Prefere um guia visual? Assista ao vídeo abaixo. Por favor, note que elementos da nossa interface podem ter mudado desde a criação do vídeo.
O construtor de funil é o editor visual principal no FunnelFlux.
Aqui, você pode construir e desenhar todos os seus funis, controlando a lógica que nossos servidores usam para processar visitantes.
É melhor pensar em um funil como um fluxograma de tomada de decisão -- porque é exatamente isso que ele é!
Menu do construtor de funil
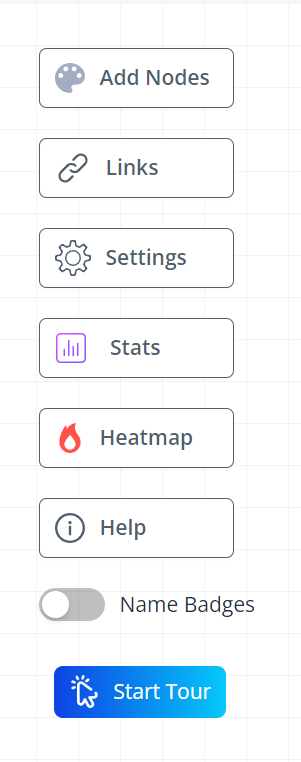
Você notará um menu no canto superior esquerdo. Aqui você pode fazer algumas coisas:
- Abrir a paleta de nós para navegar pelos recursos da sua conta e arrastar e soltar nós
- Acessar o gerador de links (embora, como você verá mais tarde, seja mais fácil simplesmente clicar em um nó do funil para fazer isso)
- Alterar as configurações do funil, como nome e substituições avançadas
- Acessar estatísticas rápidas para o funil atual. Isso seria o mesmo que clicar no pequeno ícone de estatísticas na tabela na página de funis
- Ver relatórios de mapa de calor. Isso permite que você veja sobreposições codificadas por cores em seus nós, mostrando dados como visitas, ROI etc. se você gosta de relatórios visuais
- Emblemas de nome – isso ativará sobreposições mostrando nomes completos dos nós, o que é útil se você tem nomes de nós longos ou muitos semelhantes e deseja ver mais detalhes

Adicionando nós a um funil
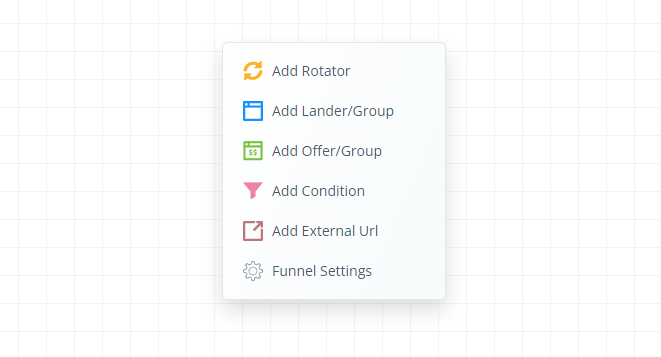
Para começar, você pode adicionar nós clicando com o botão direito, abrindo o menu de contexto:

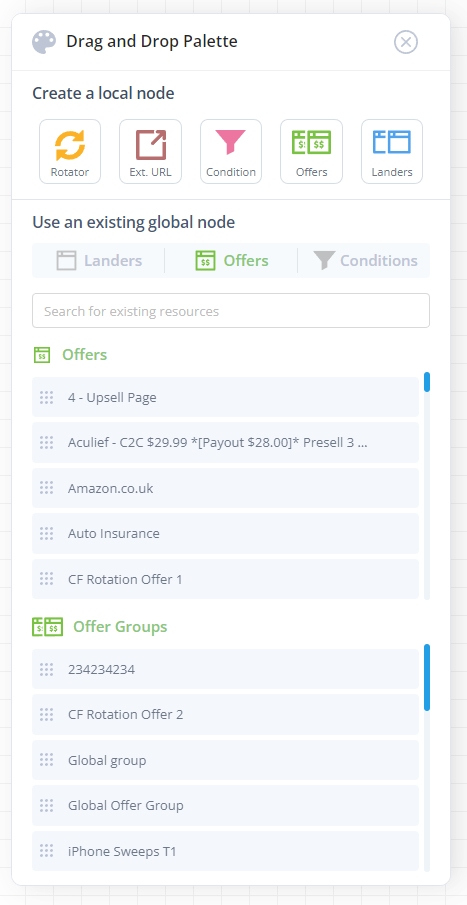
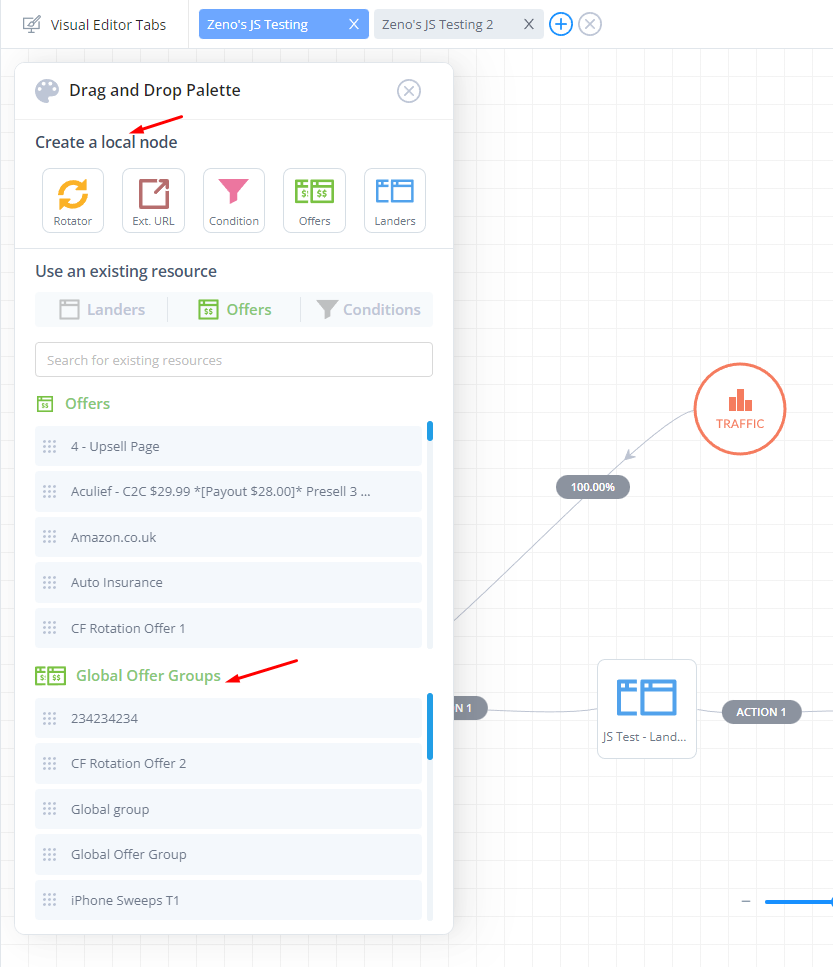
Ou, você pode clicar em "Adicionar Nós" e usar nossa paleta de nós:

A paleta de nós lista todos os seus recursos existentes, então você pode clicar entre landing pages/ofertas/condições e digitar para pesquisar. Em seguida, simplesmente clique e arraste > solte esses itens na tela.
Tipos de nós
Atualmente existem cinco tipos de nós:
- Rotador (FYI o nó de tráfego é um rotador)
- URL Externa
- Condição
- Grupo de Ofertas
- Grupo de Landing Pages
Rotadores
Estes podem ser usados quantas vezes você quiser em um funil para dividir o tráfego em várias direções. Você define as conexões e o percentual de peso que cada conexão tem.
URL Externa
Estes são nós simples que enviam um usuário para uma URL. Eles não podem ter conexões de saída e só devem ser usados se você quiser redirecionar um usuário para alguma URL externa onde você não tem controle, por exemplo, redirecionando usuários bloqueados para uma página especial, links de saída para sites de terceiros que não são ofertas, etc.
Condição
Estes podem ser usados para criar regras sobre como você deseja rotear os usuários.
Cada "rota" que você cria é uma conexão de saída que deve existir a partir da condição.
Então, se você criar duas "rotas" no nó de condição, onde elas têm certas regras, os usuários corresponderiam a essas regras e eventualmente seriam enviados por uma rota específica.
No construtor de funil, você precisa clicar e arrastar de um nó de condição para conectar essas rotas aos nós de destino. Cada um deve ter um destino, pois o rastreador deve sempre ser capaz de decidir para onde enviar alguém.
Grupos de Landing Pages e Ofertas
Estes são essencialmente os mesmos -- são um nó de grupo de página que pode ter uma ou mais páginas dentro deles.
Se você quiser fazer testes A/B entre várias ofertas, você poderia adicionar vários nós de oferta, cada um com uma oferta, ou você poderia adicionar um único nó de grupo de ofertas e dentro de suas configurações, você pode adicionar as várias páginas. Depende de você!
Dentro desses nós, você pode definir a porcentagem de rotação entre páginas, bem como várias outras opções.
Construindo um funil
Depois de criar os nós, você precisa conectá-los.
Lembre-se, isso é um fluxograma -- e um fluxograma precisa ter linhas desenhadas entre as coisas para fazer sentido.
Com conexões quebradas, o funil pode se recusar a salvar, ou se salvo e usado, pode resultar em erros com seus links não indo a lugar nenhum.
Para fazer conexões, passe o mouse sobre o nó. Você verá várias pequenas alças aparecerem:

Clique e segure em uma das alças, então arraste para outro nó e solte. Isso criará uma conexão do nó A > B.
Note que as conexões são unidirecionais -- de mão única. Quando você arrasta de A para B, a conexão vai de A para B, mas não de B para A!
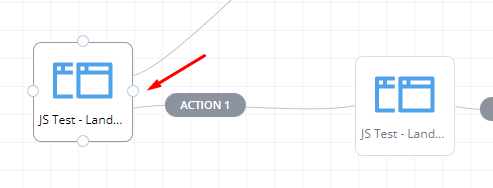
Essa conexão terá um rótulo nela, como Ação 1 acima. Você pode clicar e arrastar para mover esse rótulo, e deve ser capaz de ver a seta para a direção dessa conexão.
Depois de ter conectado as coisas, você pode salvar seu funil a qualquer momento clicando no botão salvar:

Note que as alterações no funil são APENAS salvas quando você clica neste botão.
Quando você clica em um nó de página, por exemplo > e ele abre o painel de configurações, e você salva isso, você ainda NÃO está confirmando essas alterações.
Isso é importante, porque se o funil estivesse salvando a cada ação, muitas vezes ele estaria quebrado enquanto você está fazendo alterações e, durante esse processo, os links de rastreamento poderiam quebrar. Então, ele só confirma as alterações em nosso backend quando você salva o funil completo acima.
Se os botões de salvar/descartar não acenderem, apenas mova um nó aleatório para acioná-los.
Gerando Links
Quando você quiser enviar tráfego para seu funil, você faz isso gerando links.
Você pode gerar um link para enviar um usuário para qualquer ponto do funil, embora normalmente você usaria o nó de tráfego.
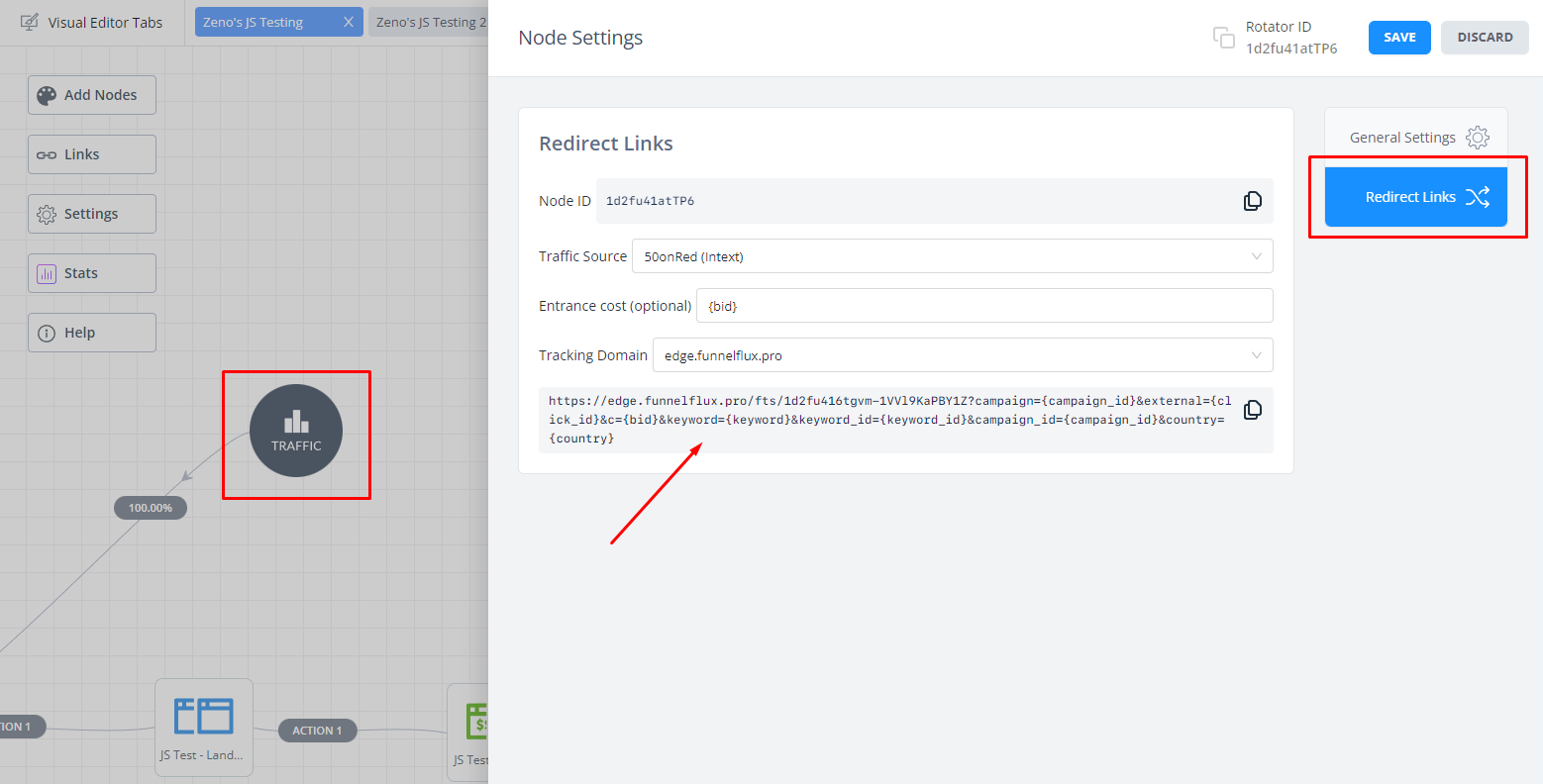
Clique nele > ele abrirá as configurações. A partir daqui, você pode clicar em links de redirecionamento e escolher uma fonte, então obter um link:

Este é um Link de Redirecionamento - um link que vai para nossos servidores, o rastreador então decide para onde enviar o usuário.
Note que você não precisa salvar esses links. Este é apenas um gerador de links. Quando você fechar este painel e abri-lo novamente, ele terá reiniciado.
Links no FunnelFlux são dinâmicos e podem ser gerados a qualquer momento -- eles dependem do funil e da fonte de tráfego e não têm algum hash ou ID único neles por link que precisa ser salvo.
Em algumas fontes de tráfego, você não poderá usar links de redirecionamento, ou pode ser melhor evitá-los (por exemplo, Google Ads, Microsoft Ads, Facebook).
Nesse caso, você pode gerar um Link Direto que vai direto para uma página, mas anexa dados de URL para nosso Javascript receber.
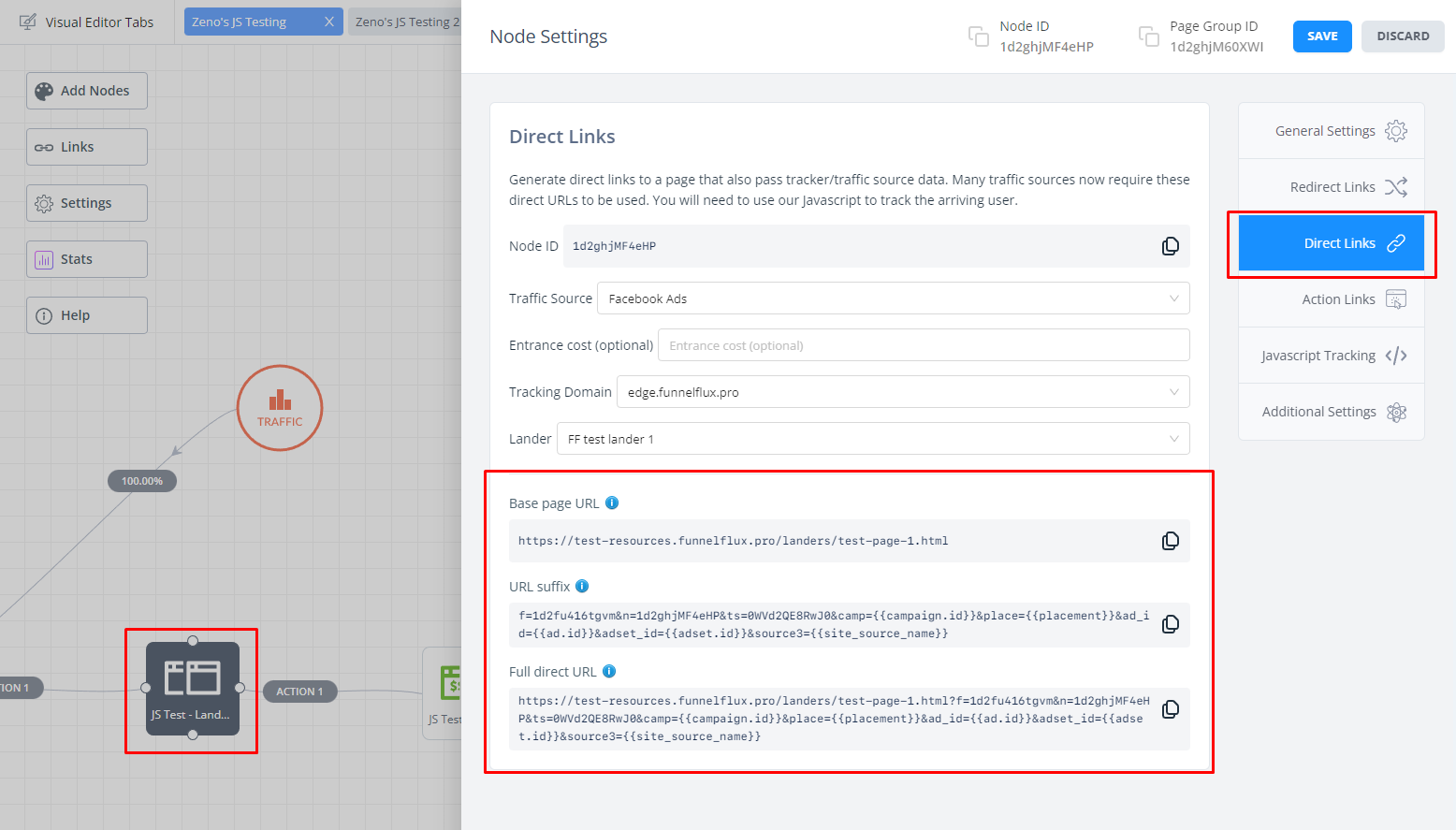
Estes só estão disponíveis se você clicar em um grupo de páginas:

Para uma fonte de tráfego como o Google Ads, você usaria a "URL Base da Página" como a URL do seu anúncio, e colocaria o "sufixo de URL" que fornecemos nas configurações opcionais de sufixo. Este é um padrão comum de configuração de anúncios que existe em várias fontes de tráfego.
Ao carregar o anúncio, o resultado é que um usuário carregaria a URL direta completa, iria para sua página, e nosso Javascript registraria sua visita + seus dados de URL.
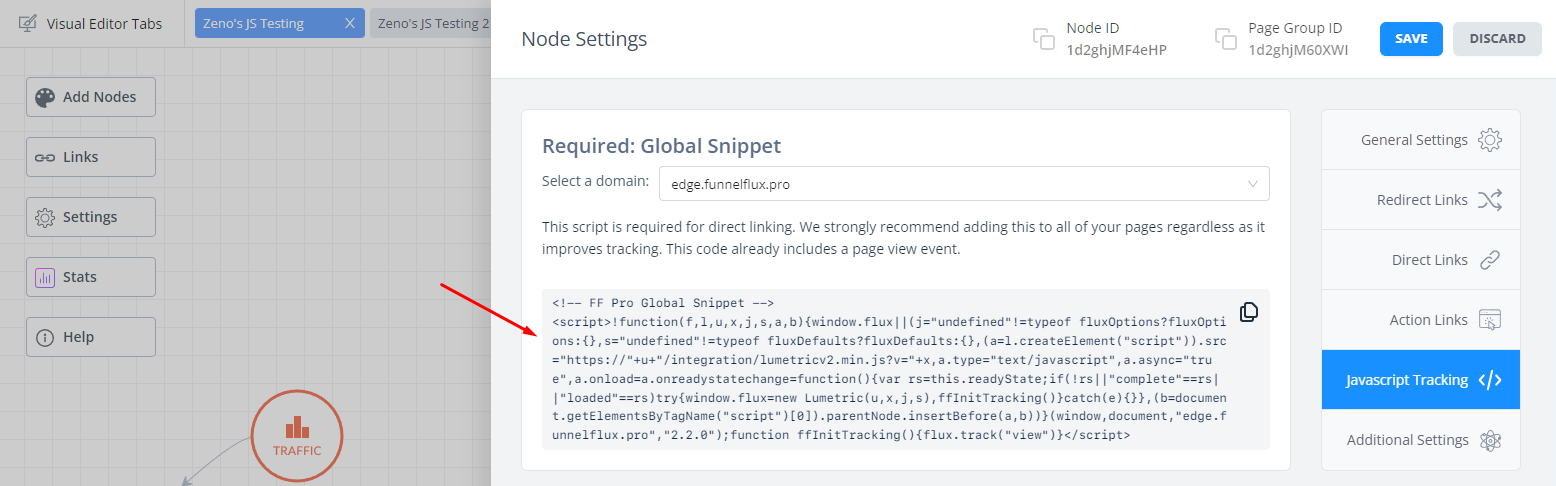
A propósito, você pode obter nosso Javascript na aba correspondente, e deve colocá-lo em todas as páginas que você controla, seja usando links de redirecionamento ou diretos. Ele tem funções importantes que melhoram o rastreamento em todos os casos:

Links de ação - para cliques em páginas
Se você tem alguma página onde um clique acontecerá, isso será o que chamamos de "ação".
Você pode notar no construtor de funil que as conexões de saída dos nós de página têm rótulos dizendo Ação 1, Ação 2, etc.
Quando os usuários chegam a um desses nós, o próximo passo é dizer ao rastreador "execute a ação 1" ou similar. Uma instrução muito genérica!
Isso é para que o rastreador, sabendo o usuário e onde ele está, possa decidir para onde o usuário deve ir em seguida.
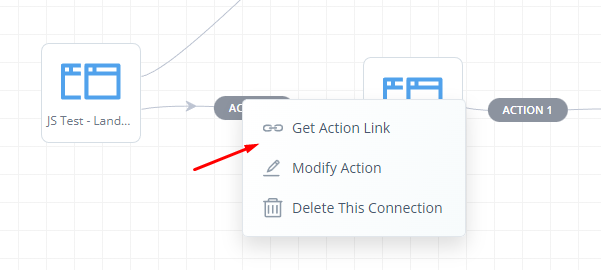
Para fazer isso, você precisa de um link de ação. Você pode obter um clicando na aba de links de ação nas configurações da página, ou clicando com o botão direito na conexão > obter link de ação:

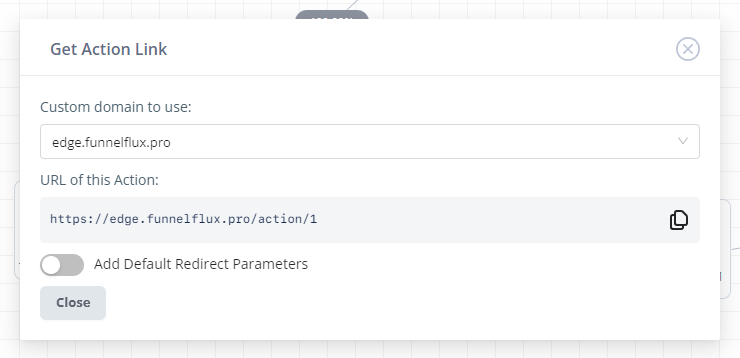
Isso abrirá um modal de link de ação:

Você pode ver que este link é muito genérico, ou seja, é DOMÍNIO/ação/número
Aqui você também pode ativar parâmetros de redirecionamento padrão, mas isso não é necessário na maioria dos casos, então você pode ignorá-lo por enquanto.
Pegue estes links e use-os para seus botões de chamada para ação nas páginas, ou quaisquer outros links onde você quer que o FunnelFlux rastreie o clique e controle para onde o usuário será enviado.
Nós Locais vs Globais
Você pode ter notado na paleta de nós que os termos "local" e "global" são usados:

Local significa algo que existe apenas neste funil, enquanto global implica que a configuração/configurações existem fora do funil.
Quando você arrasta e solta da lista de nós locais, ou clica com o botão direito > adicionar nó, você está criando um nó local que só existe dentro deste funil.
O mesmo é verdade quando você arrasta e solta ofertas ou landing pages da lista.
No entanto, você também tem listas com Grupos de Landing Pages Globais, Grupos de Ofertas Globais e Condições Globais.
Estes são itens que existem fora dos funis (há uma página de grupos de páginas e condições no aplicativo).
Quando você arrasta e solta estes, você cria um nó como de costume, mas suas configurações estão vinculadas a um item fora do funil.
Dessa forma, você pode reutilizar esses grupos/condições em vários funis e sua configuração é compartilhada. Mude o item em um funil (ou em sua respectiva página) e isso afetará todos os funis que os usam.
Esses recursos globais são úteis para coisas que você quer usar repetidamente -- como uma condição para rotear desktop e móvel, ou redirecionar uma lista de ISPs sinalizados, ou uma lista global de "top X ofertas" que você quer ajustar ao longo do tempo e ter essa mudança propagada para todos os funis.
Imagine se você tivesse 20 funis todos usando a mesma lista das atuais X ofertas com melhor desempenho, e se você precisasse remover uma oferta, teria que editar cada nó manualmente em cada funil!
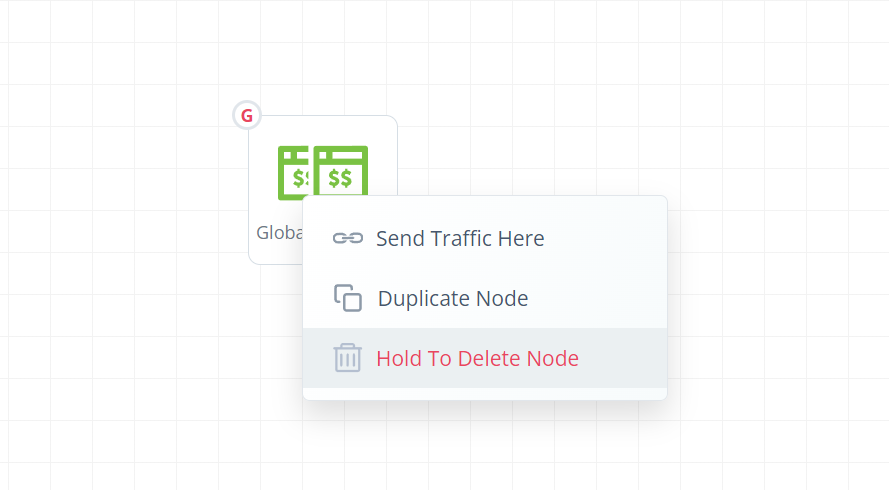
Excluindo nós
Você pode excluir nós a qualquer momento clicando com o botão direito neles, depois segurando o botão do mouse na opção excluir:

Note que quando os nós são excluídos, eles não são realmente removidos do funil, mas ocultados. Isso é para que os links existentes para os nós não quebrem, para evitar catástrofes acidentais (por exemplo, você exclui um nó e então percebe que uma campanha ativa está vinculada a ele).
Mais tarde, adicionaremos uma opção de limpeza, que permite que você limpe esses nós antigos.


