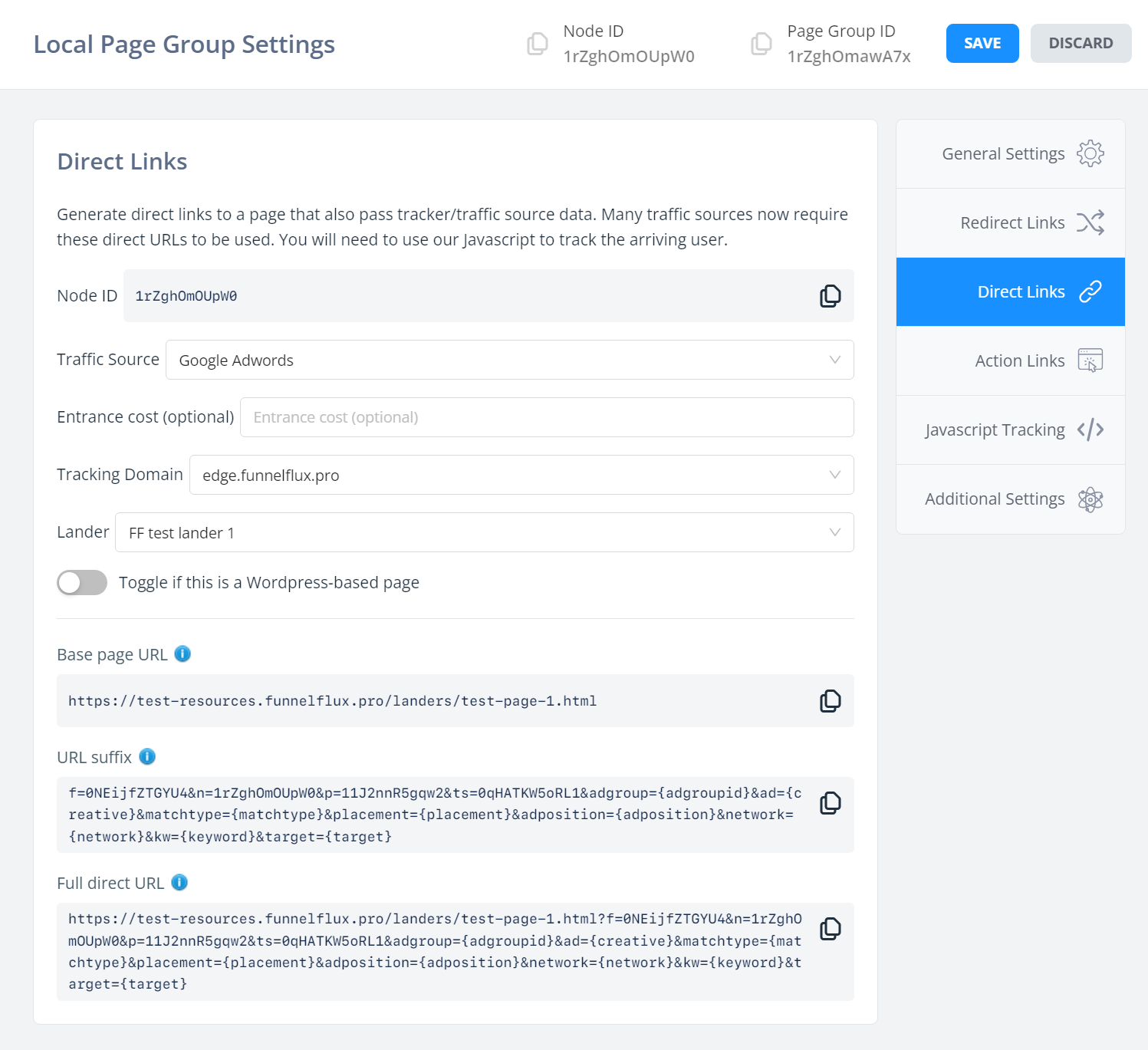
Para obtê-los, clique em um nó de página e vá para a aba de links diretos:

Esta seção parece um pouco mais complexa do que os links de redirecionamento, mas não se preocupe -- na verdade é bem simples.
Quando você obtém um link direto, você estará enviando as pessoas diretamente para a página (a URL base da página), com parâmetros de URL adicionais (sufixo de URL).
Este sufixo de informações diz ao nosso JS para qual funil é, a fonte de tráfego, nó, etc., bem como parâmetros de URL para dados da fonte de tráfego.
Dividimos em três seções aqui porque muitas fontes de tráfego que precisam de links diretos fazem o mesmo. Por exemplo, o Google Ads espera uma "URL final do site" e um "sufixo de URL final". Você pode copiar/colar diretamente esses de nossa interface aqui.
No final, o usuário é enviado para a URL direta completa, e esta é a URL que você deve copiar para testar.
Se sua página está hospedada no Wordpress, certifique-se de clicar no toggle acima, que remove o parâmetro "p" de nossos links. Isso causa um conflito, pois o Wordpress usa isso para ID de postagem e quebra (dando um 404) se definirmos para algum valor.
Observe que ao usar links diretos, você não obterá testes A/B entre suas páginas, pois o rastreador não existe no meio para fazer a rotação de diferentes páginas de destino.
Fazendo ações acionarem eventos personalizados
Por último, vamos considerar eventos personalizados.
Um bom exemplo é uma página de destino onde você tem uma página de opt-in, e você pode querer rastrear os opt-ins como eventos de "lead" no FunnelFlux.
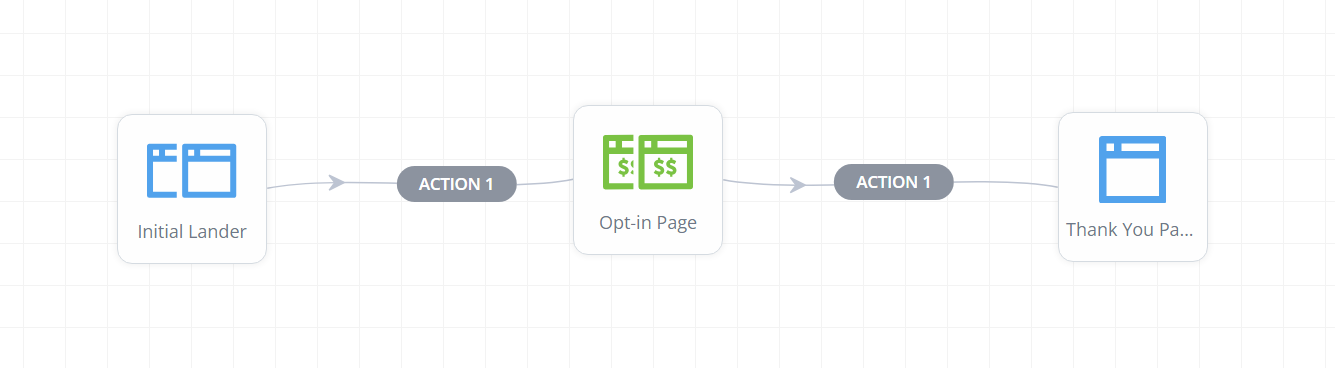
Você também pode querer enviar um evento similar para a fonte de tráfego quando isso acontece. Imagine este funil abaixo:

O usuário chega à primeira página de destino, clica para uma página de opt-in que você tem como uma oferta, então envia e é redirecionado para a ação 1, levando-o a uma página de agradecimento.
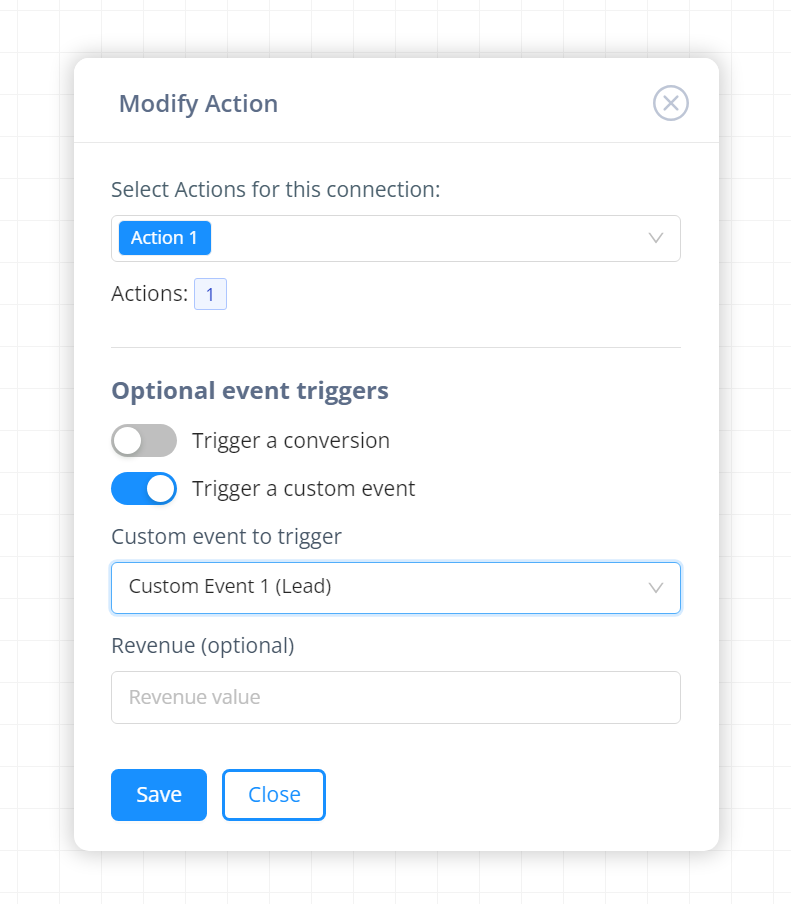
Agora, você pode clicar com o botão direito na ação após a oferta e modificá-la:

Aqui estou fazendo com que esse clique também acione o evento personalizado 1 (ao qual dei o nome de lead na área System Settings > Custom Event Aliases).
Posso dar um valor de receita se quiser, e se minhas configurações de fonte de tráfego tiverem algo definido para o acionador de evento personalizado 1, ele enviará isso como um evento para a fonte de tráfego.
Você pode usar isso para enviar seus eventos totalmente do lado do servidor em vez de exigir código JS em suas páginas.
Isso é tudo sobre páginas de destino por enquanto, passaremos para as fontes de ofertas a seguir. Você também pode ver nossos estudos de configuração técnica posteriores para orientação completa sobre como configurar campanhas de teste, o que ajudará a amarrar tudo isso.


