准备好使用您自己的落地页了吗?
在这里,我们将介绍如何将它们添加到FunnelFlux,在漏斗中使用它们,追踪最佳实践以及如何基于点击触发事件。
如果您不确定如何托管落地页或使用什么系统,请参阅我们在这里的指南。
我们在合作伙伴市场中有一些建议,并有关于如何设置自己的廉价落地页服务器的指南。
添加落地页
在FunnelFlux中添加落地页很简单。
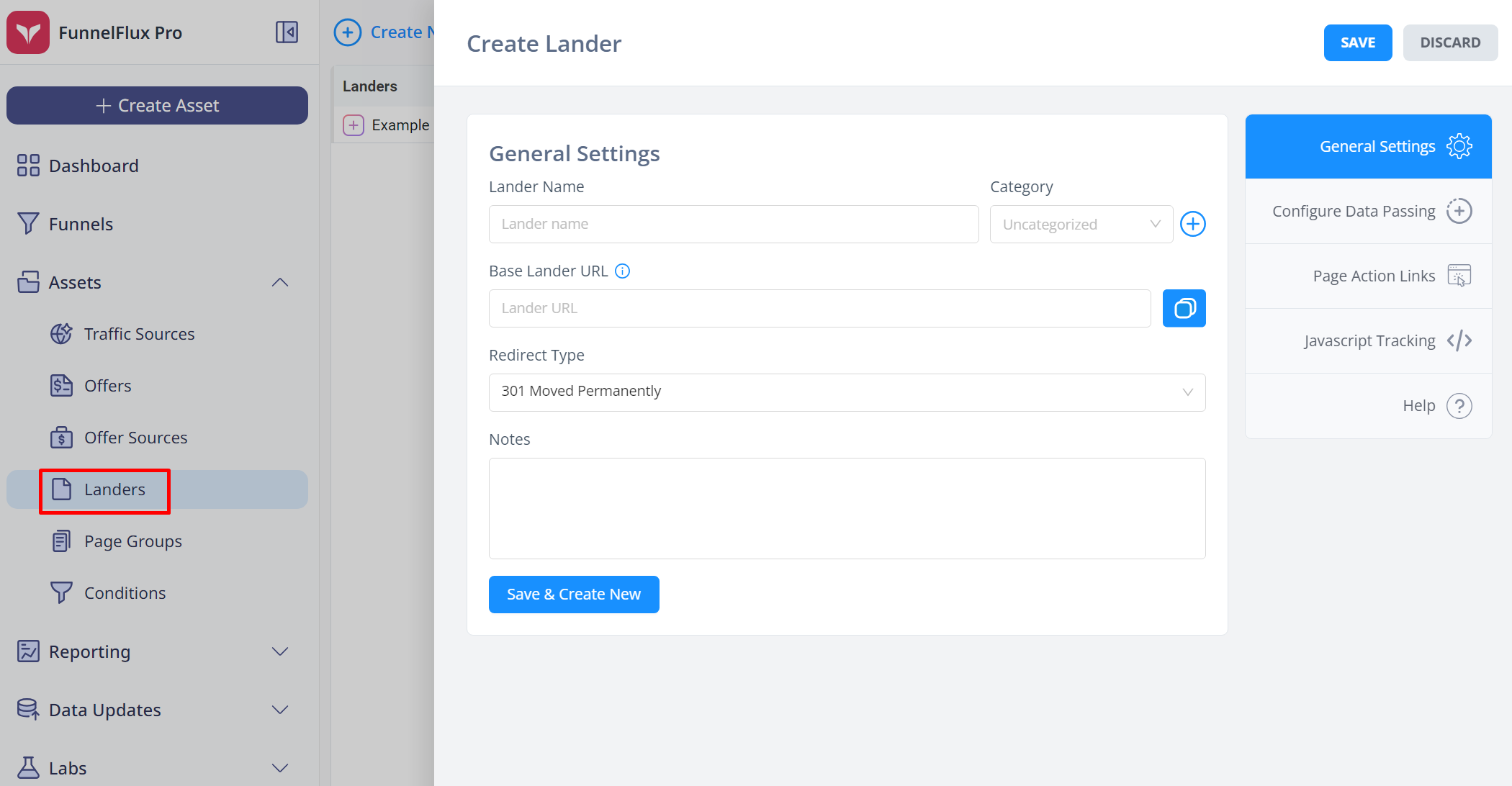
转到资产 > 落地页页面,然后点击创建新的。您也可以从我们导航栏左上角的通用创建按钮执行此操作:

在大多数情况下,您只需在此处输入落地页URL,无需在其他部分下配置任何内容。
您无需向落地页传递数据就可以使跟踪正常工作 -- 只有在页面上有需要数据的脚本时(例如在页面文本中调用用户国家),您才需要在数据传递部分传递数据。
对于重定向类型,默认应为301,我们建议始终使用此类型。
不要为您自己的页面使用"终极元刷新"模式,因为它的目标是掩盖引荐来源。它会减慢速度,而且试图从您自己的页面/跟踪器掩盖引荐来源是没有意义的,因为这些信息它已经知道了。
添加落地页后,您可以直接在漏斗中使用它们。
在漏斗中使用落地页
在漏斗构建器中,您可以访问添加到您账户的所有资产。
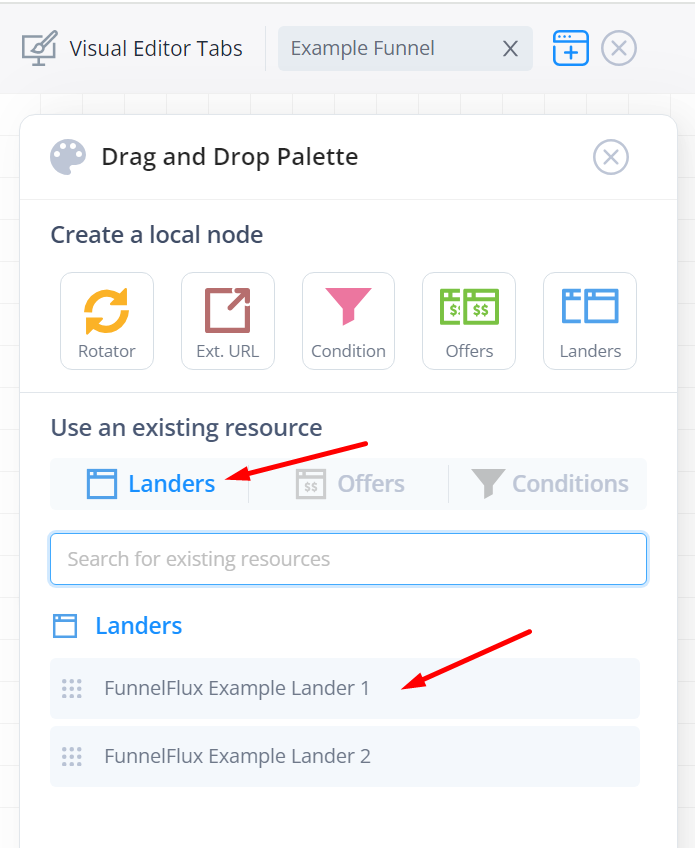
只需打开节点面板 > 点击落地页 > 您可以看到资产列表,并可以输入以筛选:

您可以将这些页面拖放到画布上以创建节点。
如果您想对多个页面进行分割测试,这里有两个选项:
- 将多个页面拖放到画布上,创建多个节点,然后使用轮换器
- 创建单个节点并在其中添加多个页面
当您在漏斗构建器中创建落地页/优惠时,它们实际上是具有自己内部轮换器的"组"。
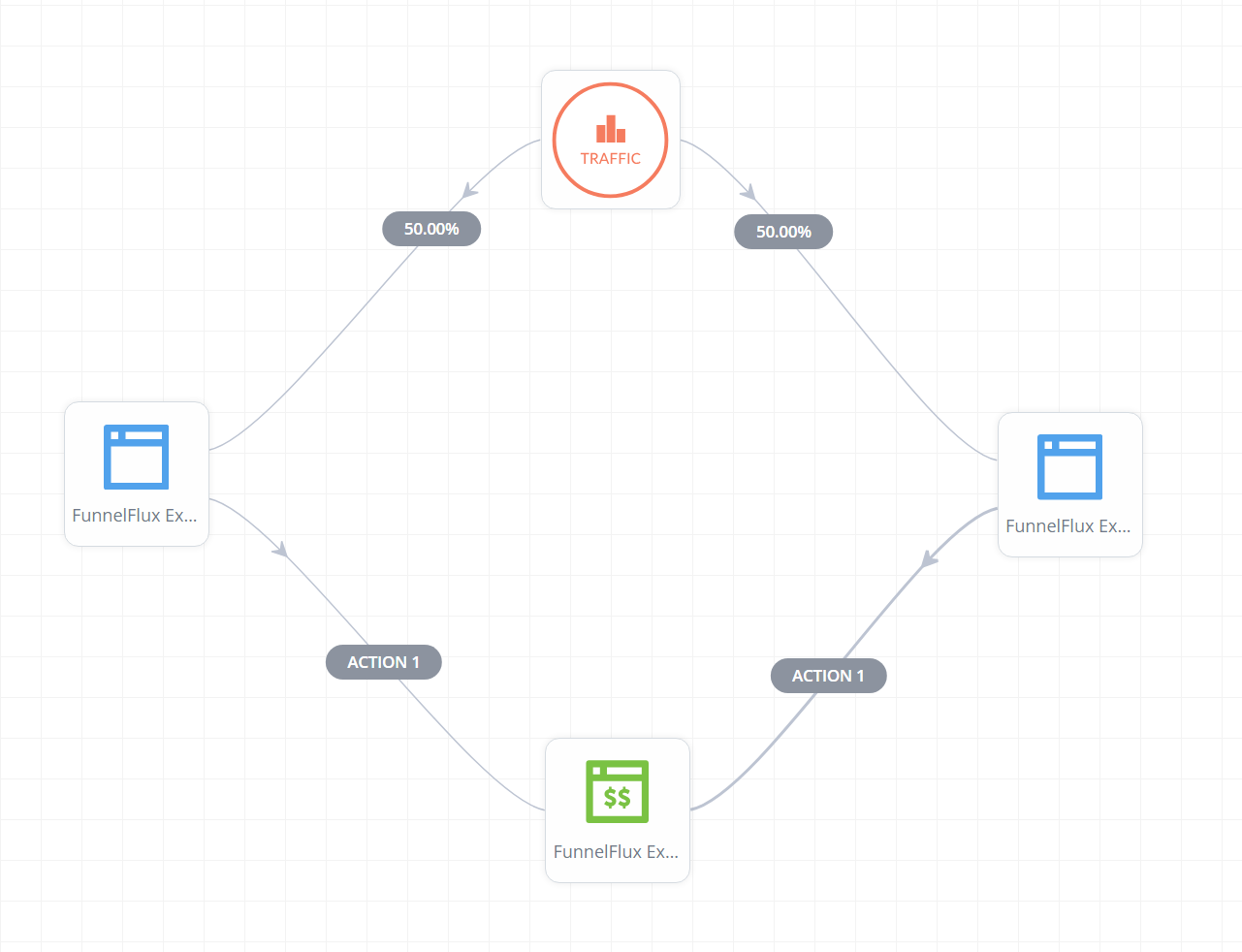
在选项1中,我们可以像这样将流量分割到多个页面:

您可能已经注意到,流量节点实际上是一个轮换器...没错!
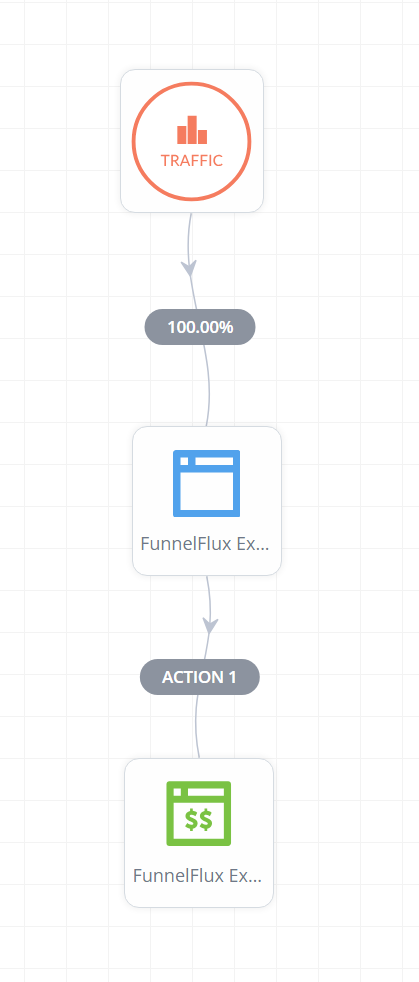
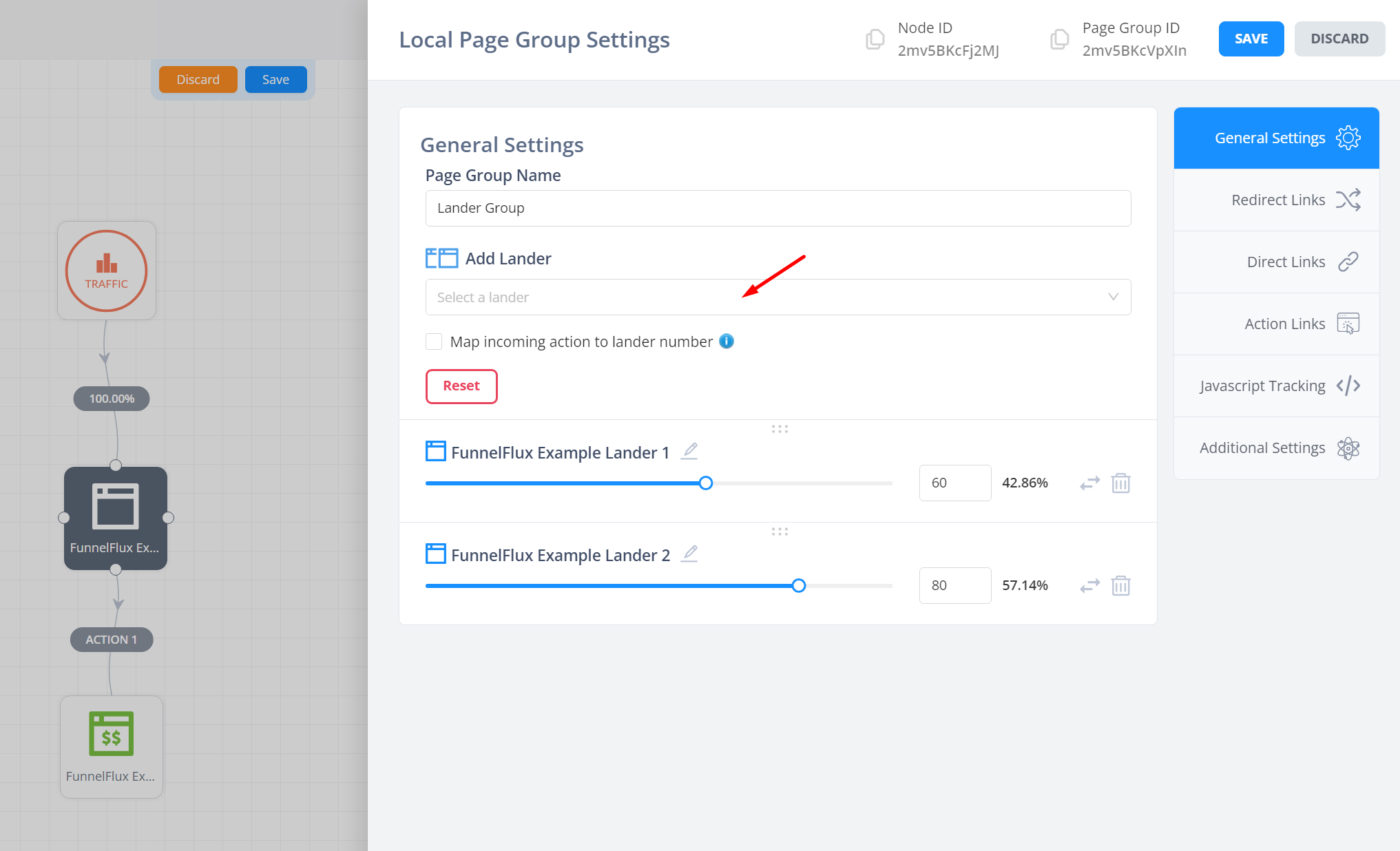
使用第二个选项,我们可以这样做:

点击落地页节点后,我们可以在其中添加多个页面并在那里设置轮换,如下所示:

使用哪种方法由您决定。大多数人更喜欢第二种方法,因为他们可以更轻松地向轮换中添加和删除页面。
如果您喜欢使用热图,第一种方法更好,如果您想要独特的落地页 > 优惠步骤(即落地页A走一组不同的步骤到落地页B),它还会给您更多控制权。
落地页跟踪和点击
首先,您应该始终在落地页上放置我们的通用JS代码片段。
它对于直接链接(在不使用重定向的情况下,某些流量来源需要)是必需的,并且它通常会增强跟踪效果,因此应该始终添加。
如果您不添加它然后遇到基本的常见跟踪问题,我们已经警告过您了 -- 请添加它。
您可以在几个地方找到它:
- 在编辑落地页或优惠时,有一个Javascript跟踪标签
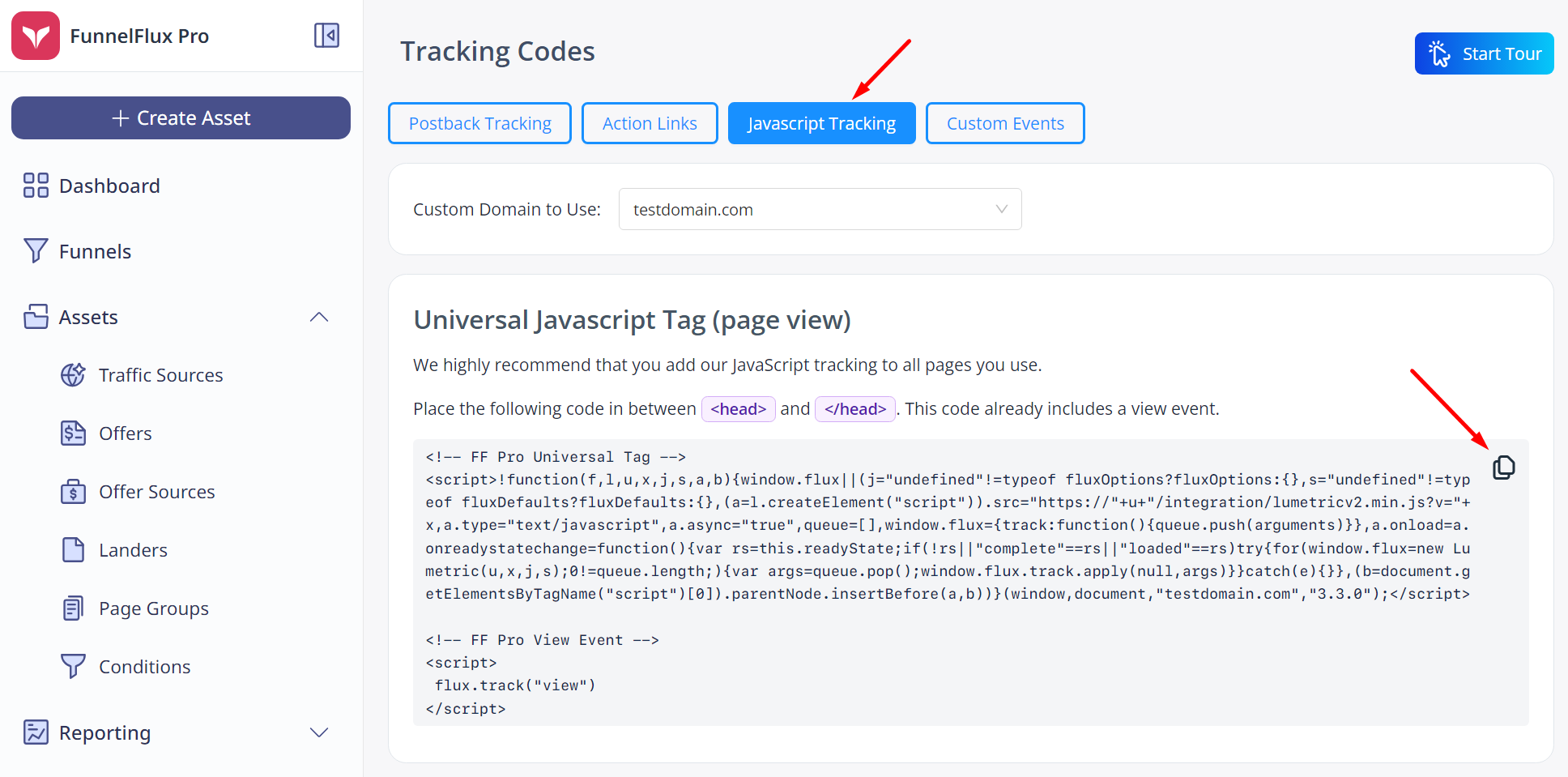
- 在设置 > 跟踪代码部分,如下所示

现在,对于点击,您需要使用"操作链接"
这些是通用的,并将由我们的JS使其更加强大。
您可以在上图中看到操作链接,也可以通过右键单击操作 > 获取操作链接从漏斗构建器中获取它们。
链接看起来像这样:
https://your-custom-domain.com/action/1
在您的页面上使用这些链接作为点击/CTA按钮。它们只是告诉跟踪器"执行操作1",跟踪器将决定应该去哪里。在FunnelFlux中没有预先确定的目标。
您可能也注意到了"添加默认重定向参数"开关。
这会向链接添加一些额外内容,在没有可用的跟踪上下文时用作备用。如果表单提交正在重定向到操作链接,我们建议使用此选项,因为在中间丢失跟踪信息更为常见。
在您的链接中通常没有害处,但不要浪费时间为您制作的每个漏斗都获取这些,因为99.9%的时间它们都不会被使用。如果您有有机流量,最好掌握JavaScript跟踪的艺术(您可以在这里看到我们关于有机流量的文章)。
使用直接链接
你们中很多人可能正在使用像Meta这样的来源,人们通常喜欢避免重定向,或者Google/Microsoft广告不允许重定向。
在这些情况下,您需要使用直接链接,直接将用户发送到页面,绕过跟踪器。在这种情况下,我们的Javascript是与用户的第一个接触点,它开始跟踪并捕获所有URL信息。
直接链接只能从页面节点生成。
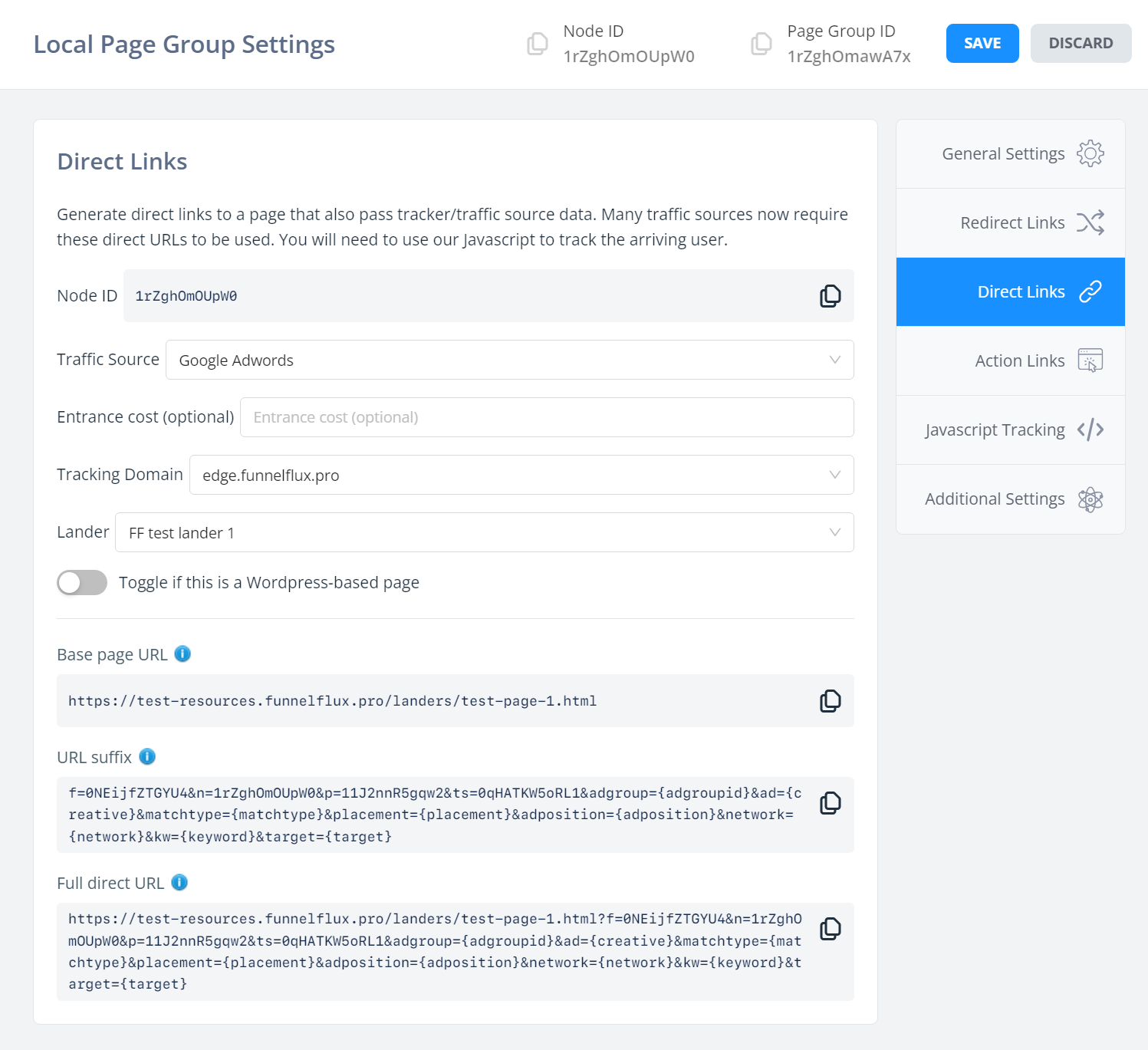
要获取它们,点击页面节点,然后转到直接链接标签:

这个部分看起来比重定向链接复杂一些,但不要担心 -- 实际上它相当简单。
当您获得直接链接时,您将直接将人们发送到页面(基本页面URL),并添加额外的URL参数(URL后缀)。
这个信息后缀告诉我们的JS它是为哪个漏斗、流量来源、节点等,以及流量来源数据的URL参数。
我们在这里将其分为三个部分,因为许多需要直接链接的流量来源也这样做。例如,Google Ads期望一个"最终网站URL"和一个"最终URL后缀"。您可以直接从我们的UI中复制/粘贴这些内容。
最终,用户被发送到完整的直接URL,这是您应该自己复制用于测试的URL。
如果您的页面托管在Wordpress上,请确保点击上面的开关,它会从我们的链接中删除"p"参数。这会导致冲突,因为Wordpress使用它作为文章ID,如果我们将其设置为某个值,它会破坏(给出404错误)。
请注意,使用直接链接时,您将无法在页面之间进行分割测试,因为中间没有跟踪器来执行不同目标页面的轮换。
使操作触发自定义事件
最后,让我们考虑自定义事件。
一个很好的例子是一个有选择加入页面的落地页,您可能想在FunnelFlux中将选择加入跟踪为"潜在客户"事件。
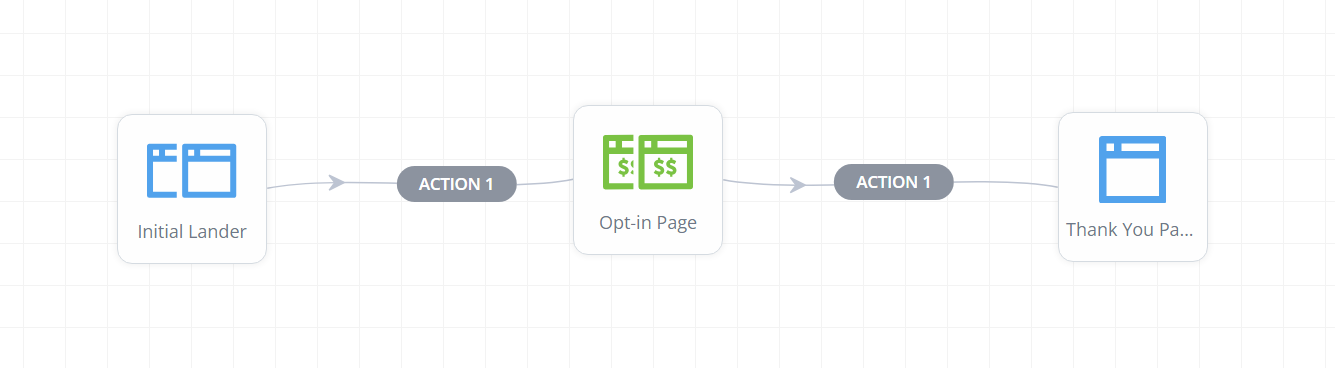
当这种情况发生时,您可能还想向流量来源发送类似的事件。想象一下下面这个漏斗:

用户到达第一个落地页,点击进入您作为优惠的选择加入页面,然后提交并被重定向到操作1,带他们到感谢页面。
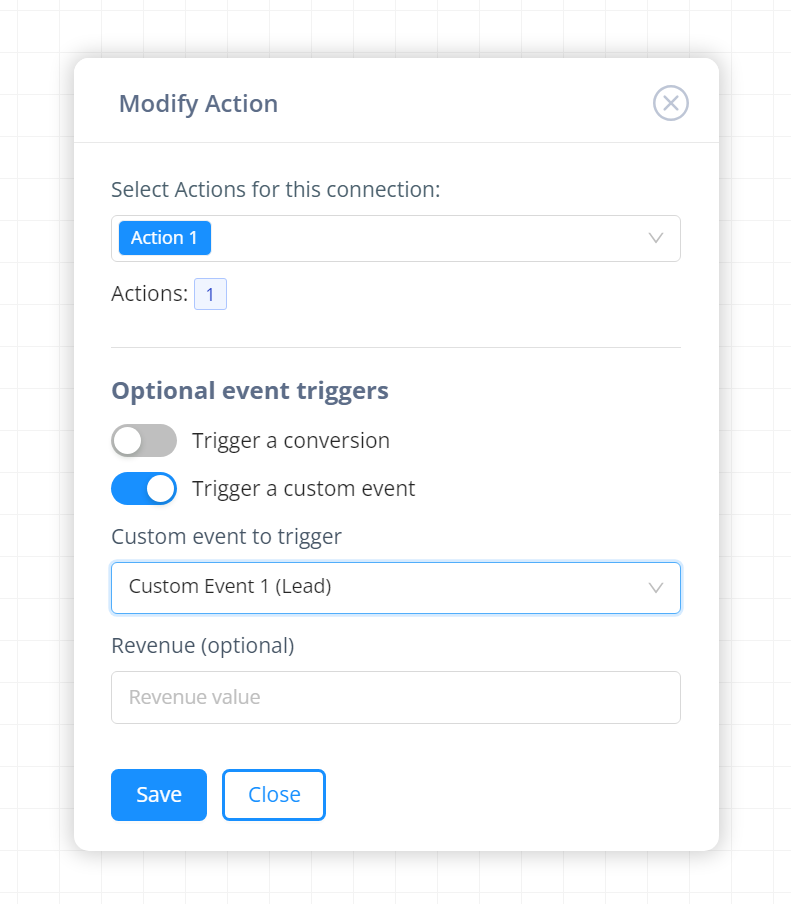
现在,您可以右键单击优惠后的操作并修改它:

在这里,我正在使该点击也触发自定义事件1(我在系统设置 > 自定义事件别名区域中给它起了一个名字叫潜在客户)。
如果我想的话,我可以给它一个收入值,如果我的流量来源设置为自定义事件1触发器设置了某些内容,它会将其作为事件发送给流量来源。
您可以使用此功能完全通过服务器端发送您的事件,而不需要在您的页面上需要JS代码。
关于落地页的内容就到这里,接下来我们将讨论优惠来源。您还可以查看我们后面的技术设置研究,了解设置测试活动的端到端指导,这将帮助您将所有这些内容联系起来。


