En primer lugar, tenga en cuenta que nuestro fragmento global ya incluye un evento de vista de página que se ejecuta después del código de nuestro fragmento global:

Por lo tanto, no necesita agregar más código si su objetivo es simplemente rastrear una vista de página.
Simplemente incluya nuestro fragmento JS universal en su página como de costumbre, lo cual recomendamos encarecidamente hacer en todas las páginas que controle.
Rastreando una vista manualmente
Puede enviar eventos de vista de página en cualquier momento utilizando el método flux.track("view").
En su totalidad, nuestro método de rastreo de vistas en Javascript es:
flux.track("view", {
optional: 'arguments'
}, optionalCallbackFunction)
Argumentos opcionales
Se pueden enviar anulaciones de atributos adicionales para eventos de vista y conversión como segundo argumento de flux.track. Deben estar dentro de un objeto.
Atributos de rastreo
Las páginas pueden tener un fluxDefaults incrustado colocado en ellas antes de nuestro JS que establece atributos de rastreo predeterminados como ID de página, ID de embudo, etc.
Además, puede pasar estos directamente al código del evento de vista. Los valores aquí anularán cualquier valor predeterminado de JS.
La prioridad en la que nuestra API de rastreo usa estos es:
argumentos a nivel de evento > parámetros de URL > objeto fluxDefaults
Por lo tanto, el código insertado en el evento tiene la prioridad más alta.
Los atributos disponibles son:
p- ID de páginaf- ID de embudon- ID de nodots- ID de fuente de tráficovid- ID de visitante
Tenga en cuenta que validamos automáticamente el ID de visitante, por lo que enviar valores incorrectos resultará en que se ignoren.
Por lo tanto, puede, por ejemplo, enviar eventos de vista con un ID de página específico declarado:
flux.track("view", { p: 'some_page_id' })
O con un ID de embudo y nodo específico:
flux.track("view", {
f: 'some_funnel_id',
n: 'some_node_id'
})
Tokens para resolver
En segundo lugar, puede pasar tokens que le gustaría que nuestra API devolviera, además de los valores predeterminados de {visitor}, {current-node-id} y {hit} que siempre se devuelven.
Los tokens deben pasarse bajo el nombre resolveTokens con todos los tokens presentes en un array, con el token encapsulado entre llaves como se usa dentro de la interfaz de usuario de FunnelFlux.
Por ejemplo:
flux.track("view", { resolveTokens: ['{country-name}','{isp}','{browser}'] })
Cuando se envíen, la respuesta de nuestra API incluirá estos elementos. Luego se puede acceder a ellos usando el método flux.get(), consulte nuestra documentación aquí.
Si usa estos tokens, recomendamos usar una función de devolución de llamada o un detector de eventos para que los procese y use solo una vez que se devuelvan.
Función de devolución de llamada opcional
El tercer argumento opcional del método de vista es una función de devolución de llamada.
flux.track("view", {}, callbackFunctionName)
Si no se envían atributos opcionales en el segundo argumento, debe incluir un objeto vacío - no lo omita. El siguiente código no funcionará:
flux.track("view", callbackFunctionName)
Ya que envía la función como segundo argumento en lugar de tercero.
Esta puede ser cualquier función que cree, siempre que exista en su código antes de que se ejecute el evento de rastreo. Disparar eventos como se mencionó anteriormente cuando la función aún no se ha definido resultará en que la vista falle.
Esta función se llamará inmediatamente después de que ocurra nuestro detector de eventos fluxView, por lo que ambos son efectivamente equivalentes desde un punto de vista de secuencia. Use el que mejor le convenga.
Consulte nuestra documentación sobre otros métodos/funciones para obtener información sobre los detectores de eventos disponibles.
Uso de Google Tag Manager
Si usa Google Tag Manager, sugerimos lo siguiente:
- Cree una etiqueta llamada Universal FunnelFlux Pro JS, o similar. Establezca su prioridad en 10
- En el fragmento JS universal, encuentre la referencia de ruta de origen de
lumetricv2.min.jsy modifíquela alumetricv2gtm.min.js-- creamos un archivo JS separado con algunas partes eliminadas para evitar que GTM se moleste con algunas funciones auxiliares - Cree una etiqueta separada para los eventos de vista y conversión de flux.track y actívelos en consecuencia. No es necesario forzar su secuenciación ya que estos eventos se pondrán en cola si flux aún no está disponible
- Configure las vistas de página para activar ambas etiquetas
Si desea forzar los ID de página para el rastreo en un sitio web único y complejo, donde la coincidencia de URL puede no funcionar bien, recomendamos crear una variable de Tabla de búsqueda o Regex en GTM.
Luego puede mapear diferentes URL/rutas a ID de página de FunnelFlux y en la etiqueta de evento de vista de página, puede pasar p: {{gtm_variable}} para que GTM fuerce los valores de ID de página.
Rastreo de vistas en una aplicación de una sola página
Si desea enviar eventos de vista de página manualmente e independientemente de nuestro fragmento global (como en una aplicación de una sola página), puede eliminar el código flux.track predeterminado agregado después de nuestro fragmento global.
A partir de aquí, puede activar manualmente los eventos de vista de página como se describió anteriormente.
Siempre que la URL de la página cambie antes de que se inicie nuestro evento de vista, la API debería recibir la URL esperada, que coincidirá con las páginas en el embudo actual para determinar el ID del nodo.
Si es necesario, puede enviar valores de ID de página como argumentos en cada evento para anular la coincidencia de URL utilizada.
No debería necesitar cargar el fragmento global más de una vez siempre que el objeto flux siga existiendo.
Nuestro fragmento ya incluye una verificación de si flux existe, y si es así, no intenta descargar y reinsertar el script.
La solicitud y respuesta de la API
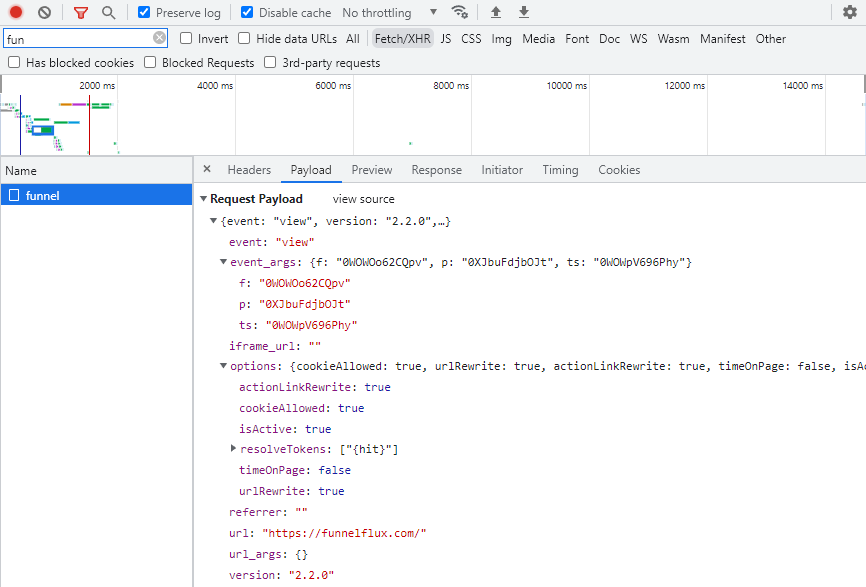
Los eventos de vista enviarán una solicitud POST a https://your-custom-domain.com/js/funnel, como se muestra a continuación:

Puede filtrar para encontrar esta solicitud buscando "funnel" y solicitudes Fetch/XHR.
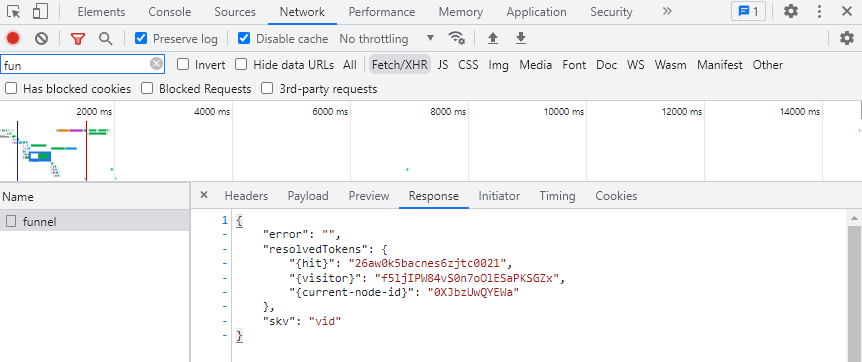
La respuesta, si tiene éxito, se verá así:

Se puede acceder fácilmente a los elementos resolvedToken con el método flux.get().
En algunos casos pueden ocurrir errores, o la respuesta podría estar rota.
Algunas comprobaciones simples confirman si la solicitud de rastreo fue exitosa:
- Se envió el evento fluxView (ver detectores de eventos)
- La respuesta POST tiene error = null
- La respuesta POST tiene un valor real para
resolvedTokens["{current-node-id}"]


